如何使用jQuery在按键事件上运行代码
在这篇文章中,我们将看到如何使用jQuery在keypress事件上运行代码片段。当用户按下键盘按钮时,按键事件被触发。
语法:
$(selector).keypress()
在下面的例子中,我们正在创建一个textarea元素,当用户开始按一个键在textarea上写一些内容时,就会触发keypress事件。当这个事件被触发时,CSS样式会被添加到该元素中。
示例:
<!DOCTYPE html>
<html>
<head>
<title>
How to run the code on keypress
event using jQuery ?
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
(document).ready(function () {
("textarea").keypress(function () {
$("textarea").css({
background: "green",
color: "white",
});
});
});
</script>
</head>
<body>
<center>
<h1 style="color: green">GeeksforGeeks</h1>
<h3>
How to run the code on keypress
event using jQuery ?
</h3>
<textarea rows="5" cols="30"></textarea>
</center>
</body>
</html>
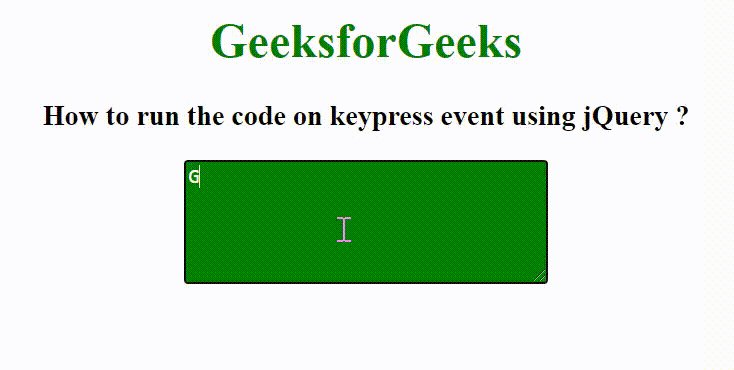
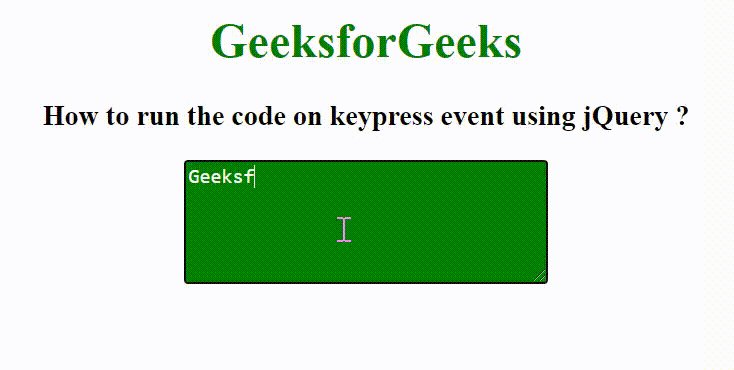
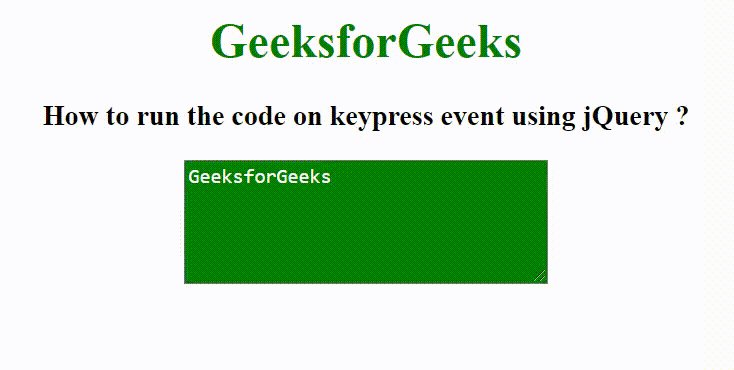
输出:

 极客教程
极客教程