如何用jQuery删除一个HTML元素的所有属性
在这篇文章中,我们将看到如何使用jQuery删除一个HTML元素的所有属性。要删除元素的所有属性,我们使用removeAttributeNode()方法。
语法:
$.fn.removeAllAttributes = function() {
return this.each(function() {
$.each(this.attributes, function() {
this.ownerElement.removeAttributeNode(this);
});
});
};
$('textarea').removeAllAttributes();
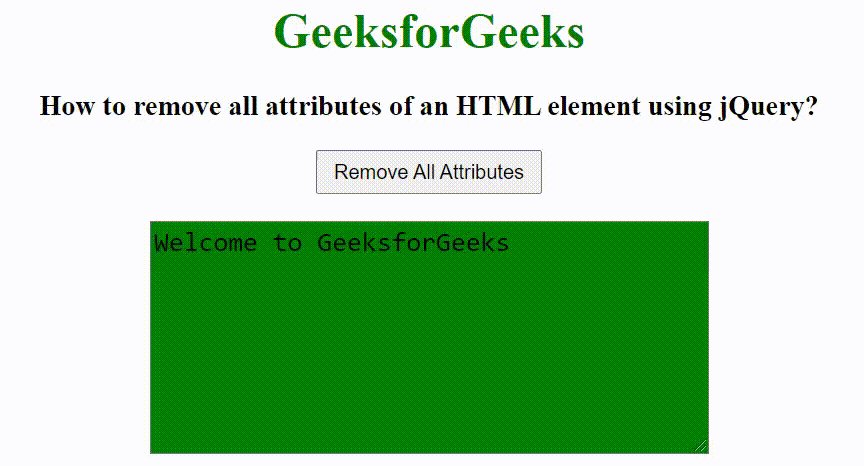
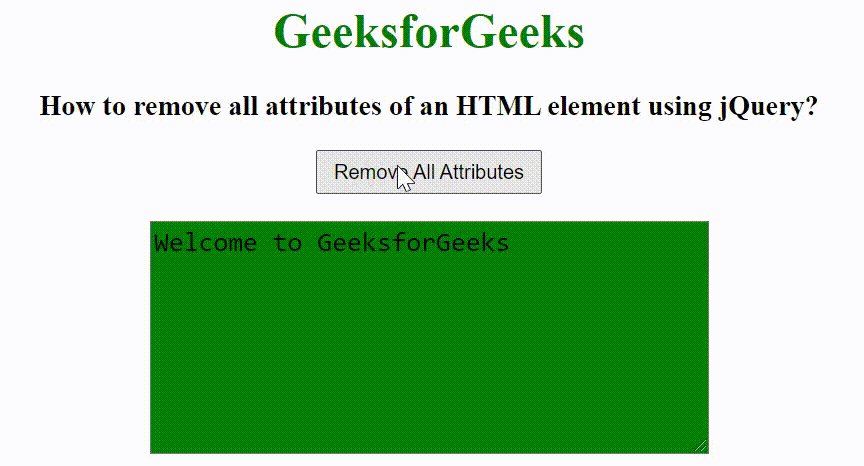
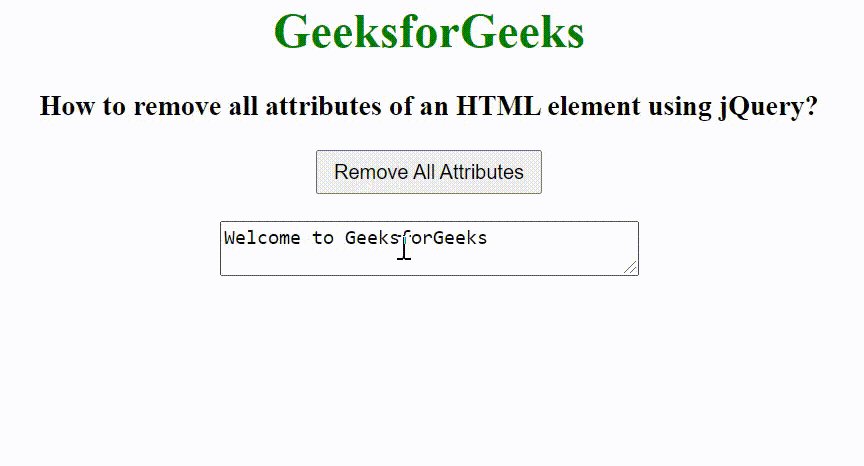
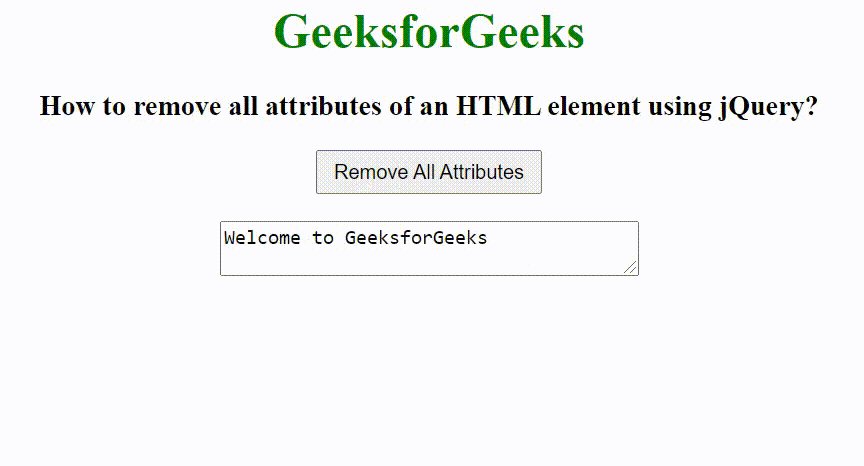
在下面的例子中,我们正在创建一个包含一些属性的textarea元素,比如–行、列、id和名称。当我们在textarea元素上应用上述代码时,所有的属性将被删除。
示例:
<!DOCTYPE html>
<html>
<head>
<title>
How to remove all attributes of
an HTML element using jQuery?
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<style>
#txtarea {
font-size: 18px;
background-color: green;
}
</style>
<script>
(document).ready(function() {
("#position").on('click', function() {
.fn.removeAllAttributes = function() {
return this.each(function() {
.each(this.attributes, function() {
this.ownerElement.removeAttributeNode(this);
});
});
};
$('textarea').removeAllAttributes();
});
});
</script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
How to remove all attributes of
an HTML element using jQuery?
</h3>
<input type="button" id="position"
value="Remove All Attributes"
style="padding: 5px 10px;">
<br><br>
<textarea rows="7" cols="35" id="txtarea"
name="comment">Welcome to GeeksforGeeks
</textarea>
</center>
</body>
</html>
输出:

 极客教程
极客教程