如何在jQuery中的hover事件中运行代码
在这篇文章中,我们将看到如何使用jQuery来改变元素在悬停事件中的样式。为了改变悬停事件的风格,使用hover()方法。hover()方法是用来指定两个函数,当鼠标指针移动到选定的元素上时,就会启动。
语法:
$(selector).hover(Function_in, Function_out);
参数:它接受两个参数,具体如下-
- Function_in:它指定了当鼠标移动事件发生时要运行的函数。
- Function_out:它是可选的,指定了当鼠标移出事件发生时要运行的函数。
在这里,我们已经创建了一个段落元素,当鼠标移动到段落元素上时,元素的样式将发生变化。
示例:
<!DOCTYpe html>
<html>
<head>
<title>
How to run a code on hover
event in jQuery?
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
(document).ready(function () {
(document).ready(function () {
("p").hover(function () {
(this).css({
backgroundColor: "green",
fontSize: "30px",
color: "white"
});
}, function () {
$(this).css("background-color", "yellow");
});
});
});
</script>
</head>
<body style="text-align: center;">
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
How to run a code on hover event in jQuery?
</h3>
<p>Welcome to GeeksforGeeks</p>
</body>
</html>
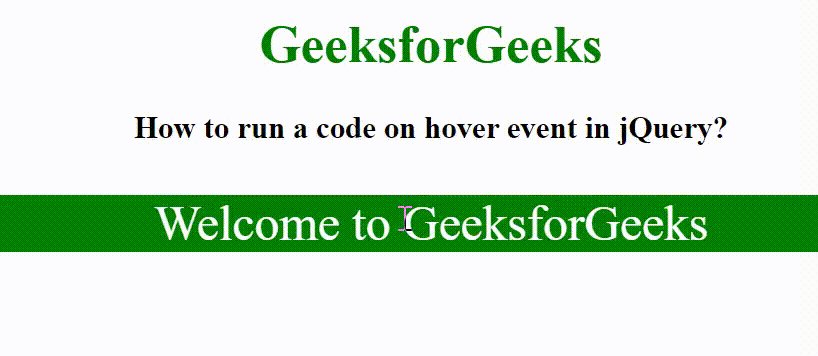
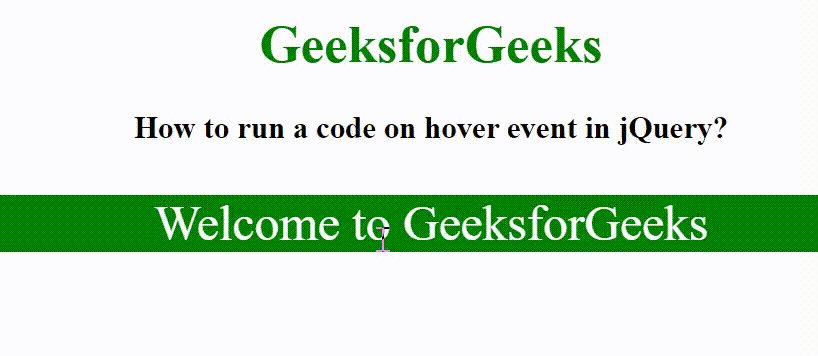
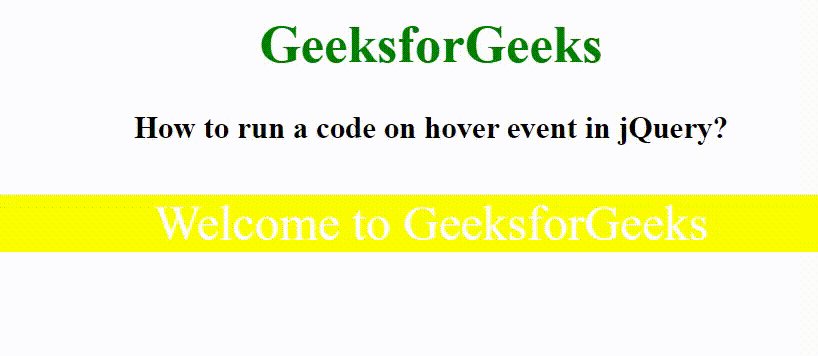
输出:

 极客教程
极客教程