如何在jQuery的mouseleave事件中运行代码
在这篇文章中,我们将看到如何使用jQuery在鼠标离开到一个特定区域时运行代码。为了在鼠标离开到一个特定的区域时运行代码,使用mouseleave()方法。mouseleave()方法在鼠标指针离开选定的元素时发挥作用。
语法:
$(selector).mouseleave(function)
参数:该方法接受一个单参数函数,这是可选的。它用于指定当鼠标离开事件被调用时要运行的函数。
示例:
<!DOCTYPE html>
<html>
<head>
<title>
How to run code on mouseleave
event in jQuery ?
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
(document).ready(function() {
(".main").mouseleave(function() {
(".main").css({
background: "green",
color: "white"
});
});
(".main").mouseenter(function() {
$(".main").css({
background: "none",
color: "black"
});
});
});
</script>
<style>
.main {
width: 300px;
height: 200px;
border: 2px solid black;
}
</style>
</head>
<body>
<center>
<div class="main">
<h1>GeeksforGeeks</h1>
<h3>
How to run code on mouseleave
event in jQuery ?
</h3>
</div>
</center>
</body>
</html>
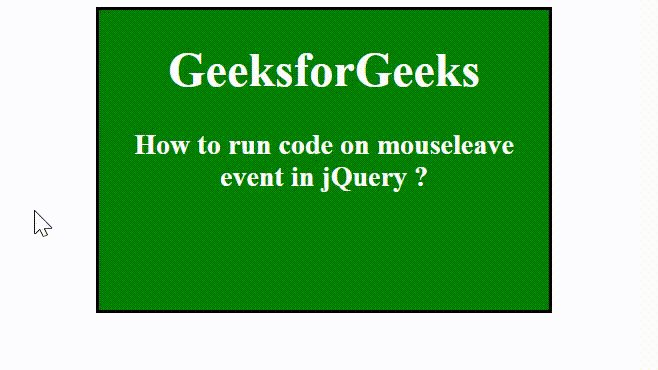
输出:

 极客教程
极客教程