如何在jQuery中替换HTML元素
我们可以使用jQuery .replaceWith()方法来替换HTML元素。通过jQuery replaceWith()方法,我们可以用提供的新内容替换匹配元素集合中的每个元素,并返回被删除的元素集合。
.replaceWith()方法从DOM中删除内容,并在其位置上插入新的内容,只需一次调用。
语法 :
replaceWith( newContent )
.replaceWith( function )
返回值:该方法返回有变化的选定元素。
注意: jQuery .replaceWith()方法,返回jQuery对象,这样其他的方法就可以被链到它。然而,必须注意的是,原始的jQuery对象被返回。这个对象指的是已经从DOM中删除的元素,而不是取代它的新元素。
例子1:我们获取我们需要替换的元素,并写一个新的元素来代替它。
<!DOCTYPE html>
<html>
<head>
<script
src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<script>
(document).ready(function(){
("button").click(function(){
$("p").replaceWith
("<div style='width:200px;height:100px;\
background-color:red;text-align:center;\
vertical-align:middle;display:table-cell'>\
<strong>new div</strong></div>");
});
});
</script>
</head>
<body>
<p>Example paragraph.</p>
<button style="margin: 20px 0px;">
click to replace
</button>
</body>
</html>
输出 :

例子2:我们也可以用另一个现有的HTML元素替换一个HTML元素。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<script>
(document).ready(function(){
("button").click(function(){
("p").replaceWith(("h1"))
});
});
</script>
</head>
<body>
<p>Example paragraph.</p>
<button style="margin: 20px 0px;">
click to replace
</button>
<h1>H1 tag</h1>
</body>
</html>
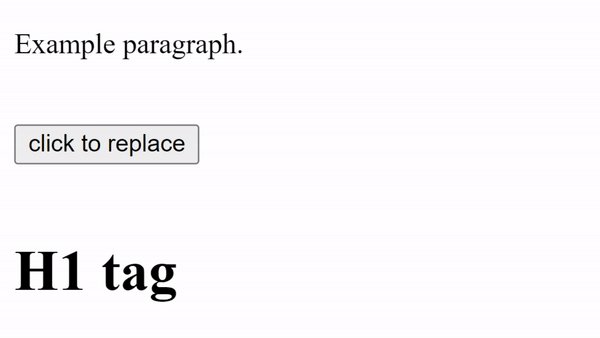
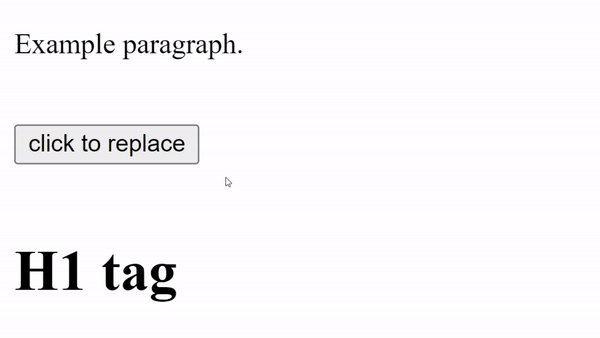
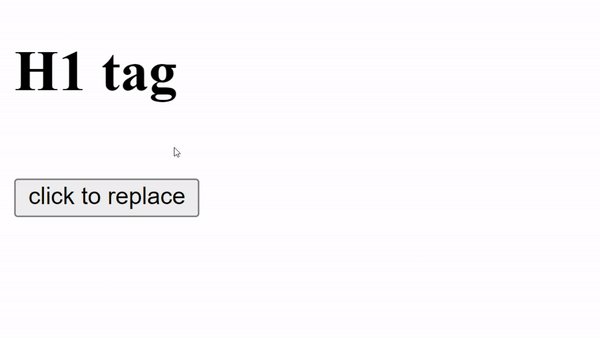
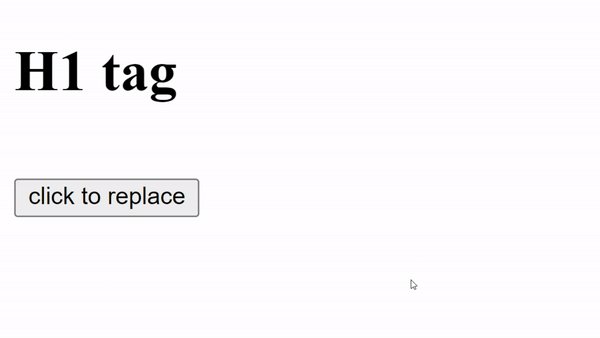
输出 :

例子3:我们可以同时替换多个HTML元素。
<!DOCTYPE html>
<html>
<head>
<script
src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<script>
(document).ready(function(){
("button").click(function(){
$(".X").replaceWith("<h3>new element</h3>")
});
});
</script>
</head>
<body>
<p class="X">Example paragraph.</p>
<h1 class="X">Example H1</h1>
<div
style="width: fit-content;
background-color: green;
padding: 10px;" class="X">
Example div
</div>
<button style="margin: 20px 0px;">
click to replace
</button>
</body>
</html>
输出 :

 极客教程
极客教程