如何用jQuery在所有无序列表项周围制作边框,这些项目是一个指定类的子项
在这篇文章中,我们将看到如何使用jQuery在一个无序列表的指定类的所有列表项周围设置一个边框。这个任务可以通过使用children selector()方法来完成。
children selector(“parent > child”) – ** 正如你从名字本身注意到的,它需要两个参数,然后执行任务。它选择由 “父 “指定的元素的子元素的所有子元素。这里的parent** 是任何选择器,而child 是一个选择器,用来过滤子元素。
例子:在所有属于<ul class=”GFG”>.NET的子项的列表项周围放置一个边界。
<!doctype html>
<html lang="en">
<head>
<script src=
"https://code.jquery.com/jquery-3.5.0.js">
</script>
</head>
<body>
<ul class="GFG">
<h1 style="color: green;
text-align: center;">
GeeksforGeeks
</h1>
<li>DataBase
<ol>
<li>oracle</li>
<li>MySql</li>
<li>DB2</li>
</ol>
</li>
<li>Computer Networks
<ol>
<li>LAN</li>
<li>MAN</li>
<li>WAN</li>
</ol>
</li>
<li>Operating system
<ol>
<li>Linux</li>
<li>Mac</li>
<li>Windows</li>
</ol>
</li>
</ul>
<script>
$("ul.GFG > li")
.css("border", "2px dashed green");
</script>
</body>
</html>
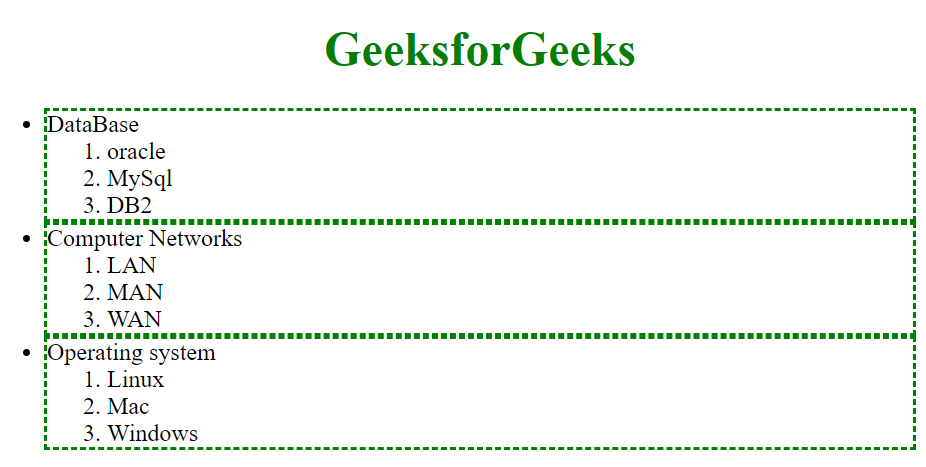
输出 –

 极客教程
极客教程