如何在jQuery中选择一个元素的所有祖先
在这篇文章中,我们将在jQuery中选择一个元素的所有祖先元素。为了选择一个元素的所有祖先元素,parentes()方法被使用。这个方法是用来寻找所有与所选元素相关的父元素。这个方法遍历了所选元素的所有级别,并返回所有元素。
语法:
$(selector).parents()
示例:
<!DOCTYpe html>
<html>
<head>
<title>
How to select all ancestor elements
of an element in jQuery?
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<style>
.gfg {
border: 2px solid green;
}
</style>
<script>
(document).ready(function () {
("li").parents().addClass("gfg");
});
</script>
</head>
<body>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
How to select all ancestor elements
of an element in jQuery?
</h3>
<p>GeeksforGeeks Subjects List-</p>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
<li>PHP</li>
</ul>
</body>
</html>
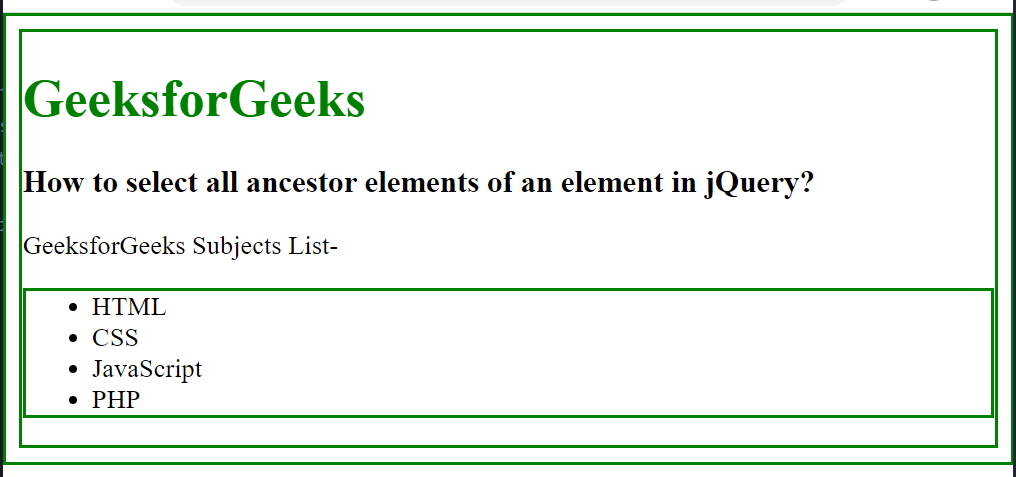
输出:
 极客教程
极客教程