如何在Bootstrap的侧边栏中设置两列,一列在另一列下面
Bootstrap由Mark Otto和Jacob Thornton开发,是一个免费和开源的响应式CSS框架,用于前端网络开发。虽然Bootstrap 5 Alpha是2020年6月16日推出的Bootstrap的最新版本,但它仍处于开发阶段,因此大多数开发者仍在继续使用Bootstrap 4。Bootstrap是一个CSS框架,专注于简化网页的开发。它主要用于为用户创建一个互动界面。Bootstrap捆绑了许多布局、组件和实用工具。列是Bootstrap中网格布局的一部分。Bootstrap 4中的网格系统是动态和流动的。网格布局有12列,由于网格系统是建立在flexbox上的,所以它是完全响应的。侧边栏是Bootstrap的另一个组成部分。侧边栏可以实现侧面导航。侧边栏可以根据需要选择左侧或右侧。在这篇文章中,我们将展示左边的侧边栏和另一个下面的列。
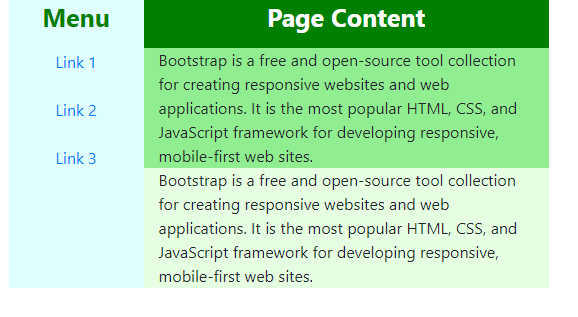
第一种方法:在第一种方法中,我们将演示一个始终开放并固定在页面左侧的侧边栏。该代码包含嵌套的行和列,以获得所需的输出。
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href=
"https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css"
integrity=
"sha384-JcKb8q3iqJ61gNV9KGb8thSsNjpSL0n8PARn9HuZOnIxN0hoP+VmmDGMN5t9UJ0Z"
crossorigin="anonymous">
</head>
<body>
<!-- Main container holds the
entire content -->
<div class=container>
<!-- Row -->
<div class="row">
<!-- This div takes 3 out of
12 columns in the grid -->
<div class="col-3" style="background-color: #DEFFFB">
<!--This row contains the col which
shows the column heading-->
<div class="row">
<!-- this div takes 12 out of
12 columns in the grid -->
<div class="col" style="text-align: center;
font-weight: bold;
font-size: 25px;
color: green">Menu
</div>
</div>
<!-- This row contains the menu items-->
<div class="row">
<div class="col" style="text-align: center;
padding: 15px;">
<a href="#">Link 1</a><br> <br>
<a href="#">Link 2</a><br><br>
<a href="#">Link 3</a>
</div>
</div>
</div>
<!--This column takes 9 out of 12
columns available-->
<div class="col-9">
<div class="row" style="height: 50px">
<div class="col" style="text-align: center;
background-color: green;
font-weight: bold;
font-size: 25px;
color: white">Page Content
</div>
</div>
<!--This row contains the first column-->
<div class="row">
<div class="col" style="background-color: lightgreen;">
Bootstrap is a free and open-source
tool collection for creating responsive
websites and web applications.
It is the most popular HTML, CSS,
and JavaScript framework for developing
responsive, mobile-first web sites.
</div>
</div>
<!--This row contains the second column-->
<div class="row">
<div class="col" style="background-color: #E6FFE3 ;">
Bootstrap is a free and open-source tool
collection for creating responsive websites
and web applications. It is the most popular
HTML, CSS, and JavaScript framework for
developing responsive, mobile-first web sites.
</div>
</div>
</div>
</div>
</div>
</body>
</html>
输出

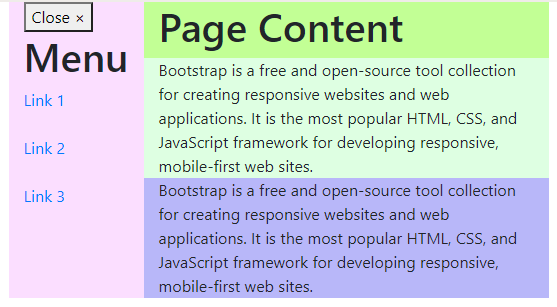
第二种方法:在这种方法中,侧边栏并不总是保持开放。侧边栏是可折叠的,当侧边栏被打开时,页面内容会向右移动。这种设计让主要内容占据了网页的全部空间,而导航面板只有在需要时才会打开。这标志着有效的空间管理。在这种方法中,当页面加载时,侧边栏是隐藏的。当用户点击汉堡包按钮时,side_open()javascript函数被触发,侧边栏打开。侧边栏现在是可见的,并且有一个按钮可以关闭它。当关闭按钮被点击时,side_close()javascript函数被触发,侧边栏就会关闭。在打开状态下,侧边栏占据了25%的页面宽度,而在关闭状态下,它占据了0%的页面宽度。因此,这两栏会相应地调整自己。
<!-- Write HTML code here -->
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href=
"https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css"
integrity=
"sha384-JcKb8q3iqJ61gNV9KGb8thSsNjpSL0n8PARn9HuZOnIxN0hoP+VmmDGMN5t9UJ0Z"
crossorigin="anonymous">
<!-- JS, Popper.js, jquery and
jQuery autocomplete -->
<script src=
"https://code.jquery.com/jquery-3.5.1.slim.min.js"
integrity=
"sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj"
crossorigin="anonymous">
</script>
<script src=
"https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js"
integrity=
"sha384-9/reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN"
crossorigin="anonymous">
</script>
<script src=
"https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"
integrity=
"sha384-B4gt1jrGC7Jh4AgTPSdUtOBvfO8shuf57BaghqFfPlYxofvL8/KUEfYiJOMMV+rV"
crossorigin="anonymous">
</script>
</head>
<body>
<!--Main container that contains the
main content-->
<div class="container">
<!--Main row -->
<div class="row">
<!--Display is set to none so that it
remains hidden when page loads-->
<div class="col-3" id="mySidebar" style="display: none;
background-color: #fbdeff;">
<!--Button is used to close the sidebar-->
<button onclick="side_close()">
Close ×
</button>
<!--Menu items-->
<h1>Menu</h1>
<a href="#">Link 1</a>
<br/>
<br/>
<a href="#">Link 2</a>
<br/>
<br/>
<a href="#">Link 3</a>
</div>
<!-- Main page content -->
<div class="col-9" id="main">
<!-- Button used to open the sidebar -->
<button id="openNav" onclick="side_open()">☰</button>
<div class="row" style="background-color: #c2ff95;">
<div class="col">
<h1>Page Content</h1>
</div>
</div>
<div class="row" style="background-color: #deffe2;">
<div class="col">
Bootstrap is a free and open-source
tool collection for creating
responsive websites and web
applications. It is the most
popular HTML, CSS, and JavaScript
framework for developing responsive,
mobile-first web
sites.
</div>
</div>
<div class="row" style="background-color: #b8b7f9;">
<div class="col">
Bootstrap is a free and open-source
tool collection for creating
responsive websites and web
applications. It is the most
popular HTML, CSS, and JavaScript
framework for developing responsive,
mobile-first web
sites.
</div>
</div>
</div>
</div>
</div>
<!-- JavaScript functions to control the sidebar-->
<script>
// JavaScript functions to open the sidebar
function side_open() {
/* Sidebar takes 25% of the total width
of main container in open state */
document.getElementById(
"mySidebar").style.width = "25%";
document.getElementById(
"mySidebar").style.display = "block";
document.getElementById(
"openNav").style.display = "none";
}
// JavaScript functions to close the sidebar
function side_close() {
// Sidebar takes 0% of the total width
// of main container in open state
document.getElementById(
"main").style.marginLeft = "0%";
// Visibility is hidden
document.getElementById(
"mySidebar").style.display = "none";
document.getElementById(
"openNav").style.display = "inline-block";
}
</script>
</body>
</html>
输出:

 极客教程
极客教程