如何使用jQuery来突出显示备用的表格行
在这篇文章中,我们将使用jQuery在另一个表格行上设置高亮。:nth-child(2n) 选择器被用来选择替代行,addClass()方法被用来设置替代行的样式。
语法:
$(tr:nth-child(2n)").addClass("GFG");
在这里,我们将使用<table>标签.NET创建一个简单的表格。<thead>和<tbody>标签被用来创建表格的标题和主体元素。我们使用一些CSS属性来设置样式。
示例:
<!DOCTYPE html>
<html>
<head>
<title>
How to highlight alternate
table row using jQuery?
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<style>
table {
margin: 0 auto;
}
tr,
th,
td {
border: 2px solid black;
padding: 20px 50px;
}
th {
background-color: green;
}
.GFG {
background: rgb(145, 145, 145);
}
</style>
<script>
(document).ready(function () {
("table tbody tr:nth-child(2n)").addClass("GFG");
});
</script>
</head>
<body style="text-align: center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
How to highlight alternate
table row using jQuery?
</h3>
<table>
<thead>
<tr>
<th>Sl.No</th>
<th>Title</th>
<th>Geek_id</th>
</tr>
</thead>
<tbody>
<tr>
<td>01</td>
<td>HTML</td>
<td>Markup Language</td>
</tr>
<tr>
<td>02</td>
<td>CSS</td>
<td>Cascading Style</td>
</tr>
<tr>
<td>03</td>
<td>JavaScript</td>
<td>Scripting Language</td>
</tr>
<tr>
<td>04</td>
<td>Bootstrap</td>
<td>Framework</td>
</tr>
</tbody>
</table>
</body>
</html>
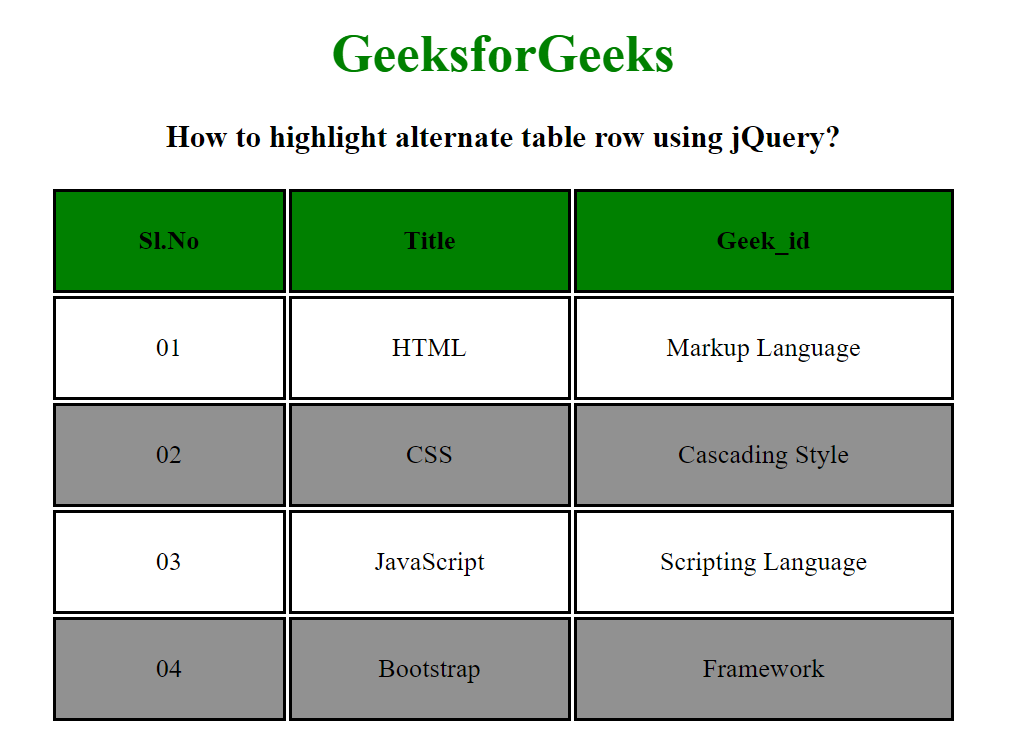
输出:
 极客教程
极客教程