如何用jQuery和Web存储API制作自动填表
网络存储API提供了一些机制,浏览器可以通过这些机制来存储键/值对,其方式比使用cookies要直观得多。Web存储中的两种机制是sessionStorage和localStorage,session只为一个会话存储数据,即直到浏览器关闭为止,local存储做同样的事情,但即使在浏览器关闭和重新打开时也会持续存在,因此建议使用local存储来自动填写表单。
现在,开发者有两种可能的方法来创建自动填表。
- 使用本地存储的固定数据
- 使用动态存储的数据
注意:动态存储的数据是根据用户的输入(如表单提交)而不时地更新的。
方法1:使用window.localStorage.setItem(key, value)将数据存储在浏览器本地,然后在脚本标签中获取,用于自动填充表单。
例子:让我们假设一个输入字段 “国家 “的情况,我们需要使用HTML localStorage属性来自动填充国家字段。下面的代码实现了在给定的表单中获取和自动完成国家字段。
<!DOCTYPE html>
<html lang="en">
<head>
<script src=
"https://code.jquery.com/jquery-1.10.2.js">
</script>
<script src=
"https://code.jquery.com/ui/1.11.4/jquery-ui.js">
</script>
<script>
// Ready function runs everytime the page load
(document).ready(function() {
// Set local storage
var Countries = [
"Afghanistan", "Albania", "Algeria",
"Armenia", "Australia", "Bahrain",
"Bangladesh", "Belgium", "Bhutan",
"Brazil", "Canada", "Chile", "China",
"Denmark", "Djibouti", "Egypt",
"Estonia", "Ethiopia", "Finland",
"France", "Germany", "Ghana", "Greece",
"Greenland", "Hong Kong", "Hungary",
"Iceland", "India", "Indonesia", "Iran",
"Iraq", "Ireland", "Israel", "Italy",
"Japan", "Jersey", "Jordan", "Kazakhstan",
"Kuwait", "Kyrgyzstan", "Lebanon",
"Malaysia", "Maldives", "Mexico", "Nepal",
"Netherlands", "New Zealand", "North Korea",
"Pakistan", "Palestine", "Philippines",
"Poland", "Qatar", "Russia", "Saudi Arabia",
"Singapore", "South Africa", "Swaziland",
"Taiwan", "Thailand", "Turkey",
"United Kingdom", "United States of America",
"Uruguay", "Vietnam", "Yemen", "Zimbabwe"
];
// Fetch locally stored Countries
var Countries = window.localStorage.getItem("Countries");
// Convert it to a javascript object
Countries = JSON.parse(Countries);
// Fetch Country input tag and use JQuery
// autocomplete function
("#country_input").autocomplete({
// Pass javascript object to
// autocomplete function
source: Countries,
autofocus: true,
});
// To clear local storage when clear
// button is clicked
$("#clear").click(function(event) {
localStorage.clear();
});
});
</script>
</head>
<body>
<h2>GeeksforGeeks</h2>
<b>Autofilling forms </b>
<form name="form" id="form">
<label for="">Enter Country</label>
<input type="text" id="country_input"
name="country_input" />
<button type="submit">Submit</button>
<button id="clear">Clear Local</button>
</form>
</body>
</html>
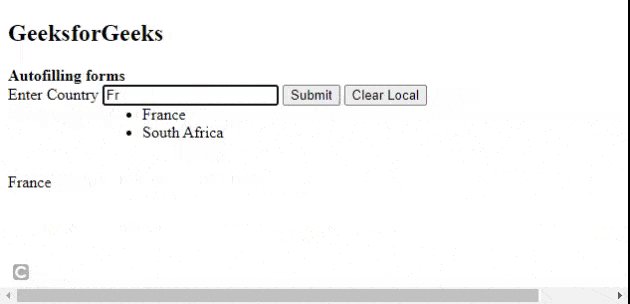
输出:这种方法的一个缺点是,人们需要一次在本地存储各种数据,这将消耗内存,而且这些数据中的许多可能永远不会被使用。在这种情况下,动态存储数据可以帮助频繁地存储数值,从而减少内存,并用于不能预先定义数值的情况。

Autofilling feature
方法2:在这种方法中,开发人员在本地存储输入表单字段数据,并在每次提交表单时更新本地存储的值。在这个过程中,重复的条目会被检查并只存储一次。开发者可以选择在本地存储的数值的数量。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<script src="https://code.jquery.com/jquery-1.10.2.js">
</script>
<script src="https://code.jquery.com/ui/1.11.4/jquery-ui.js">
</script>
<script>
// This function runs everytime the page load
(document).ready(function() {
var Countries = [
"Afghanistan", "Albania", "Algeria",
"Armenia", "Australia", "Bahrain",
"Bangladesh", "Belgium", "Bhutan",
"Brazil", "Canada", "Chile", "China",
"Denmark", "Djibouti", "Egypt",
"Estonia", "Ethiopia", "Finland",
"France", "Germany", "Ghana", "Greece",
"Greenland", "Hong Kong", "Hungary",
"Iceland", "India", "Indonesia", "Iran",
"Iraq", "Ireland", "Israel", "Italy",
"Japan", "Jersey", "Jordan", "Kazakhstan",
"Kuwait", "Kyrgyzstan", "Lebanon",
"Malaysia", "Maldives", "Mexico", "Nepal",
"Netherlands", "New Zealand", "North Korea",
"Pakistan", "Palestine", "Philippines",
"Poland", "Qatar", "Russia", "Saudi Arabia",
"Singapore", "South Africa", "Swaziland",
"Taiwan", "Thailand", "Turkey",
"United Kingdom", "United States of America",
"Uruguay", "Vietnam", "Yemen", "Zimbabwe"
];
// Fetch locally stored Countries
var Countries = window.localStorage.getItem("Countries");
// If countries is not available assign empty array []
// else assign JavaScript object
Countries = Countries === null ? [] : JSON.parse(Countries);
// Fetch Country input tag and use jQuery
// autocomplete function
("#country_input").autocomplete({
// Pass JavaScript object to
// autocomplete function
source: Countries,
autofocus: true,
});
// Form submission event function
("form").submit(function(event) {
// Prevent form submission until
// code execution
event.preventDefault;
// Fetch input field value
var currentCountry =("#country_input").val();
// Store it on the top of the Countries
// array at index 0
Countries.unshift(currentCountry);
// Remove the duplicate entries
for (var i = 1; i < Countries.length; i++) {
// Countries[0] stores current input field
if (Countries[0] === Countries[i]) {
Countries.splice(i, 1);
}
}
// Stores only the last 10 searches
// Developer can choose the number of
// entries to be stored
if (i === Countries.length && Countries.length > 10) {
Countries.pop();
}
// Stores the new list into the local
// storage overwriting the previous one
window.localStorage.setItem("Countries",
JSON.stringify(Countries));
// Submit the form
event.submit;
});
// To clear local storage when clear
// button is clicked
$("#clear").click(function(event) {
localStorage.clear();
});
});
</script>
</head>
<body>
<h2 style="color:green">GeeksforGeeks</h2>
<b>Autocomplete filling</b>
<p></p>
<form name="form" id="form">
<label for="">Enter Country</label>
<input type="text" id="country_input"
name="country_input" />
<button type="submit">Submit</button>
<button id="clear">Clear Local</button>
</form>
</body>
</html>
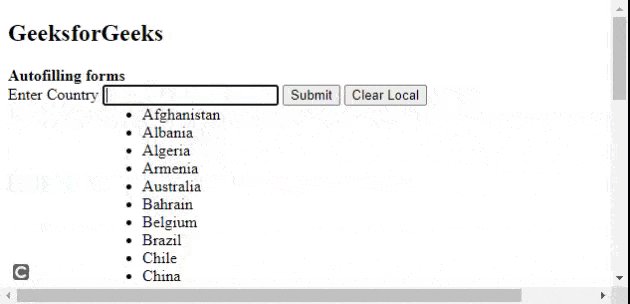
输出:

autocomplete
 极客教程
极客教程