如何使用jQuery在变化事件中运行代码
在这篇文章中,我们将看到如何使用jQuery在change事件上运行代码。当用户改变元素的值时,变化事件被用来触发。
语法:
$(selector).change(function)
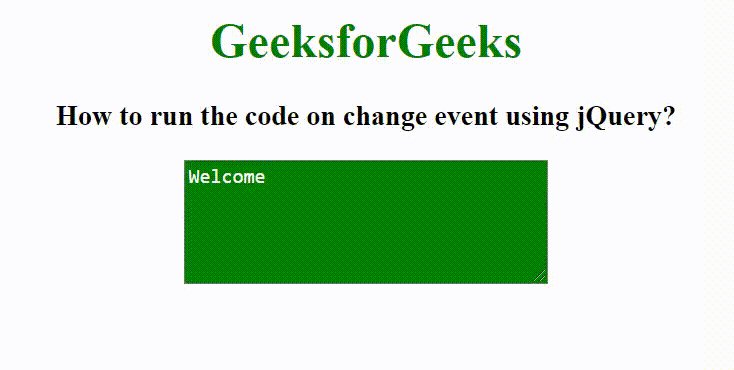
在下面的例子中,我们正在创建一个包含GeeksforGeeks文本的textarea元素。当用户改变textarea的内容并将光标从textarea上移开时,改变事件被触发,并在textarea元素上添加样式。
示例:
<!DOCTYPE html>
<html>
<head>
<title>
How to run the code on change
event using jQuery?
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
(document).ready(function() {
("textarea").change(function() {
$("textarea").css({
background: "green",
color: "white"
});
});
});
</script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
How to run the code on change
event using jQuery?
</h3>
<textarea rows="5" cols="30">GeeksforGeeks
</textarea>
</center>
</body>
</html>
输出:

 极客教程
极客教程