如何使用jQuery加载外部HTML文件
在这篇文章中,我们将学习如何将一个外部的HTML文件加载到一个div元素中。
在示例代码中使用了以下jQuery函数。
- ready()。ready事件发生在DOM(文档对象模型)被加载时。
-
load()。load()方法从服务器上加载数据,并将返回的数据放入选定的元素中。
注意:我们将使用ready()函数来确保我们的DOM在做任何进一步的任务之前已经完全准备好。我们将使用load()函数加载外部HTML。
步骤:
- 首先,我们将创建我们的外部HTML文件。
- 在我们要加载外部HTML的HTML文件上添加一个div元素。
- 在脚本下,使用ready()函数来检查DOM是否就绪。
- 然后选择我们想用load()加载HTML的div元素。
外部文件:以下div-1.html和div-2.html文件作为外部文件使用。
div-1.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content=
"width=device-width, initial-scale=1.0">
<title>div-1</title>
</head>
<body>
<p>This content is from first div.</p>
</body>
</html>
div-2.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content=
"width=device-width, initial-scale=1.0">
<title>div 2</title>
</head>
<body>
<p>This is content from second div</p>
</body>
</html>
HTML代码:以下代码演示了将外部文件加载到一个HTML div中。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content=
"width=device-width, initial-scale=1.0">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js">
</script>
<!-- Some CSS -->
<style>
div {
border: 2px solid green;
width: fit-content;
margin: 20px auto;
padding: 2px 20px;
cursor: pointer;
}
p {
font-size: 14px;
}
</style>
</head>
<body>
<!-- First div -->
<div id="div-1">
First Div
<p>Click to load first html</p>
</div>
<!-- Second div -->
<div id="div-2">
Second div
<p>Click to load first html</p>
</div>
<!-- Script -->
<script>
// Check if file is completely ready
(document).ready(function () {
// Adding click event on id div-1
// if it clicked then anonymous
// function will be called
('#div-1').click(function () {
// Load the exertnal html
// here this refers to
// current selector
(this).load('div-1.html');
});
// Same as above
('#div-2').click(function () {
$(this).load('div-2.html');
});
});
</script>
</body>
</html>
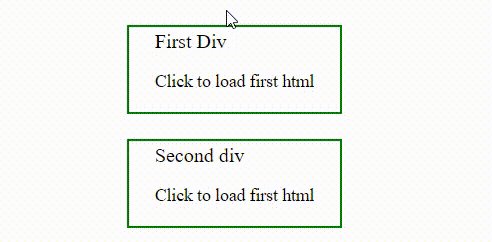
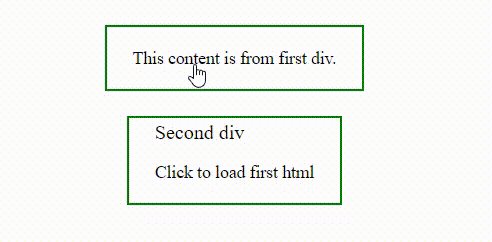
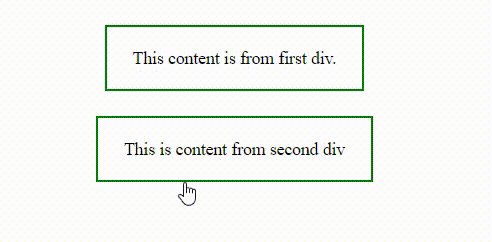
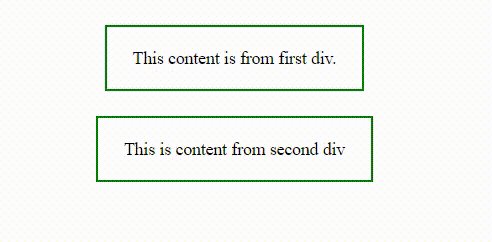
输出:

注意:我们使用的是jQuery的click()函数,这意味着外部文件将在我们点击它之后被加载。但如果你想在DOM准备好后才加载外部文件,只需省略click()事件并调用load()函数即可
 极客教程
极客教程