如何使用jQuery的close事件来预置列表项
介绍。这个任务是用jQuery来预置列表项。项目可以使用jQuery动态地从列表中添加和删除。这可以通过使用事件处理程序来监听按钮的点击来实现。我们将在一个例子的帮助下理解这一点。
示例:
<!DOCTYPE html>
<html>
<head>
<style>
li {
list-style: none;
margin: 1%;
}
</style>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
</head>
<body>
<h1>List</h1>
<ul id="list">
<!-- List item with close button -->
<li> <input type="text">
<button class="close"> X</button>
</li>
</ul><br>
<!-- Button to prepend list item -->
<button class="add">+ Add item</button>
<script>
// When add button is clicked,
// list item is prepended
(".add").click(function () {
("#list").prepend(
'<li><input type = "text"><button class="close">X</button></li>');
});
// When close button is clicked,
// list item is removed
(document).on("click",
"button.close", function () {
(this).parent().remove();
});
</script>
</body>
</html>
解释:这里我们有一个列表(id = “list”),有一个文本框和一个关闭按钮(class = “close”)。这个按钮是用来从列表中删除一个项目的。在列表的末尾,我们有一个添加按钮(class= “add”),用来在开始时添加一个新的列表项。
$(".add").click(function () {
$("#list").prepend('<li>
<input type="text">
<button class="close">
X
</button></li>');
});
.click()被添加到 “add “按钮中,以监听鼠标点击。当按钮被点击时,使用prepend()函数添加一个列表项和一个文本框以及一个关闭按钮(具有相同的 “关闭 “类)。我们使用prepend函数是因为我们想在列表的开头添加一个项目。为了在最后添加一个项目,将使用append()。
$(document).on("click", "button.close", function () {
$(this).parent().remove();
});
这里我们使用on()函数来监听鼠标点击,因为click()对动态生成的元素不起作用。现在它也将对新添加的 “关闭 “按钮起作用。当具有 “close “子类的按钮被点击时,它的父类(<li>即列表项)被移除。
输出:
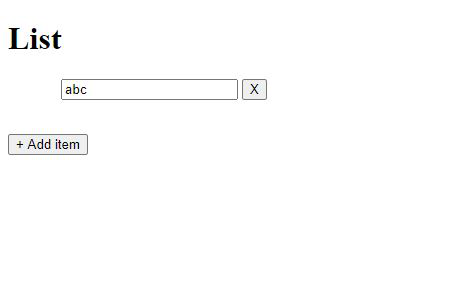
* Original list
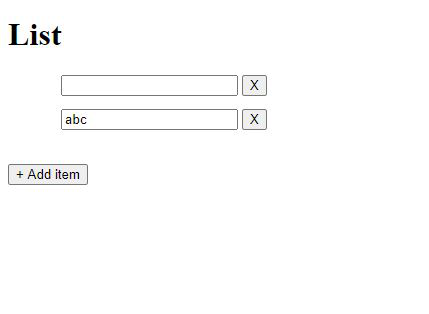
* 点击添加按钮后
点击添加项目后,一个新的列表项目被预置在列表的开头。
 极客教程
极客教程