如何用jQuery在所有段落前插入一个对象
jQuery是一个Javascript库,用于减轻网络开发者的任务。开发人员可以使用Jquery库,而不是在他们的代码中使用Javascript。Jquery提供了很多好的功能,如DOM操作、事件处理、AJAX支持等。
强烈建议在学习Jquery之前先学习HTML、CSS和Javascript的基础知识。
方法:你可以在所有段落之前插入一个jQuery对象,使用的方法叫before()。
- before() :这个方法用于在匹配的元素集合中的每个元素之前插入由参数指定的内容。它可以接受任何数量的附加参数,如.prepend()和.after()。
-
isnertBefore()。它与上述函数类似,但内容在方法之前,并被插入到目标之前,而目标又被作为.insertBefore()方法的参数传递。
语法:
$(target).before(contentToBeInserted).
$(contentToBeInserted).insertBefore(target).
示例:
<!DOCTYPE html>
<html>
<head>
<script src=
"https://code.jquery.com/jquery-git.js">
</script>
<meta charset="utf-8" />
<meta name="viewport"
content="width=device-width" />
<style type="text/css">
button {
display: block;
margin: 20px 0 0 0;
}
</style>
</head>
<body>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
How to insert a jQuery object before
all paragraphs using jQuery?
</h3>
<p>PHP Tutorial</p>
<p>Python Tutorial</p>
<p>Java Tutorial</p>
<button id="button1">
Click to see the effect
</button>
<script>
("#button1").click(function () {
("p").before("<i>GeeksForGeeks.com</i>");
});
</script>
</body>
</html>
输出:
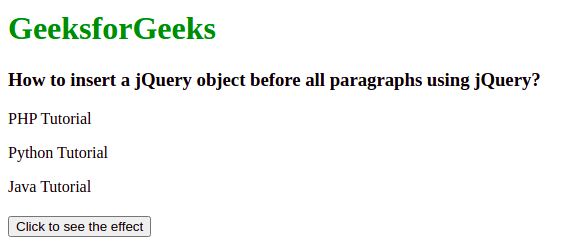
- 在点击之前。在正文元素中,我们最初有3个不同的段落,分别是:PHP教程、Python教程和Java教程。

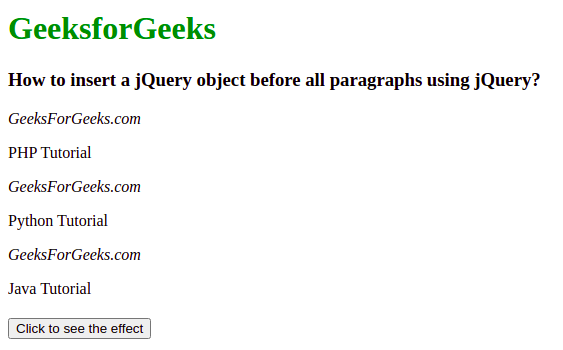
- 点击之后。点击按钮后,现在你可以注意到GeeksForGeeks.com被插入到每个段落之前。

 极客教程
极客教程