如何在jQuery中选择一个元素的特定祖先
在这篇文章中,我们将在jQuery中选择一个元素的特定祖先元素。为了选择一个元素的特定祖先元素,我们使用parents()方法。这个方法是用来寻找与所选元素相关的父元素。这个parents()方法遍历了所选元素的所有级别,并返回所有元素。
语法:
$(selector).parents()
这里选择器是被选中的元素,它的所有父元素都需要被找到。它返回所选元素的所有父元素。
示例:
<!DOCTYpe html>
<html>
<head>
<title>
How to select specific ancestor
elements of an element in jQuery?
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
(document).ready(function () {
("li").parents("ul").css({
color: "green",
border: "2px solid green"
});
});
</script>
</head>
<body>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
How to select specific ancestor
elements of an element in jQuery?
</h3>
<p>GeeksforGeeks Subjects List-</p>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
<li>PHP</li>
</ul>
</body>
</html>
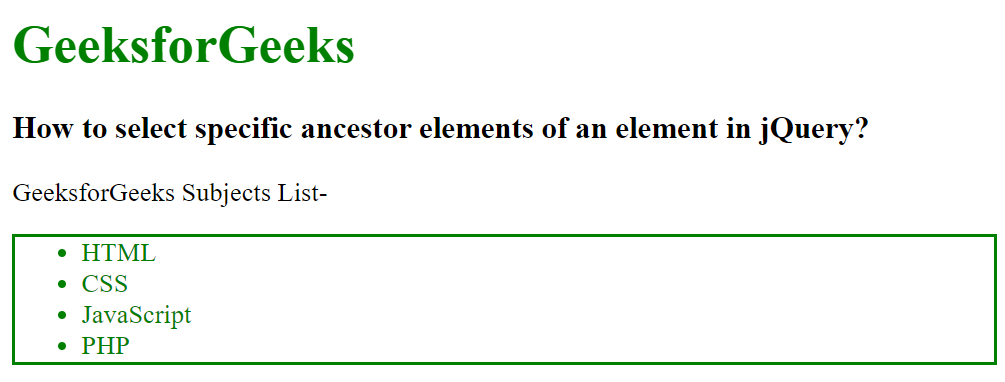
输出:
 极客教程
极客教程