Bootstrap4 表格,Bootstrap4 通过.table类来设置基础表格的样式,本文列举了条纹表格、边框表格、鼠标悬停状态表格、黑色背景表格、黑色条纹表格、指定颜色表格等。
条纹表格
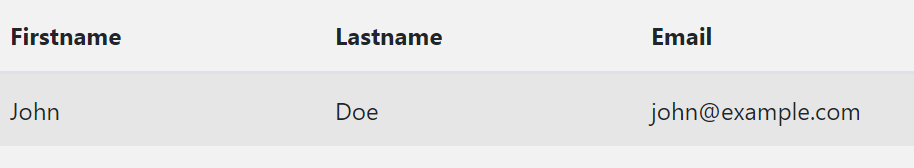
通过添加 .table-striped 类,您将在 <tbody> 内的行上看到条纹,如下面的实例所示:
<table class="table table-striped">
<thead>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<tr>
<td>John</td>
<td>Doe</td>
<td>john@example.com</td>
</tr>
</tbody>
</table>
输出结果如图:

边框表格
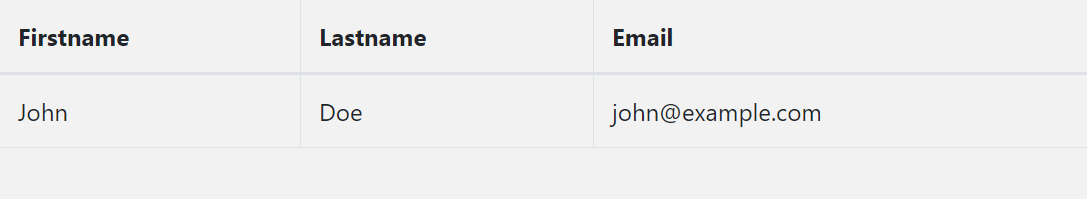
.table-bordered 类可以为表格添加边框
<table class="table table-bordered">
<thead>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<tr>
<td>John</td>
<td>Doe</td>
<td>john@example.com</td>
</tr>
</tbody>
</table>
输出结果如图:

鼠标悬停状态表格
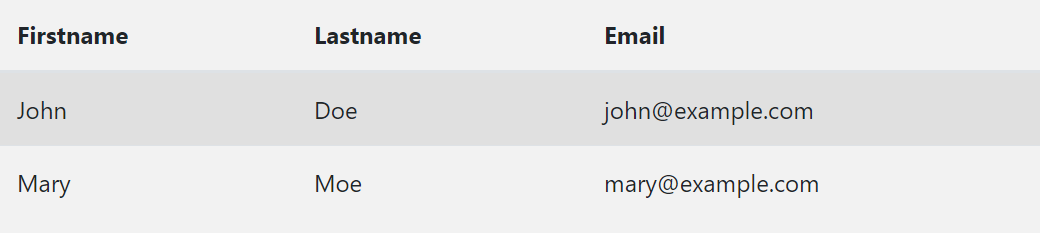
.table-hover 类可以为表格的每一行添加鼠标悬停效果(灰色背景):
<table class="table table-hover">
<thead>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<tr>
<td>John</td>
<td>Doe</td>
<td>john@example.com</td>
</tr>
<tr>
<td>Mary</td>
<td>Moe</td>
<td>mary@example.com</td>
</tr>
</tbody>
</table>
输出结果如图:

黑色背景表格
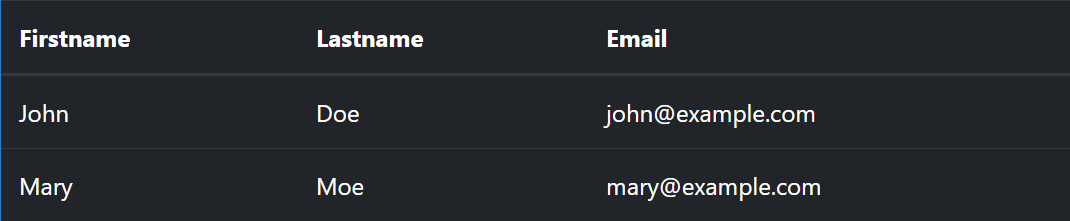
.table-dark 类可以为表格添加黑色背景:
<table class="table table-dark">
<thead>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<tr>
<td>John</td>
<td>Doe</td>
<td>john@example.com</td>
</tr>
<tr>
<td>Mary</td>
<td>Moe</td>
<td>mary@example.com</td>
</tr>
</tbody>
</table>
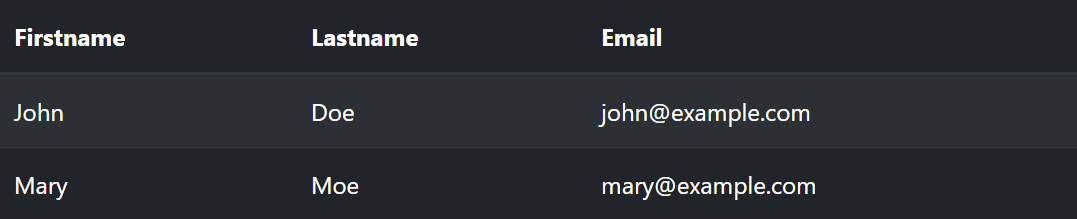
输出结果如图:

黑色条纹表格
联合使用 .table-dark 和 .table-striped 类可以创建黑色的条纹表格:
<table class="table table-dark table-striped">
<thead>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<tr>
<td>John</td>
<td>Doe</td>
<td>john@example.com</td>
</tr>
<tr>
<td>Mary</td>
<td>Moe</td>
<td>mary@example.com</td>
</tr>
</tbody>
</table>
输出结果如图:

指定颜色表格
通过指定意义的颜色类可以为表格的行或者单元格设置颜色:
<table class="table">
<thead>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<tr class="table-primary">
<td>Primary</td>
<td>Joe</td>
<td>joe@example.com</td>
</tr>
<tr class="table-success">
<td>Success</td>
<td>Doe</td>
<td>john@example.com</td>
</tr>
<tr class="table-danger">
<td>Danger</td>
<td>Moe</td>
<td>mary@example.com</td>
</tr>
</tbody>
</table>
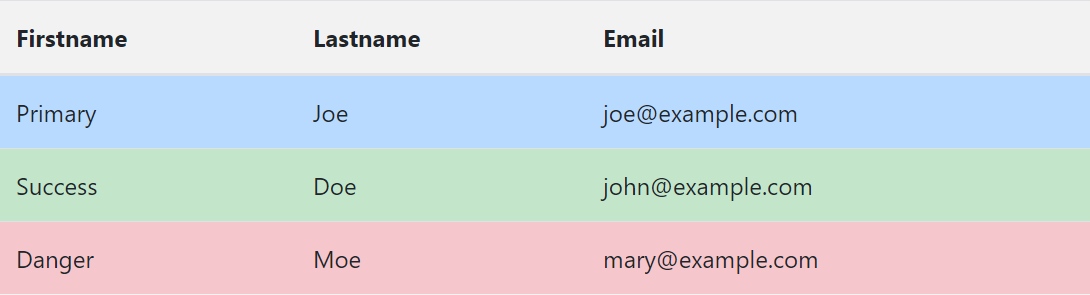
输出结果如图:

下表列出了表格颜色类的说明:
| 类名 | 描述 |
|---|---|
| .table-primary | 蓝色: 指定这是一个重要的操作 |
| .table-success | 绿色: 指定这是一个允许执行的操作 |
| .table-danger | 红色: 指定这是可以危险的操作 |
| .table-info | 浅蓝色: 表示内容已变更 |
| .table-warning | 橘色: 表示需要注意的操作 |
| .table-active | 灰色: 用于鼠标悬停效果 |
| .table-secondary | 灰色: 表示内容不怎么重要 |
| .table-light | 浅灰色,可以是表格行的背景 |
| .table-dark | 深灰色,可以是表格行的背景 |
 极客教程
极客教程