如何在jQuery中循环使用输入元素
在这篇文章中,我们将学习如何在jQuery中循环浏览输入元素并显示它们的当前值。这可以用两种方法来完成。
方法1:在这种方法中,我们将通过使用input[type=text]作为选择器来迭代每个文本类型的输入。接下来,我们将使用each()方法遍历这些输入,以显示数值或根据需要执行任何操作。
语法:
$("#id input[type=text]").each(function() {
//... your code
});
示例:
<html>
<head>
<!-- Include jQuery -->
<script src=
"https://code.jquery.com/jquery-3.6.0.js">
</script>
<script>
(document).ready(function () {
// Bind the click event to the function
("#buttonId").click(function () {
// Select all the elements with the
// type of text
$("#formId input[type=text]")
.each(function () {
// Print the value currently in
// the input box
console.log(this.value);
});
})
});
</script>
</head>
<body>
<!-- Define the form and the inputs -->
<form action="" id="formId">
<label>enter email</label>
<input type="text"
placeholder="email"><br>
<label>enter name</label>
<input type="text"
placeholder="name"><br>
<label>enter city</label>
<input type="text"
placeholder="city"><br><br>
<button type="button"
id="buttonId">
Loop Through
</button>
</form>
</body>
</html>
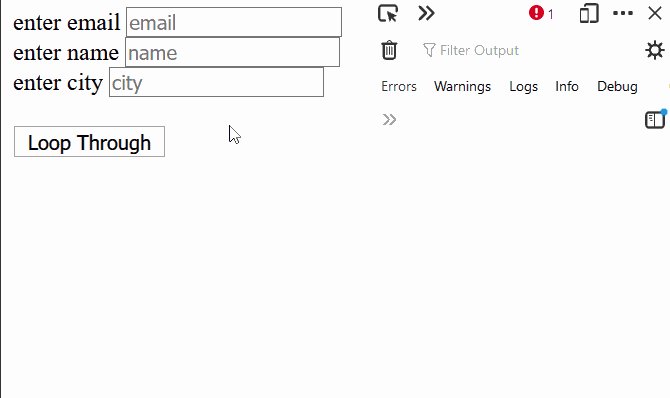
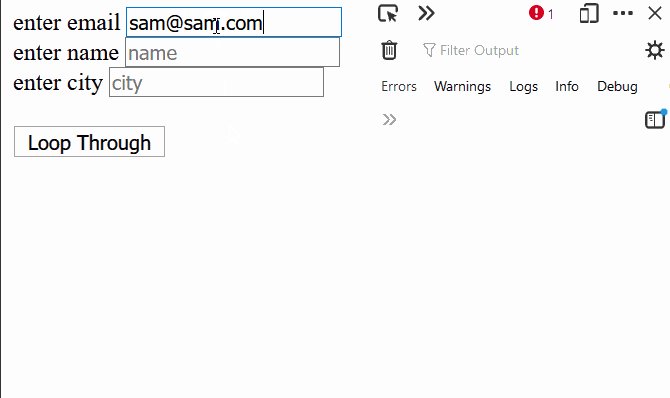
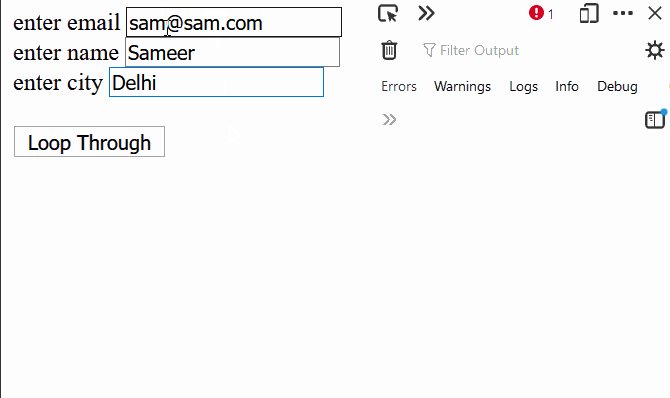
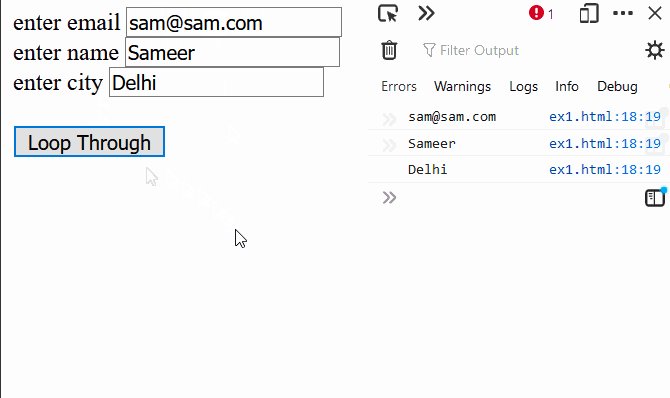
输出:

方法2:在这种方法中,我们将尝试遍历所有可能的输入类型。我们将使用表单ID选择表单,并使用jQuery中的filter()方法遍历每个输入类型。输入可以通过指定jQuery中的:input选择器来过滤,该选择器可以选择它所使用的元素上的每种输入类型。接下来,我们将使用each()方法来迭代输入,以显示数值或根据需要执行任何操作。
语法:
$('#id *').filter(':input').each(function () {
//..your code
});
示例:
<html>
<head>
<!-- Include jQuery -->
<script src=
"https://code.jquery.com/jquery-3.6.0.js">
</script>
<script>
(document).ready(function () {
// Bind the click event to the function
("#buttonId").click(function () {
// Select all the elements
// which is of the type of input
('#formId *').filter(':input')
.each(function () {
// Print the value currently in
// the input element
console.log((this).val());
});
})
})
</script>
</head>
<body>
<!-- Define the form and the inputs -->
<form action="" id="formId">
<label>enter email</label>
<input type="email"
placeholder="email"><br>
<label>enter password</label>
<input type="password"
placeholder="password"><br>
<label>enter city</label>
<input type="text"
placeholder="city">
<br><br>
<button type="button"
id="buttonId">
Loop Through
</button>
</form>
</body>
</html>
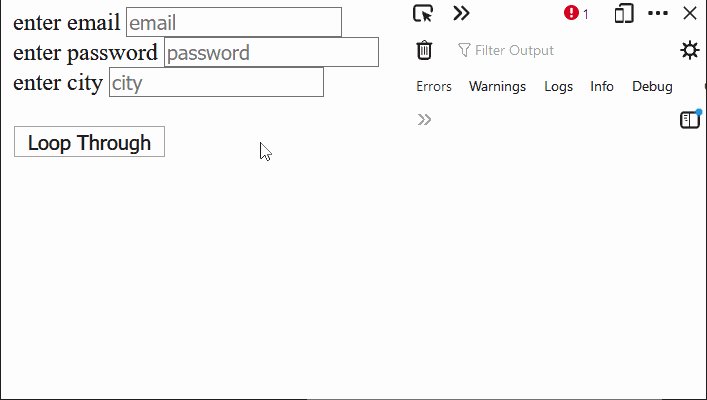
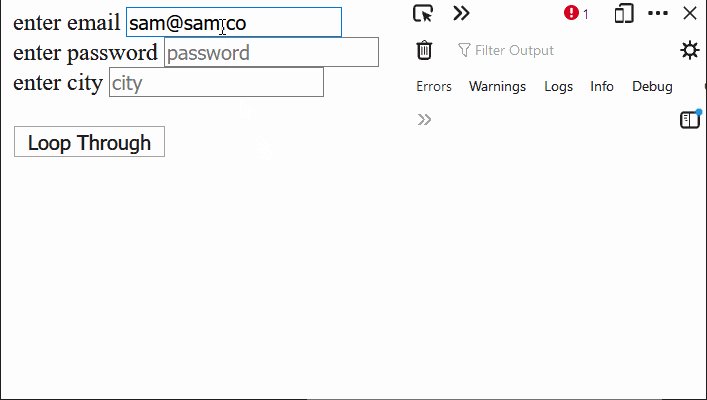
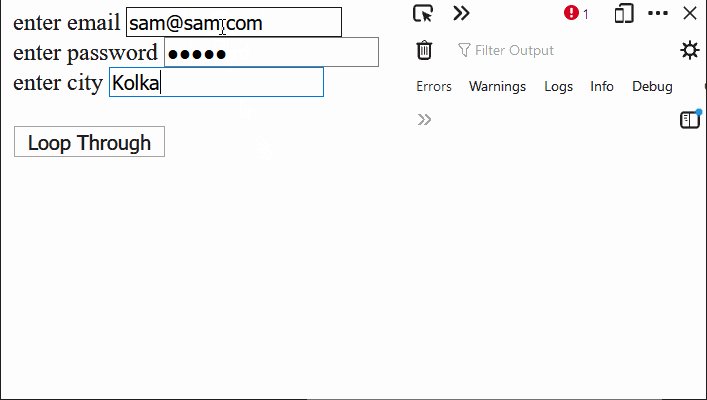
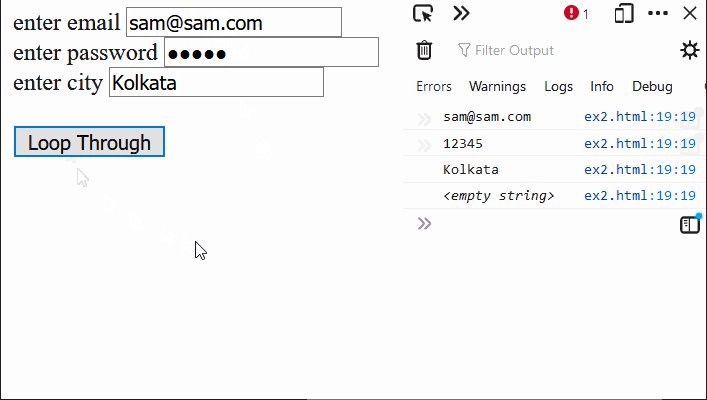
输出:

 极客教程
极客教程