如何在jQuery中获得一个元素的宽度和高度
在这篇文章中,我们将在jQuery中找到一个元素的宽度和高度。要找到一个元素的宽度和高度,需要使用width()和height()方法。width()方法是用来检查一个元素的宽度。它不检查元素的padding,border和margin。height()方法用于检查一个元素的高度,但它不会检查元素的padding、border和margin。
语法:
$("param").width()
$("param").height()
示例:
<!DOCTYpe html>
<html>
<head>
<title>
How to get the width and height
of an element in jQuery?
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<style>
div {
width: 400px;
height: 200px;
display: flex;
justify-content: center;
align-items: center;
border: 2px solid green;
}
</style>
<script>
(document).ready(function () {
("button").click(function () {
var div_width = (".div-class").width();
var div_height =(".div-class").height();
$("#div-width-height").html("Width: " +
div_width + ", " + "Height: " + div_height);
});
});
</script>
</head>
<body>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
How to get the width and height
of an element in jQuery?
</h3>
<div class="div-class">
GeeksforGeeks: A computer science portal
</div>
</br>
<button>Get Width/Height</button>
<p id="div-width-height"></p>
</body>
</html>
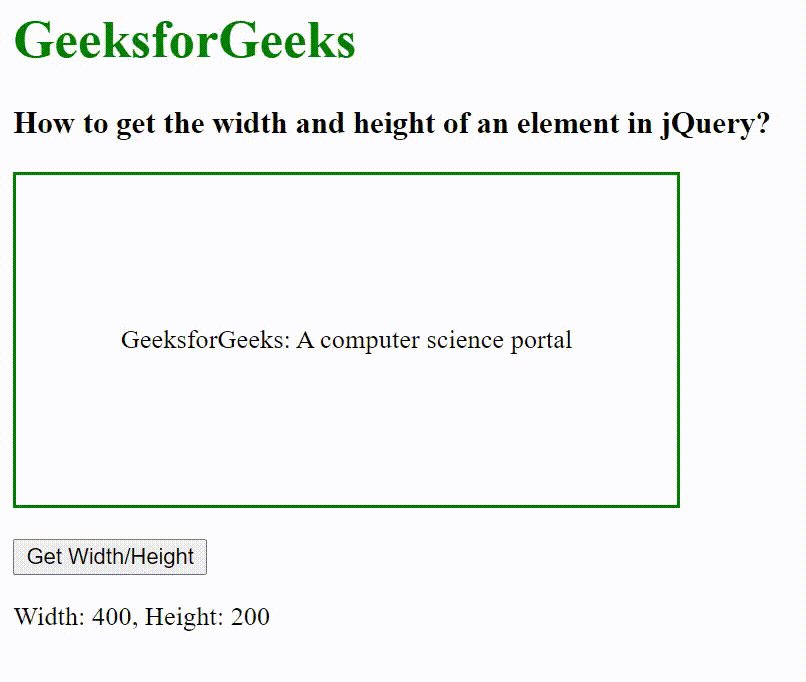
输出:

 极客教程
极客教程