如何在jQuery中从Dropdown中获得选定的选项
在这篇文章中,我们学习如何从下拉列表中获取所选的选项。这篇文章需要对HTML、CSS、JavaScript和jQuery有一定的熟悉。我们可以通过使用jQuery的val()方法来解决这个难题。
jQuery中的val()方法是用来设置或返回所选元素的属性值的。这个方法适用于HTML表单元素。
语法:
$(selector).val() // or
$(selector).val(value) // or
$(selector).val(function(index, current_value))
该方法返回选定的元素和val()方法所做的指定修改。
示例:
<html>
<head>
<title>
How to get selected option from
Dropdown list using jQuery?
</title>
<link href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet" integrity=
"sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js">
</script>
</head>
<body style="border: 2px solid green; min-height: 240px;">
<div style="display: flex; justify-content: center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
</div>
<select class="form-select mx-auto"
aria-label="Default select example"
style="width: 200px; margin-top: 20px;"
id="lang">
<option selected>Select Language</option>
<option>C</option>
<option>Java</option>
<option>Python</option>
</select>
<div id="show" style="display: flex;
justify-content: center; margin-top: 20px;">
</div>
</body>
<script>
('#lang').on('input', function () {
('#show').text($('#lang').val());
})
</script>
</html>
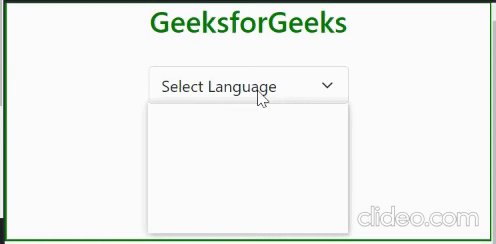
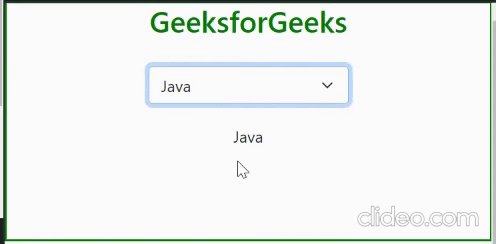
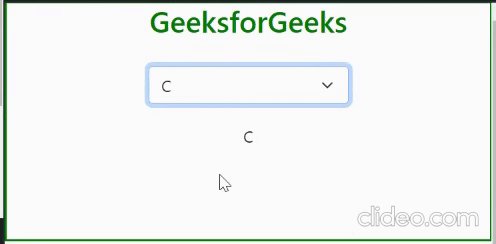
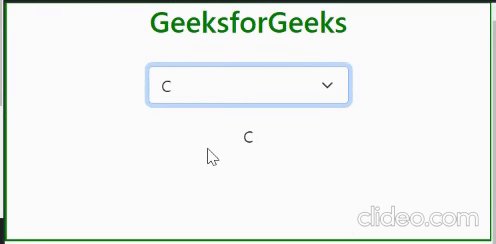
输出:

输出
它是如何工作的?
每当你从下拉菜单中选择一个项目时,它将同时显示在下拉菜单的下面。
 极客教程
极客教程