如何在jQuery的双击事件中运行代码
在这篇文章中,我们将看到如何使用jQuery在双击元素后运行代码。为了在双击后运行代码,我们使用dblclick()方法。这个方法是用来触发双击事件的发生。当选定的元素被双击时,这个方法就会发生。
语法:
$(selector).dblclick(args);
参数:它接受一个可选的参数 “args”,指定一个函数,在双击后做一个特定的任务。
示例:
<!DOCTYpe html>
<html>
<head>
<title>
How to run a code on double-click
event in jQuery?
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working
of this method -->
<script>
(document).ready(function () {
("body").css("text-align", "center");
("h1").css("color", "green");
("p").dblclick(function () {
(this).css("font-size", "20px");
(this).css("color", "green");
});
});
</script>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h3>
How to run a code on double-click
event in jQuery?
</h3>
<p>
GeeksforGeeks: A computer science portal
</p>
</body>
</html>
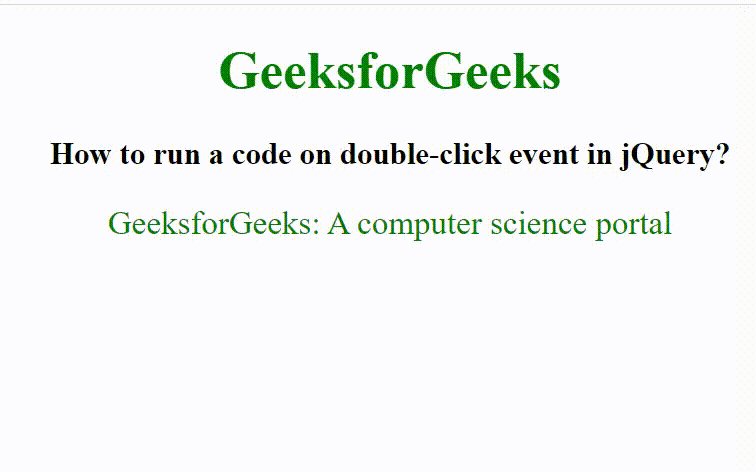
输出:

 极客教程
极客教程