如何在jQuery中删除所有段落中的所有子节点
在这篇文章中,我们将学习如何在jQuery中删除所有段落的子节点。子节点是段落的子标签。在这里,我们的任务是将所有的子标签从
标签在DOM中。我们可以通过不同的方法在jQuery中删除所有段落的子节点。
方法1:在这种方法中,我们将使用detach()方法,它被用来从dom中删除所选的项目。我们监听按钮点击事件,然后使用children方法选择子元素并删除子节点。我们遵循以下步骤。
- 首先,我们用children()方法选择子节点。
- 在选择了段落的所有节点后,我们使用detach()方法。
示例:
<!DOCTYPE html>
<html>
<head>
<script src=
"https://code.jquery.com/jquery-3.6.0.js">
</script>
<title>
How to remove all child nodes
from all paragraphs?
</title>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksForGeeks
</h1>
<p>
How to remove all child nodes from
all paragraphs in jquery
<br><br>
<b>
This node will be removed by
the detach of jquery
</b>
</p>
<button style="background-color:green;
border: none; color: black">
REMOVE
</button>
<script>
// jQuery for deleting child node
("button").click(function () {
("p").children().detach();
});
</script>
</body>
</html>
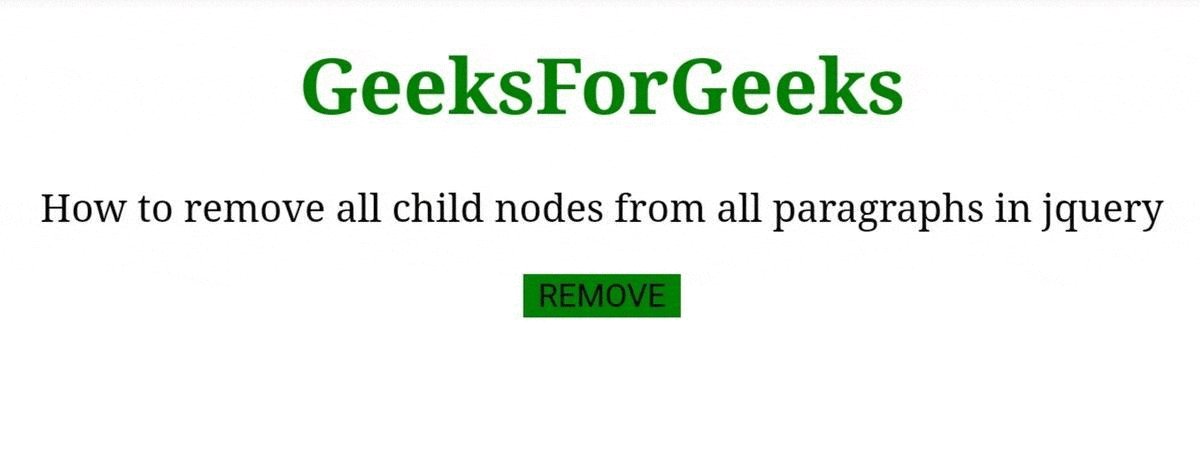
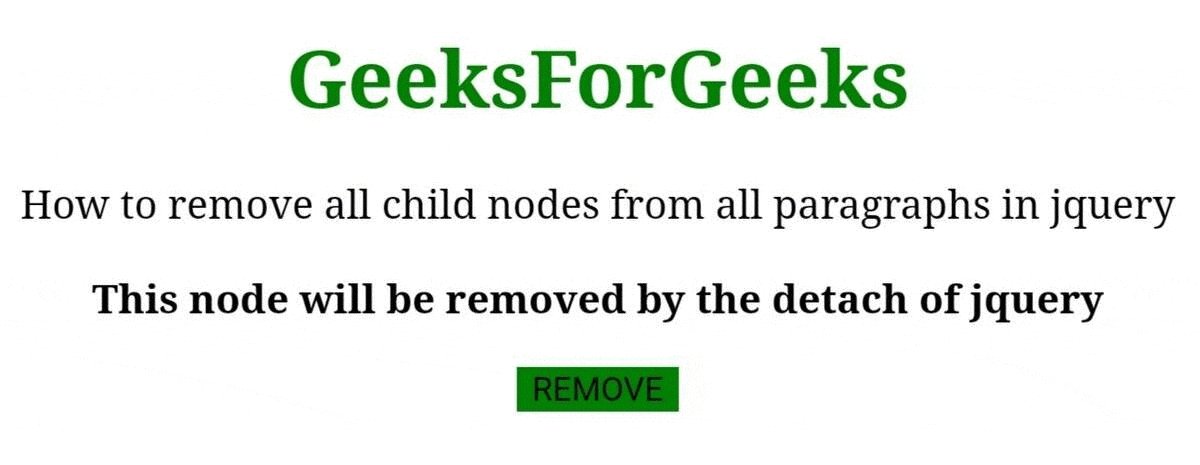
输出:

用detach删除节点
方法2:在这个方法中,我们将使用remove()方法,它是用来删除所有选定的元素,包括所有的数据和事件。在这里,当我们点击按钮时,jQuery会选择所有的子节点和子节点,并对选定的项目运行移除函数。我们遵循以下步骤。
- 首先,我们创建一个点击事件来运行这个函数。
- 它在段落标签上使用children()函数,选择所有节点。
- 最后,对选定的段落的子节点应用remove()方法。
示例:
<!DOCTYPE html>
<html>
<head>
<script src=
"https://code.jquery.com/jquery-3.6.0.js">
</script>
<title>
How to remove all child nodes
from all paragraphs?
</title>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksForGeeks
</h1>
<p>
How to remove all child nodes from
all paragraphs in jquery
<br><br>
<b>
This node will be removed by the
remove method of jquery
</b>
<br>
<i>
For removing we use remove
function of jQuery
</i>
</p>
<button style="background-color:black;
border: none; color: white">
REMOVE
</button>
<script>
// jQuery for deleting child node
("button").click(function () {
("p").children().remove();
});
</script>
</body>
</html>
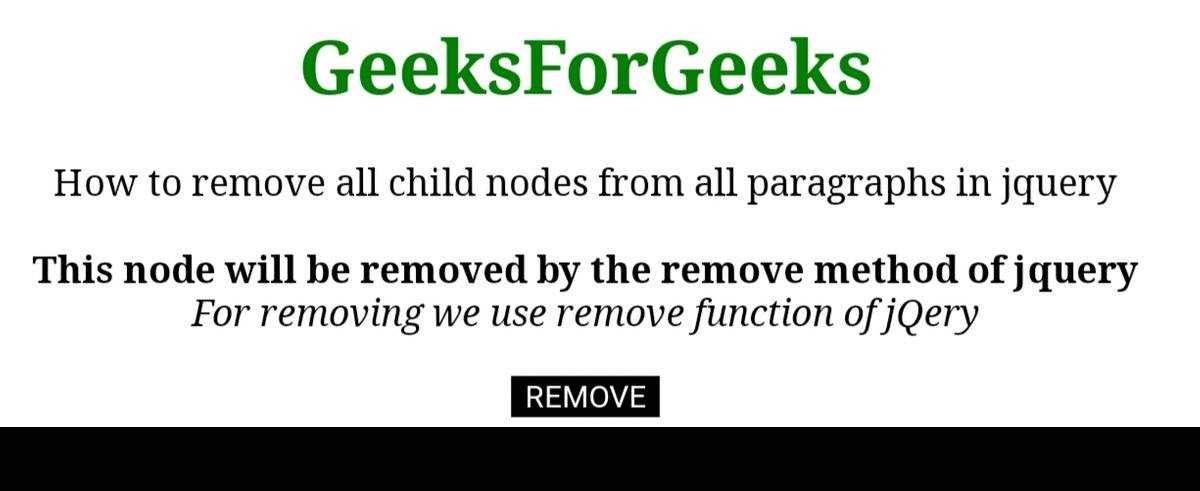
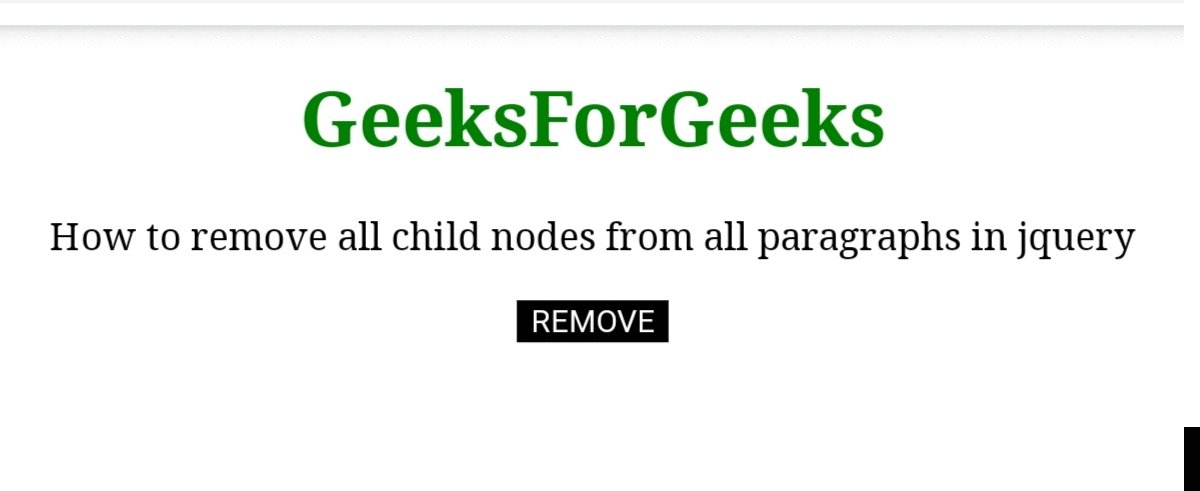
输出:

用remove移除节点
方法3:在这个方法中,我们将使用empty()方法,这是一个内置的函数,用于删除所有的节点和它的内容的选定项目。children方法被用来选择段落的所有子节点。我们遵循以下步骤。
- 我们首先等待dom加载,然后运行函数。
- 函数监听按钮点击事件,然后运行该函数。
- 该函数使用children()函数选择段落的所有子节点。
- 而选中的元素则由 empty() 函数删除。
示例:
<!DOCTYPE html>
<html>
<head>
<script src=
"https://code.jquery.com/jquery-3.6.0.js">
</script>
<title>
How to remove all child nodes
from all paragraphs?
</title>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksForGeeks
</h1>
<p>
How to remove all child nodes
from all paragraphs in jquery
<br><br>
<b>
This node will be removed by
the empty method of jquery
</b>
<br>
<b>
<i>
For removing we use Empty
function of jQuery
</i>
</b>
</p>
<button style="background-color:Gray;
border: none; color: black">
REMOVE
</button>
<script>
// jQuery for deleting child node
(document).ready(function () {
("button").click(function () {
$("p").children().empty();
});
});
</script>
</body>
</html>
输出:

移除带有空的节点
 极客教程
极客教程