如何用jQuery获得一个元素的内部宽度(不包括边界)
我们可以使用jQuery的innerWidth()方法获得任何元素的内部宽度。innerWidth()方法返回第一个匹配元素的内部宽度,包括padding但不包括border。
语法:
$(selector).innerWidth()
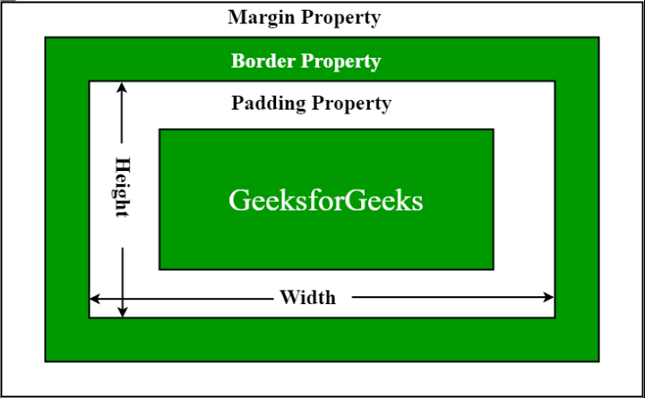
因此,一个元素的内部宽度如下图所示。

Inner width
一个元素的内部宽度是一个元素的宽度与该元素周围的填充物之和。在计算任何元素的内部宽度时,我们不包括Border和Margin。
例子:下面的例子通过使用按钮点击事件,演示了HTML的” p “元素的内部宽度。
<!DOCTYPE html>
<html>
<head>
<!-- jQuery library -->
<script src=
"http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"
type="text/javascript">
</script>
</head>
<body>
<p>Hello</p>
<button>Click to know the inner width of p tag</button>
<script>
("button").click(function () {
("p").text("Inner Width : " + $("p").innerWidth());
});
</script>
</body>
</html>
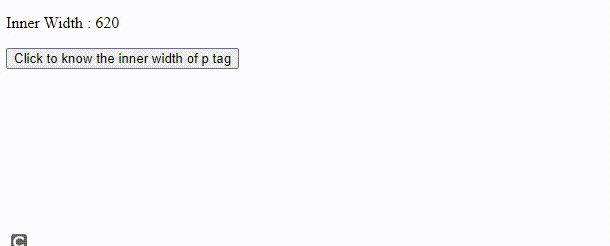
输出:

点击后获得内部宽度
 极客教程
极客教程