如何在jQuery中迭代三个段落并设置其颜色属性为红色
在这篇文章中,我们将学习如何在jQuery中迭代三个段落并设置它们的颜色属性为红色。我们有三个段落,我们想对这些段落进行迭代,并将其颜色属性设置为红色。
方法:首先,我们添加一个按钮,在点击这个按钮时,调用一个函数,名称为fun(),在这个函数中,我们选择p元素,使用Jquery中的each()函数迭代每一段,并使用JQuery中的css()方法改变其颜色为红色。
function fun(){
("p").each(function(){(this).css("color","red");
});
}
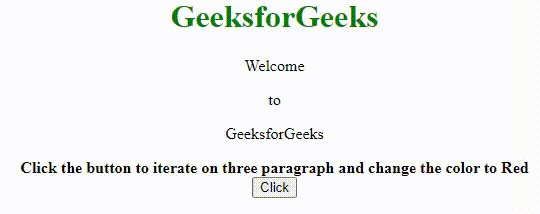
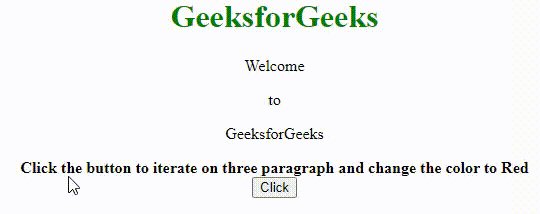
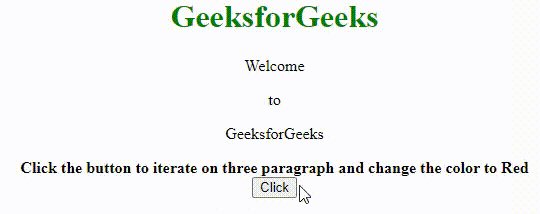
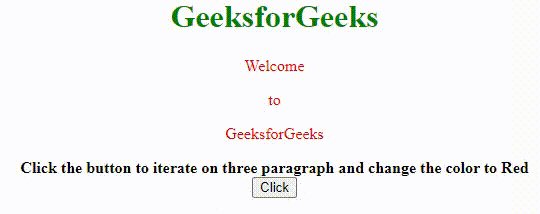
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<style>
h1 {
color: green;
}
</style>
<script src=
"https://code.jquery.com/jquery-3.5.0.js">
</script>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<p>Welcome</p>
<p>to</p>
<p>GeeksforGeeks</p>
<strong>
Click the button to iterate on three
paragraph and change the color to
Red
</strong>
<br />
<button onclick="fun()">Click</button>
</center>
<script>
function fun() {
("p").each(function () {
(this).css("color", "red");
});
}
</script>
</body>
</html>
输出:

 极客教程
极客教程