如何使用jQuery选择表格中的所有偶数或多数行
在这篇文章中,我们将看到如何通过选择备用行来制作表格,即通过点击相应的按钮来选择偶数行或奇数行。这个功能在选择任何一行的特定数据/元素时都很有用,或者从大数据集中突出显示数据的表格。这使我们能够快速审查表格,一目了然。我们可以通过在表中使用tr: odd或_tr: even选择器选择奇数或偶数行来实现同样的效果。在HTML表格中,行索引从0开始。我们将使用jQuery通过点击按钮来选择其中的任何一行。
为了在HTML文件中使用jQuery,我们将在<head>标签中加入以下语法。
<script src="https://code.jquery.com/jquery-3.6.0.min.js"
letegrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4="
crossorigin="anonymous">
</script>
选择奇数行的语法:
$("table tr:odd").css({"property":"value",
"property": "value"});
选择偶数行的语法:
$("table tr:even").css({"property":"value",
"property": "value"});
步骤:
- 设计一个包含数据的表格。使用所需的样式属性来突出不同的行,以便区分行的数据。
- 使用 “tr: odd “来选择奇数数据,使用 “tr: even “来选择该行的偶数数据。
示例:在这一步中,我们将创建一个具有表行和表列的表格,并将使用上述所有语法来选择行。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible"
content="IE=edge" />
<meta name="viewport"
content="width=device-width,
initial-scale=1.0" />
<title>Geeks for Geeks</title>
<!-- Including jQuery -->
<script
src="https://code.jquery.com/jquery-3.6.0.min.js"
letegrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4="
crossorigin="anonymous">
</script>
<style>
h1 {
color: #006600;
}
button {
color: white;
background-color: #006600;
width: auto;
height: 30px;
}
body {
text-align: center;
}
div {
margin: 10px;
height: auto;
width: auto;
position: relative;
display: flex;
justify-content: center;
text-align: center;
display: flex;
}
table,
tr,
thead,
td {
border: 5px solid #006600;
border-collapse: collapse;
padding: 10px;
}
thead {
color: #006600;
font-size: 20px;
font-weight: bold;
}
</style>
</head>
<body>
<h1>Geeks For Geeks</h1>
<button id="odd">ODD ROWS</button>
<button id="even">EVEN ROWS</button>
<div>
<table>
<tbody>
<thead>
<td>Index</td>
<td>Col-1</td>
<td>Col-2</td>
<td>Col-3</td>
</thead>
<tr>
<td>1</td>
<td>Column00</td>
<td>Column01</td>
<td>Column02</td>
</tr>
<tr>
<td>2</td>
<td>Column10</td>
<td>Column11</td>
<td>Column12</td>
</tr>
<tr>
<td>3</td>
<td>Column20</td>
<td>Column21</td>
<td>Column22</td>
</tr>
<tr>
<td>4</td>
<td>Column30</td>
<td>Column31</td>
<td>Column2</td>
</tr>
</tbody>
</table>
</div>
<script>
(document).ready(function () {
("#odd").click(function () {
("table tr:odd").css({
"background-color": "#00e673",
color: "white",
});
});
("#even").click(function () {
$("table tr:even").css({
"background-color": "#b3b3cc",
color: "white",
});
});
});
</script>
</body>
</html>
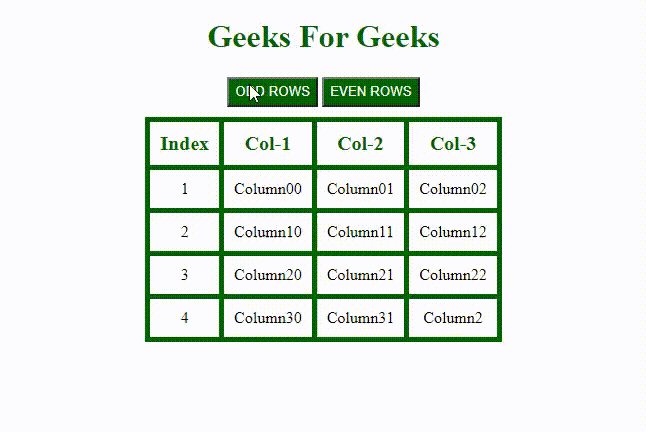
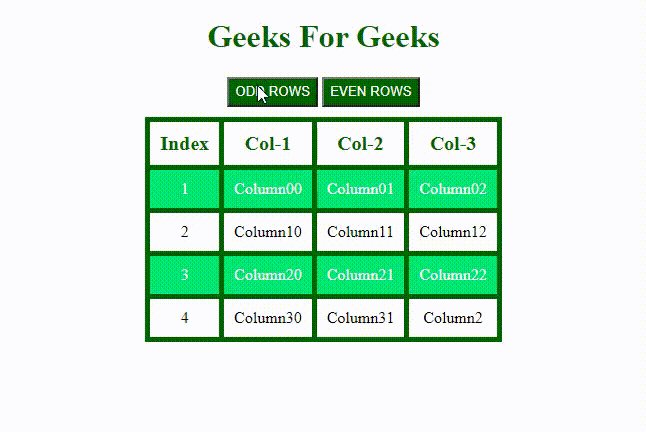
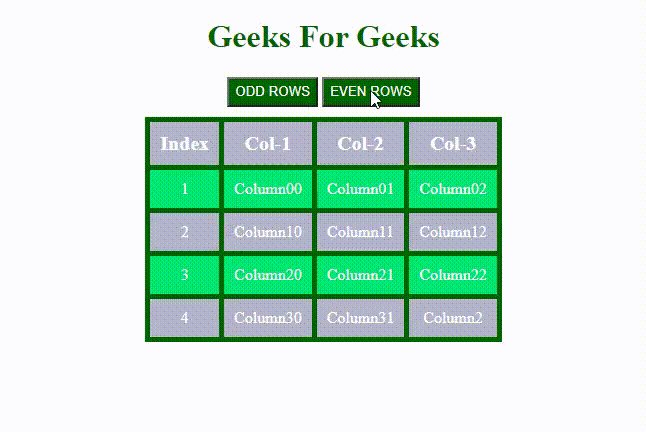
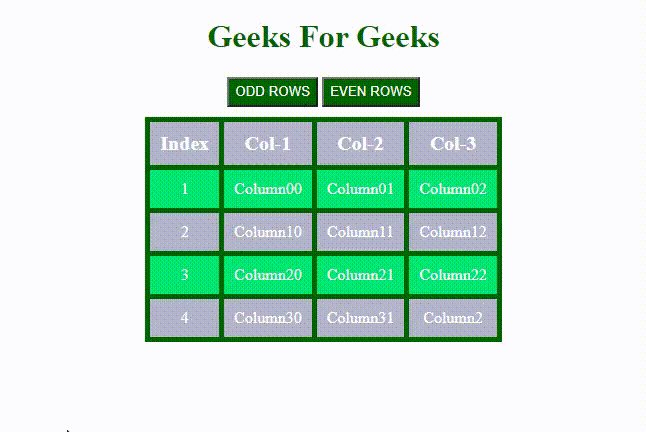
输出:

 极客教程
极客教程