如何在jQuery中获取所选选项的文本值
介绍:在这篇文章中,我们将看到如何使用jQuery来获取所选选项的文本值。当在一些与表单相关的用户界面上工作时,我们经常使用选择选项,为了使用这个选项,我们肯定会需要那些被选中的值。
方法:我们将使用选择选项是一个非常简单的方法来制作一个下拉菜单和val()方法,这是jQuery中的一个内置方法,用于返回或设置所选元素的属性值。这个方法适用于HTML表单元素。
语法:
$(selector).val(parameter)
参数:该方法不接受任何参数。
jQuery CDN链接:在HTML文件的头部标签中添加以下代码。
<script src=”https://code.jquery.com/jquery-3.6.0.min.js” integrity=”sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=” crossorigin=”anonymous”></script>
例子:在这个例子中,我们将制作一个选项元素,并在浏览器控制台中打印用户使用上述val()方法所选择的数值。
<!DOCTYPE html>
<html lang="en">
<head>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"
integrity=
"sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4="
crossorigin="anonymous">
</script>
</head>
<body>
<select id="selectVal">
<option value="1">One</option>
<option value="2">Two</option>
<option value="3">Three</option>
<option value="4">Four</option>
<option value="5">Five</option>
</select>
<script>
// It will print the selected value
function displayNum() {
console.log(("select#selectVal").val());
}
// When the selected value will change,
// the above function is called
("select#selectVal").change(displayNum);
</script>
</body>
</html>
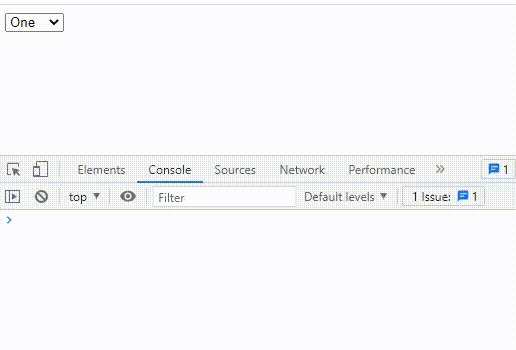
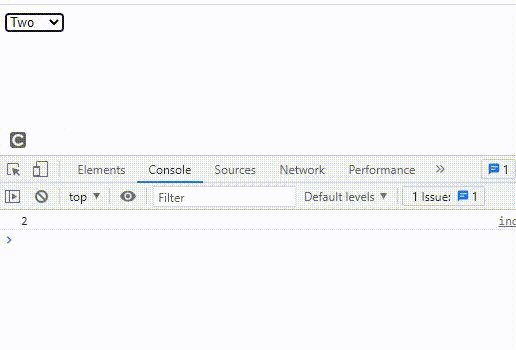
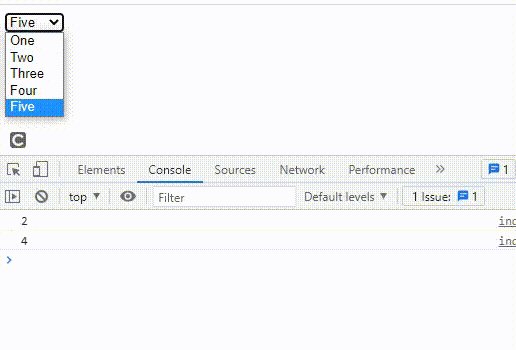
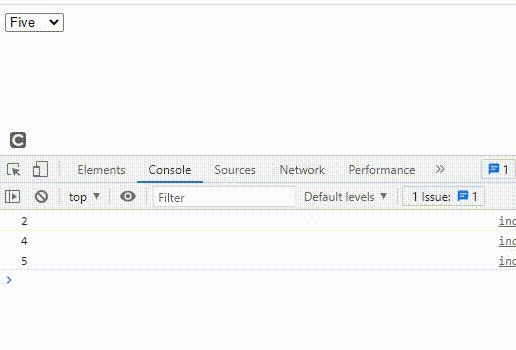
输出:

获得选定值
现在我们对如何获得这些值有了一个想法,所以我们可以使用这些值,并在任何我们想要的地方使用它,我们不只限于控制台。
 极客教程
极客教程