如何用jQuery获得被点击的分部的样式
在这篇文章中,我们将学习如何使用jQuery获得一个被点击的分部的样式(宽度、高度、文本颜色和背景颜色)。
方法: css() 方法是用来获取jQuery中选定元素的CSS属性值。我们使用jQuery中的css()方法,它接收一个属性名称的数组,并返回该属性的值数组。我们存储这个数组并使用它来显示所有被点击的div的CSS。
语法:
var styles = $(this).css([
"width",
"height",
"color",
"background-color",
]);
例子:下面的代码演示了上述方法。为了更好地理解,请参考输出。在点击一个div时,它显示了width, height, color , 和 background-color属性和它们各自的值。
<!DOCTYPE html>
<html lang="en">
<head>
<script src=
"https://code.jquery.com/jquery-3.5.0.js">
</script>
<style>
div {
height: 50px;
margin: 5px;
padding: 5px;
}
#htmlDivID {
width: 300px;
color: yellow;
background-color: blue;
}
#cssDivID {
width: 310px;
color: green;
background-color: grey;
}
#jQueryDivID {
width: 320px;
color: pink;
background-color: blue;
}
</style>
</head>
<body>
<h2 style="color:green">
GeeksforGeeks
</h2>
<b>
Click to see the div
element's styles
</b>
<div id="htmlDivID">HTML</div>
<div id="cssDivID">CSS</div>
<div id="jQueryDivID">jQuery</div>
<br />
<div id="displayID"></div>
<script>
("div").click(function () {
var cssValues = [];
var styles =(this).css([
"width",
"height",
"color",
"background-color",
]);
.each(styles, function (prop, value) {
cssValues.push("<b>" + prop
+ "</b>: " + value + ", ");
});
("#displayID").show().html(cssValues);
});
</script>
</body>
</html>
输出:
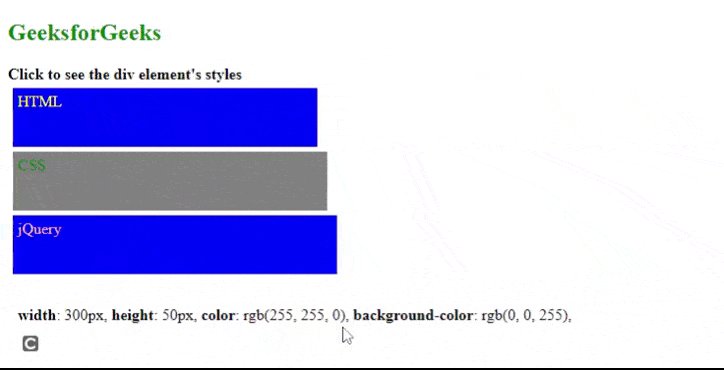
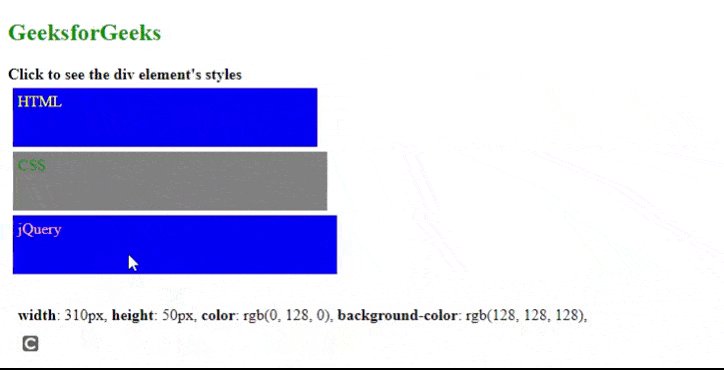
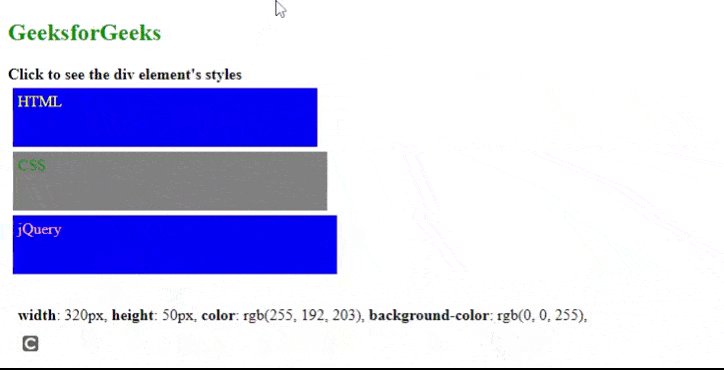
- 在点击div:

- 在点击了div:

 极客教程
极客教程