使用jQuery创建带缩略图的照片库
在这篇文章中,我们将学习使用HTML、CSS和JQuery创建一个带有缩略图的自定义照片库。我们将为所有图片创建缩略图,当用户点击任何缩略图时,它应该呈现为一张大图片。
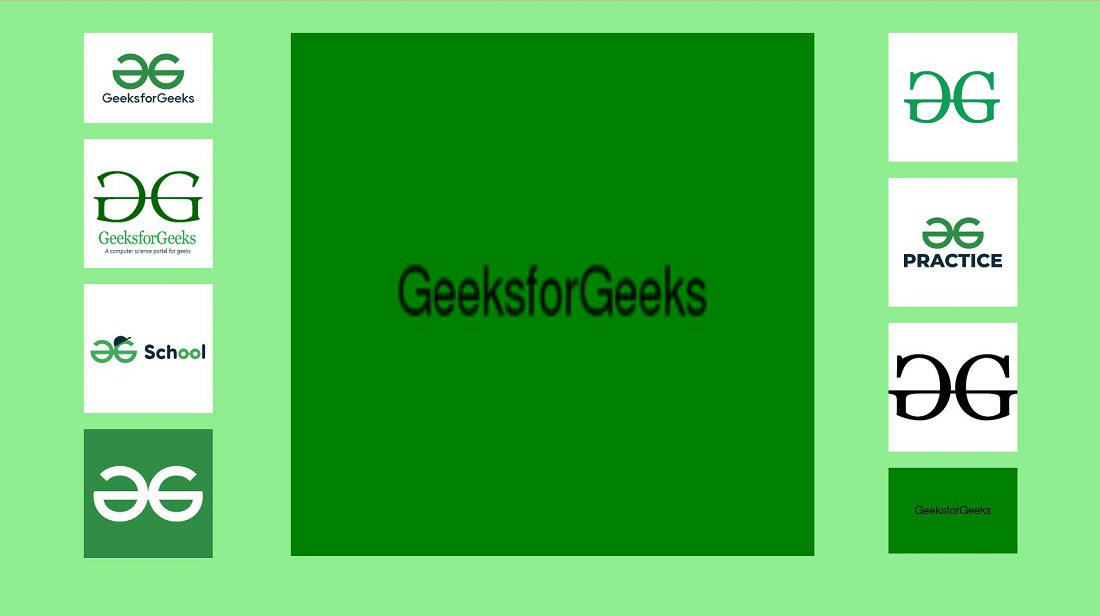
在本文结束时,用户将能够创建上图所示的自定义照片库,它由两侧的缩略图和中间的选定图像组成。
方法:在这种方法中,当用户点击任何缩略图时,我们将获得该缩略图的图像URL,并将主图像的URL替换为被点击的缩略图的图像URL。
- 使用JQuery为所有缩略图添加点击事件。
$('thumbnail_selector').on({
click: function () {
// Code to take action with onClick event
}
});
- 当用户点击任何一个缩略图时,获得该缩略图的图像URL,以在主DIV中呈现它。
let thumbnailURL = $(this).attr('src');
- 用thumbnailURL.替换主图像的src属性值。
$('mainimage_selector').fadeOut(200, function () {
$(this).attr('src', thumbnailURL);
}).fadeIn(200);
- 最后的onClick回调函数代码看起来像这样。
$('thumbnail_selector').on({
click: function () {
var thumbnailURL = $(this).attr('src');
$('mainimage_selector').fadeOut(200, function () {
$(this).attr('src', thumbnailURL);
}).fadeIn(200);
}
});
例子:在下面的例子中,我们已经实现了上述方法的代码。
<!DOCTYPE html>
<html lang="en">
<head>
<style>
* {
margin: 0;
}
body {
background: lightgreen;
min-height: 100vh;
}
.thumbnails {
display: flex;
flex-direction: column;
width: 200px;
height: 200px;
position: absolute;
left: 10%;
top: 5%;
}
.thumbnails img {
margin: 0 20px 20px;
opacity: 1;
transition: 0.3s;
}
img {
max-width: 100%;
max-height: 100%;
}
.mainDiv {
padding: 40px 0;
display: flex;
flex-direction: row;
}
.figure {
max-width: 800px;
margin: 0 auto 40px;
position: absolute;
left: 28%;
top: 5%;
}
.figure img {
max-width: 100%;
min-width: 100%;
height: 650px;
width: 650px;
}
</style>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js">
</script>
</head>
<body>
<div class="mainDiv">
<!--div for left thumbanails-->
<div class="thumbnails">
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20220608214418/galaryImage1-300x211.jpg">
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20220608214418/galaryImage2-300x300.png">
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20220608214419/galaryImage3-300x300.jpg">
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20220608214420/galaryImage4-300x300.jpg">
</div>
<!--div for main image-->
<div class="figure">
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20220608214418/galaryImage1-300x211.jpg">
</div>
<!--div for right thumbanails-->
<div class="thumbnails" style="left:75%;">
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20220608214420/galaryImage5-300x300.png">
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20220608214421/galaryImage6-300x300.jpg">
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20220608214421/galaryImage7-200x200.png">
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20220608214422/galaryImage8-200x133.png">
</div>
</div>
<script>
// When webpage will load, everytime below
// function will be executed
(document).ready(function () {
// If user clicks on any thumbanil,
// we will get it's image URL
('.thumbnails img').on({
click: function () {
let thumbnailURL = (this).attr('src');
// Replace main image's src attribute value
// by clicked thumbanail's src attribute value
('.figure img').fadeOut(200, function () {
$(this).attr('src', thumbnailURL);
}).fadeIn(200);
}
});
});
</script>
</body>
</html>
输出:用户可以看到,当他们点击任何缩略图时,它就会在主图像框中显示出来:

 极客教程
极客教程