如何隐藏jQuery中定义为变量的元素
在这篇文章中,我们将学习如何在jQuery中隐藏定义为变量的元素。这些可以用两种方法来完成。
方法1:在这种方法中,我们将首先选择需要隐藏的元素,然后将其分配给一个变量。然后我们将在这个变量上调用hide() 方法。这个方法将把该元素从页面中隐藏起来。
示例:
<html>
<head>
<script src=
"https://code.jquery.com/jquery-3.6.0.js">
</script>
<script>
(document).ready(function () {
("button").click(function () {
// Getting the element with the id
// of "dsa" in a variable
let dsaGFG = $("#dsa");
// Hiding the element using the
// hide() method
dsaGFG.hide();
})
});
</script>
</head>
<body>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<p id="faang">FAANG</p>
<p id="dsa">DSA</p>
<p id="cp">CP</p>
<p id="algo">ALGO</p>
<button>Hide Element</button>
</body>
</html>
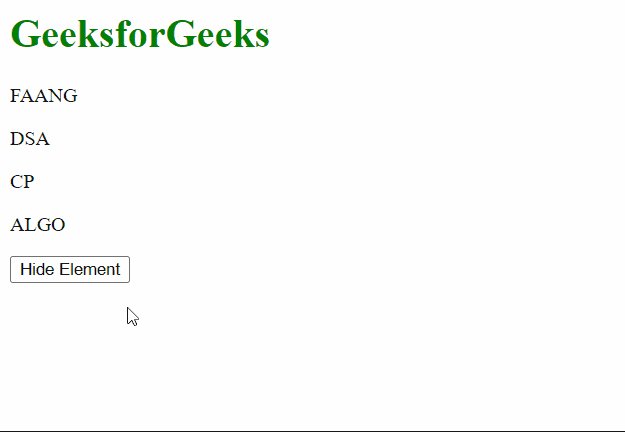
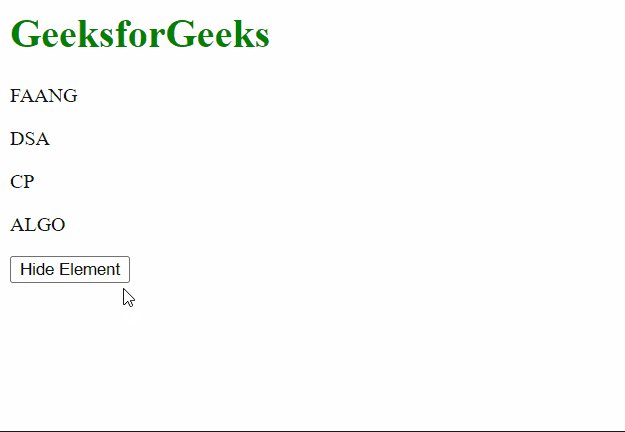
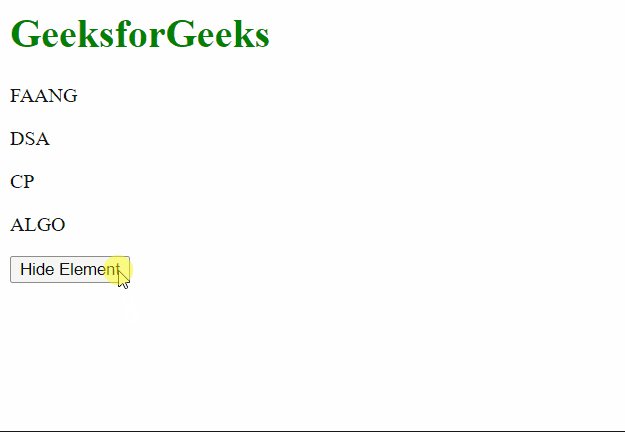
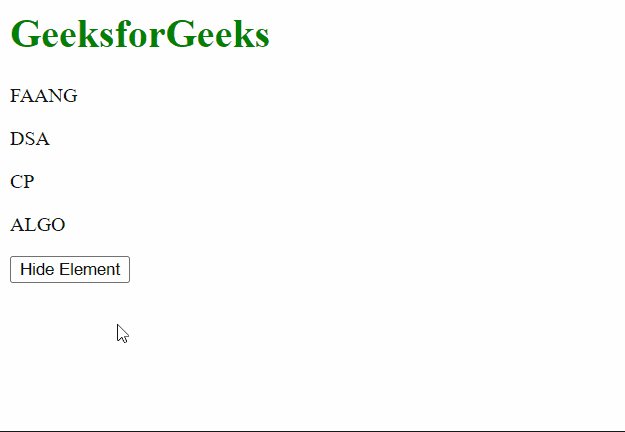
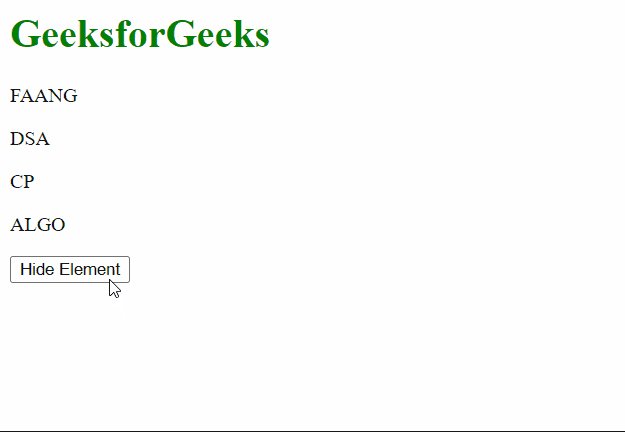
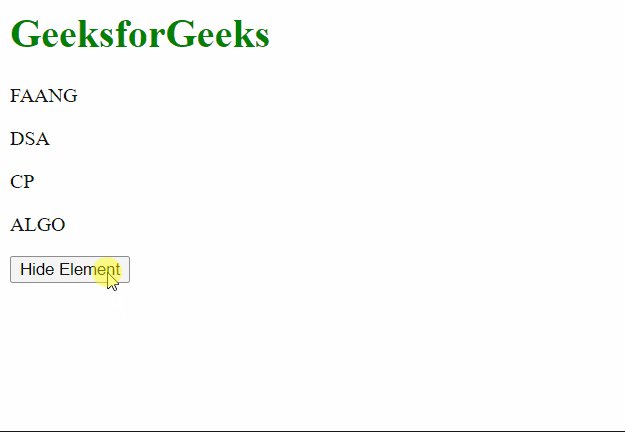
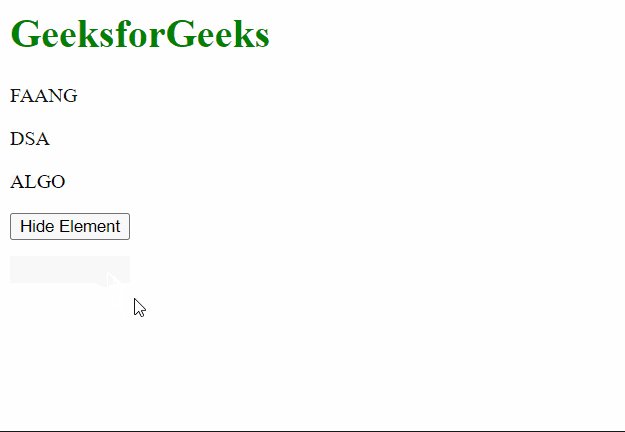
输出:

方法2:在这种方法中,我们将首先选择需要隐藏的元素,然后将其分配给一个变量。然后我们将在这个变量上调用addClass() 方法。这将添加一个我们接下来要创建的CSS类。这个CSS类将包含display属性,被设置为none,有效地隐藏该元素。
示例:
<html>
<head>
<style>
/* Define the class to
be added */
.hiddenClass {
/* Setting the display
to none hides the element */
display: none;
}
</style>
<script src=
"https://code.jquery.com/jquery-3.6.0.js">
</script>
<script>
(document).ready(function () {
("button").click(function () {
// Getting the element with the id
// of "cp" in a variable
let cpGFG = $("#cp");
// Hiding the element by adding a
// class using the addClass() method
cpGFG.addClass("hiddenClass");
})
});
</script>
</head>
<body>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<p id="faang">FAANG</p>
<p id="dsa">DSA</p>
<p id="cp">CP</p>
<p id="algo">ALGO</p>
<button>Hide Element</button>
</body>
</html>
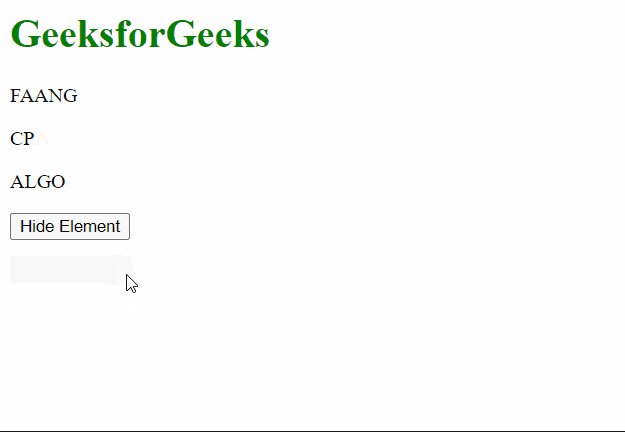
输出:

 极客教程
极客教程