如何在jQuery中把所有给定的URL段连接起来
在这篇文章中,我们将看到如何使用JavaScript将所有给定的URL段连接在一起。URL(统一地址定位器)由若干段组成,这些段列在下面。
- Scheme – 它定义了用于访问互联网的协议。
- Domain name – 它定义了持有该资源的主机名。
- File Path – 它定义了你要访问的主机中的特定资源。
- Parameters – 它用于提供一串要使用的信息。
在JavaScript中,我们可以使用regex来识别提供给我们的URL的哪一部分,相应地,我们可以将所有段连接在一起。让我们看一个例子来了解我们如何将所有给定的URL段连接在一起。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content=
"width=device-width, initial-scale=1.0" />
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
</head>
<body style="text-align:center">
<p>URL Joiner</p>
<p>Enter the domain name</p>
<input type="text" name="domain" id="domain"><br>
<p>Enter the path name</p>
<input type="text" name="path" id="path"><br>
<p>Enter parameter 1 name</p>
<input type="text" name="parameter1" id="parameter1"><br>
<p>Enter parameter 2 name</p>
<input type="text" name="parameter2" id="parameter2"><br>
<button id="b1" onclick="urljoin()">Join URL</button>
<div id="display"></div>
<script>
// Function to join segments of URL
function urljoin() {
var domain = (("#domain").val());
var path = (("#path").val());
var parameter1 = (("#parameter1").val());
var parameter2 = (("#parameter2").val());
var res = [domain, path, parameter1, parameter2];
// Joining each part of domains and appending
// / after the end of each part
res.join('/');
var init = "";
for (var i = 0; i < res.length; i++) {
init += res[i];
}
var temp1 = init.replace(/[\/]+/g, '/')
// Regex for matching domain
var temp2 = temp1.replace(/^(.+):\//, '1://')
var temp3 = temp2.replace(/^f:/, 'f:/')
var temp4 = temp3.replace(/\/(\?|&|#[^!])/g, '1')
// Regex for joining different search parameters
var temp5 = temp4.replace(/\?/g, '&')
var finalres = temp5.replace('&', '?');
$("#display").html(
"Joined URL is as follows:-" + finalres);
}
</script>
</body>
</html>
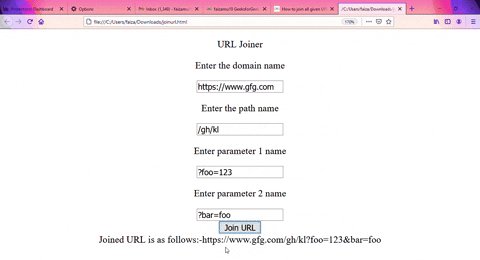
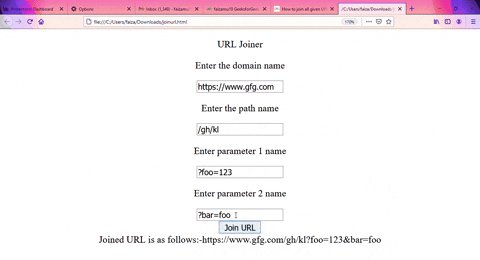
输出:

 极客教程
极客教程