如何在jQuery中选择一个元素的直接父元素
在这篇文章中,我们将使用jQuery选择一个元素的直接父元素。为了选择直接的父元素,parent()方法被使用。这个方法找到与所选元素相关的父元素。这个parent()方法遍历所选元素的上一层,并返回该元素。
语法:
$(selector).parent()
示例:
<!DOCTYpe html>
<html>
<head>
<title>
How to select direct parent element
of an element in jQuery?
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
(document).ready(function () {
("li").parent().css({
color: "white",
background: "green"
});
});
</script>
</head>
<body>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
How to select direct parent element
of an element in jQuery?
</h3>
<p>GeeksforGeeks Subjects List-</p>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
<li>PHP</li>
</ul>
</body>
</html>
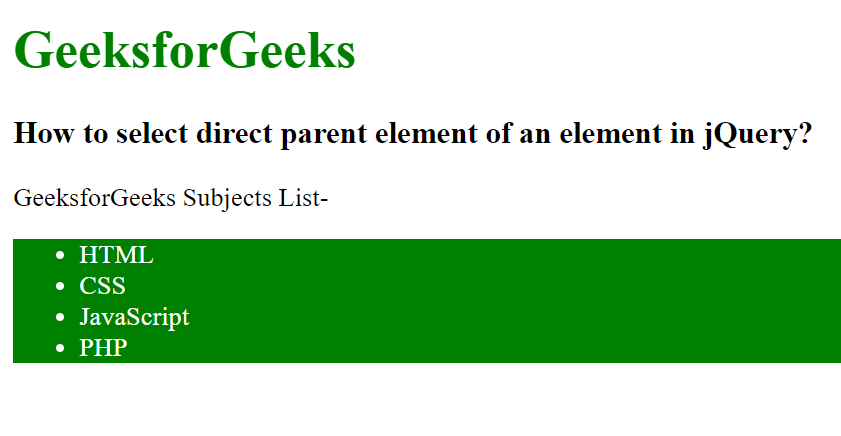
输出:
 极客教程
极客教程