如何使用jQuery将一个DIV元素移动到另一个DIV元素内
在这篇文章中,我们将学习如何使用jQuery将一个HTML div元素移动到另一个元素里面。
HTML div元素用于定义HTML文档中的一个分部或一个部分。
使用的方法:
- parent() 。该方法用于获取当前匹配元素集合中每个元素的父元素,可以选择通过选择器过滤。
- detach()。 该方法用于从DOM树中移除所选元素,包括其所有文本和子节点,但它保留数据和事件。
- attr() :该方法用于设置或返回所选元素的属性和值。
- appendTo()。 该方法用于在所选元素的末端插入HTML元素。
步骤:
- 在分部元素中创建带有各种分部的HTML页面。
- 接下来,使用上述方法创建一个函数,以移动内部分部元素onclick事件。
示例:
<!DOCTYPE html>
<html>
<head>
<script src=
"https://code.jquery.com/jquery-git.js">
</script>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<style>
body {
text-align: center;
}
#nonSelected {
position: absolute;
top: 150px;
left: 350px;
width: 250px;
height: 280px;
background-color: lightblue;
border-width: 2px;
border-style: dotted;
border-color: black;
padding: 10px;
}
#selected {
position: absolute;
top: 150px;
left: 20px;
width: 250px;
height: 280px;
background-color: lightgreen;
font-style: italic;
border-width: 2px;
border-style: solid;
border-color: black;
padding: 10px;
}
</style>
</head>
<body>
<h2 style="color: green">GeeksforGeeks</h2>
<b>Make groups of three colors.</b>
<div id="nonSelected">
<div id="div1" onclick="move(this)"
style="background-color: green">
Inner division one
</div>
<div id="div2" onclick="move(this)"
style="background-color: blue">
Inner division two
</div>
<div id="div3" onclick="move(this)"
style="background-color: red">
Inner division three
</div>
<div id="div1" onclick="move(this)"
style="background-color: green">
Inner division one
</div>
<div id="div2" onclick="move(this)"
style="background-color: blue">
Inner division two
</div>
<div id="div3" onclick="move(this)"
style="background-color: red">
Inner division three
</div>
<div id="div1" onclick="move(this)"
style="background-color: green">
Inner division one
</div>
<div id="div2" onclick="move(this)"
style="background-color: blue">
Inner division two
</div>
<div id="div3" onclick="move(this)"
style="background-color: red">
Inner division three
</div>
<div id="div1" onclick="move(this)"
style="background-color: green">
Inner division one
</div>
<div id="div2" onclick="move(this)"
style="background-color: blue">
Inner division two
</div>
<div id="div3" onclick="move(this)"
style="background-color: red">
Inner division three
</div>
<div id="div1" onclick="move(this)"
style="background-color: green">
Inner division one
</div>
<div id="div2" onclick="move(this)"
style="background-color: blue">
Inner division two
</div>
<div id="div3" onclick="move(this)"
style="background-color: red">
Inner division three
</div>
</div>
<div id="selected"></div>
<script>
function move(elem) {
if ((elem).parent().attr("id") == "nonSelected") {
(elem).detach().appendTo("#selected");
} else {
$(elem).detach().appendTo("#nonSelected");
}
}
</script>
</body>
</html>
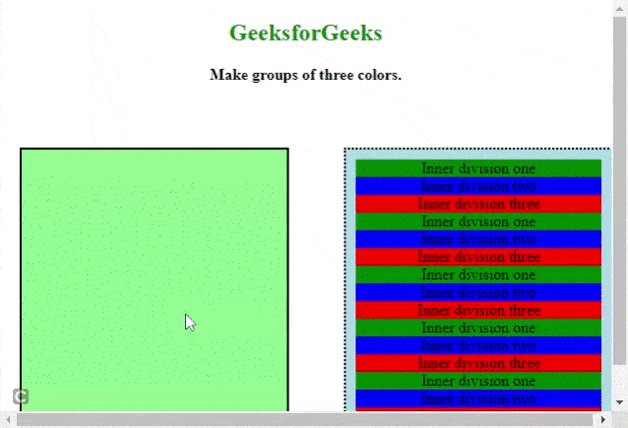
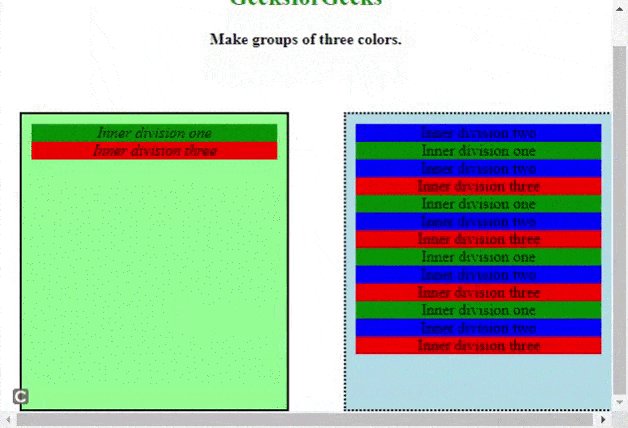
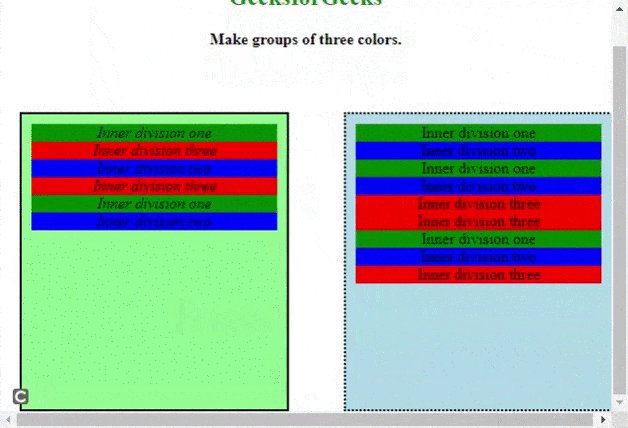
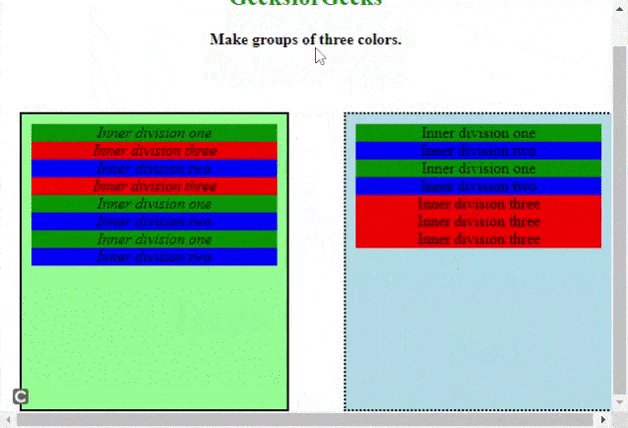
输出:

一个部门到另一个部门
 极客教程
极客教程