如何使用jQuery获取对象的名称
在这篇文章中,我们将学习如何使用jQuery查找一个元素的名称。name属性可以应用于HTML中的多个元素,用于为任何元素指定一个名称。任何元素的名称属性都可以通过attr()方法找到。这个方法是用来找到匹配的第一个元素的任何属性的值。
由于我们需要找到一个元素的名称,我们将对所需的元素使用这个方法,并在这个方法中传递 “name “作为参数。
语法:
// Select the required element
let selectedElem = $("elemToSelect");
// Get the name of the element
// using the attr() method
let elementName = selectedElem.attr('name');
console.log("The name of this element is:",
elementName);
下面的例子说明了上述方法。
例子:在这个例子中,我们将使用这个方法创建一个对象的克隆。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://code.jquery.com/jquery-3.6.0.min.js">
</script>
</head>
<body>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<b>
How to get the object's name
using jQuery?
</b>
<form>
<label for="name">Name:</label>
<input type="text" id="name" name="fname" />
<br><br>
<label for="age">Age:</label>
<input type="number" id="age" name="age" />
<br><br>
<label for="address">Address:</label>
<textarea id="address" name="address"></textarea>
</form>
<script>
// Select the required element
let selectedElem = ("#name");
// Get the name of the element
// using the attr() method
console.log("The name of this element is:",
selectedElem.attr('name'));
let selectedElem2 =("#age");
console.log("The name of this element is:",
selectedElem2.attr('name'));
let selectedElem3 = $("#address");
console.log("The name of this element is:",
selectedElem3.attr('name'));
</script>
</body>
</html>
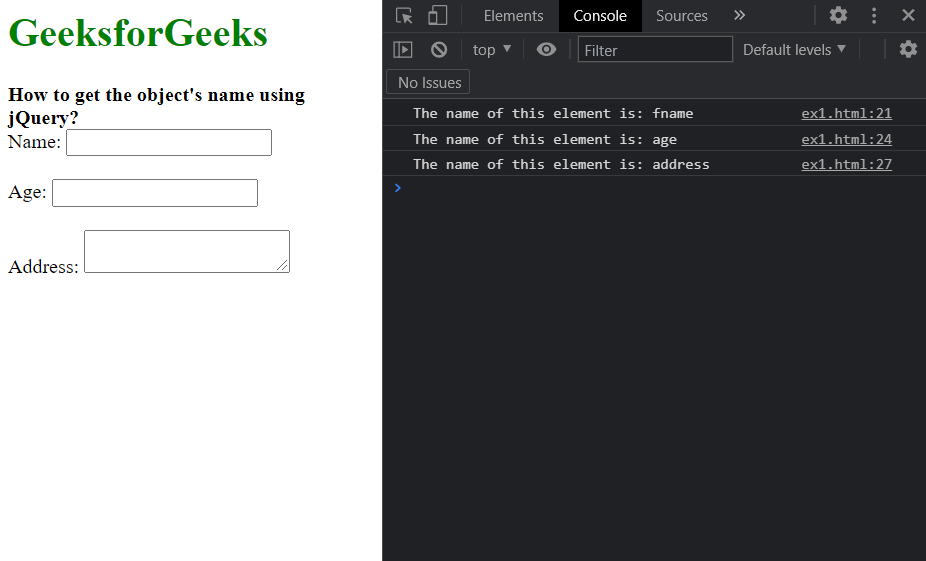
输出:
 极客教程
极客教程