如何在jQuery中设置一个特定div的背景颜色
jQuery 是JavaScript强大的库之一,它包含许多强大的方法来操作DOM或选择DOM元素和修改DOM元素。
在这篇文章中,我们将通过在jQuery中添加一个适当的类,将第四部门的背景颜色设置为红色。
方法:可以使用 eq()方法在DOM中找到一个元素的第i次出现。eq()方法返回该元素在DOM中被选中的第i个元素。它考虑了基于0的索引。
语法:
$('selector').eq(index)
index是eq()方法中的参数,可以是正数或负数。如果是正数,则从0开始;如果是负数,则考虑从末端开始索引。
方法1:通过使用jQuery选择器来选择主体。从正文中找到第4个div,然后使用addClass()函数将类添加到返回的jQuery对象中。由于它是基于0的索引,我们选择第3个索引的div。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible"
content="IE=edge">
<meta name="viewport" content=
"width=device-width, initial-scale=1.0">
<!-- Including jQuery -->
<script src=
"https://code.jquery.com/jquery-3.6.0.min.js"
integrity=
"sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4="
crossorigin="anonymous">
</script>
<style>
h1 {
color: #006600;
}
body {
text-align: center;
}
div {
text-align: center;
padding: 5px;
border: 2px solid black;
border-radius: 5px;
margin: 5px;
color: #006600
}
#btn {
margin: 2px;
padding: 5px;
border: 2px solid black;
background-color: #006600;
color: whitesmoke;
width: auto
}
/* The class that turns the div's
background colour to red */
.newClass {
background-color: red;
color: white;
}
</style>
</head>
<body>
<h1> GeeksforGeeks</h1>
<p>
How to set the background color
of the 4th division red by adding
an appropriate class in jQuery?
</p>
<button id="btn">
CLICK TO ADD CLASS TO MAKE 4th DIV RED
</button>
<div> DIV-1 </div>
<div> DIV-2 </div>
<div> DIV-3 </div>
<div> DIV-4 </div>
<div> DIV-5 </div>
<script>
(document).ready(function () {
// Selecting the body using selector
// finding the 4th div i.e 0 based indexing
// adding a class
('#btn').click(function () {
$('body div').eq(3).addClass('newClass');
})
});
</script>
</body>
</html>
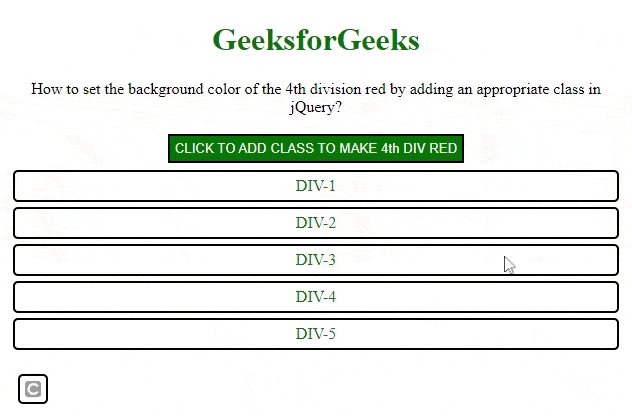
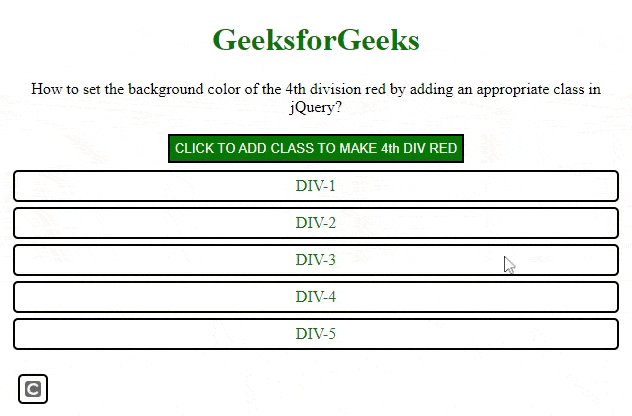
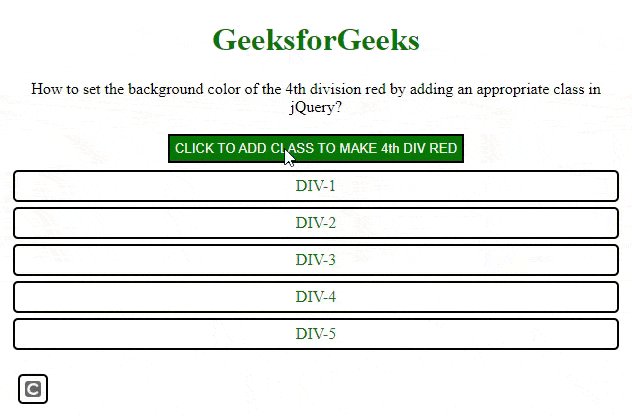
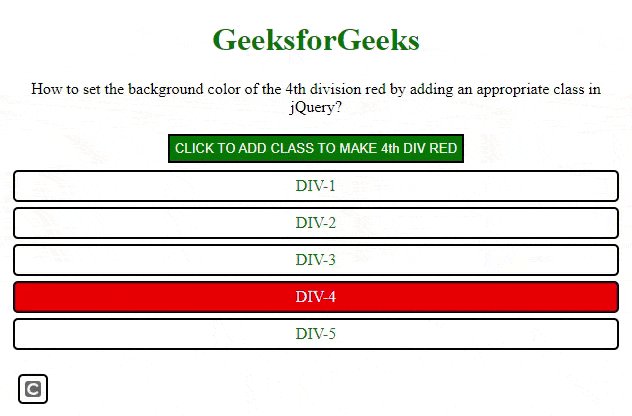
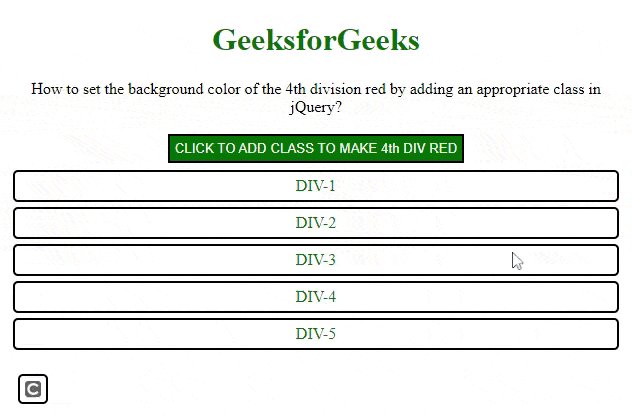
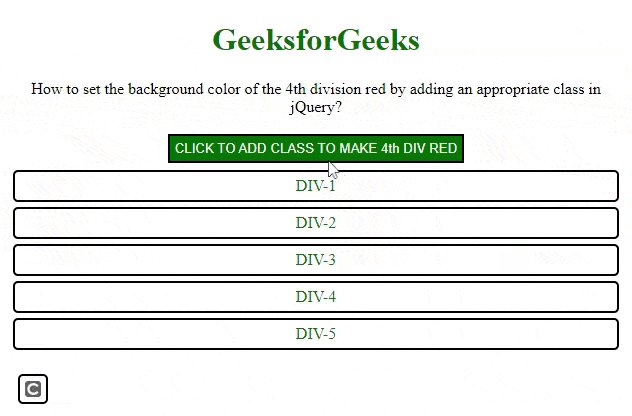
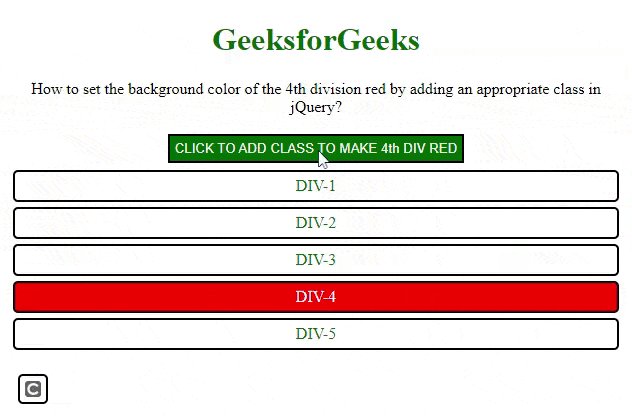
输出:

方法2:下面的例子是通过使用eq()方法选择正文的第4个div,并使用css()方法来实现样式。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible"
content="IE=edge">
<meta name="viewport" content=
"width=device-width, initial-scale=1.0">
<!-- Including jQuery -->
<script src=
"https://code.jquery.com/jquery-3.6.0.min.js"
integrity=
"sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4="
crossorigin="anonymous">
</script>
<style>
h1 {
color: #006600;
}
body {
text-align: center;
}
div {
text-align: center;
padding: 5px;
border: 2px solid black;
border-radius: 5px;
margin: 5px;
color: #006600
}
#btn {
margin: 2px;
padding: 5px;
border: 2px solid black;
background-color: #006600;
color: whitesmoke;
width: auto
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<p>
How to set the background color
of the 4th division red by adding
an appropriate class in jQuery?
</p>
<button id="btn">
CLICK TO ADD CLASS TO MAKE 4th DIV RED
</button>
<div> DIV-1 </div>
<div> DIV-2 </div>
<div> DIV-3 </div>
<div> DIV-4 </div>
<div> DIV-5 </div>
<script>
(document).ready(function () {
// Selecting the body using selector
// finding the 4th div i.e 0 based indexing
// Adding a class
('#btn').click(function () {
$('body div').eq(3).css({
'background-color': 'red',
'color': 'white'
});
})
});
</script>
</body>
</html>
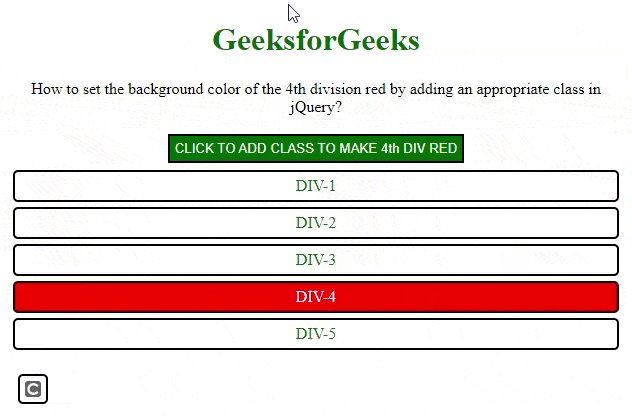
输出:

 极客教程
极客教程