如何防止inline-block divs被包裹
display: inline-block;是CSS中的一个布局属性,不会在元素后面添加换行符。因此,这些元素可以彼此相邻。display: inline;和display: inline-block;的主要区别在于,display: inline-block;还允许我们设置元素的宽度和高度。
我们可以通过添加合适的Bootstrap类来防止inline-block divs被包裹。让我们借助一个例子来理解这一点。
例子1:我们要显示多个表格,这些表格是用合适的bootstrap行和列类布置的。问题是,如果同一行有多个表格,那么Bootstrap会把这一行包起来,如果不适合内联,就把下一个表格推到下一行(如果屏幕尺寸小,就会发生这种情况)。但我们希望这些表格在所有屏幕尺寸下都在同一行(也就是说,我们不希望inline-block元素绕到下一行)。
方法:要做到这一点,我们必须为每个表格编写表格标签和名为table-responsive的Bootstrap类。这个类使所有的表格都能响应,这样它们在所有类型的屏幕上都在同一个位置(从xs-lg),如果屏幕尺寸小到不能容纳这些表格,这些表格会自动获得一个水平滚动条,用户可以通过向右滚动查看表格的额外内容。这也避免了表格的重叠,使页面看起来很干净。
语法:
<div class="table-responsive">
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1.0">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<title>
Prevent inline-block
divs from wrapping
</title>
<style>
div {
display: inline-block;
}
</style>
</head>
<body>
<div class="row">
<div class="col-6">
<div class="table-responsive">
<table class="table table-stripped">
<!-- This is to make the table
have same colors for
alternate rows-->
<thead class="thead-dark">
<tr>
<th>header1</th>
<th>header2</th>
<th>header3</th>
<th>header4</th>
</tr>
</thead>
<tbody>
<tr>
<td>data1</td>
<td>data2</td>
<td>data3</td>
<td>data4</td>
</tr>
<tr>
<td>data1</td>
<td>data2</td>
<td>data3</td>
<td>data4</td>
</tr>
</tbody>
</table>
</div>
</div>
<div class="col-6">
<div class="row">
<div class="table-responsive">
<table class="table table-stripped">
<thead class="thead-dark">
<tr>
<th>header1</th>
<th>header2</th>
<th>header3</th>
<th>header4</th>
</tr>
</thead>
<tbody>
<tr>
<td>data1</td>
<td>data2</td>
<td>data3</td>
<td>data4</td>
</tr>
</tbody>
</table>
</div>
</div>
<div class="row">
<div class="table-responsive">
<table class="table table-stripped">
<thead class="thead-dark">
<tr>
<th>header1</th>
<th>header2</th>
<th>header3</th>
<th>header4</th>
</tr>
</thead>
<tbody>
<tr>
<td>data1</td>
<td>data2</td>
<td>data3</td>
<td>data4</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-6">
<div class="table-responsive">
<table class="table table-stripped">
<thead class="thead-dark">
<tr>
<th>header1</th>
<th>header2</th>
<th>header3</th>
<th>header4</th>
</tr>
</thead>
<tbody>
<tr>
<td>data1</td>
<td>data2</td>
<td>data3</td>
<td>data4</td>
</tr>
</tbody>
</table>
</div>
</div>
<div class="col-6">
<div class="table-responsive">
<table class="table table-stripped">
<thead class="thead-dark">
<tr>
<th>header1</th>
<th>header2</th>
<th>header3</th>
<th>header4</th>
</tr>
</thead>
<tbody>
<tr>
<td>data1</td>
<td>data2</td>
<td>data3</td>
<td>data4</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</body>
</html>
有一件重要的事情要记住,响应式表格使用了overflow-y: hidden,它将任何超出表格底部或顶部边缘的内容剪掉。因此,如果你的表格尺寸很大,可以超出屏幕的底部,那么最好在<style>标签内添加overflow-y: auto。
在上面的代码中,我们在<head>标签内使用了https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css,以便能够使用Bootstrap类,使我们的生活变得简单。注意,我们还为每个表格添加了 “table table-responsive “类,以防止它被包裹。
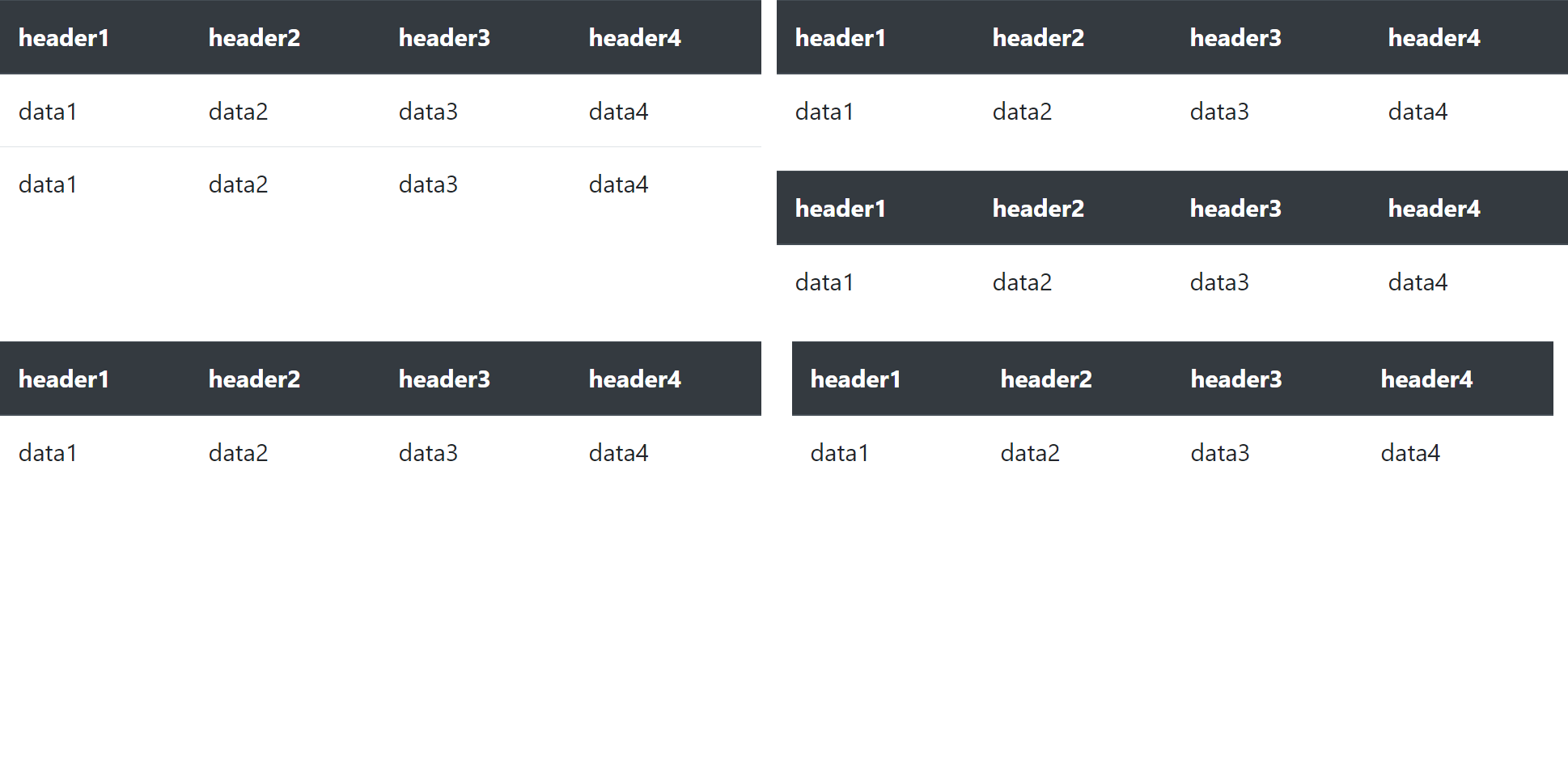
输出:
对于正常的屏幕尺寸:

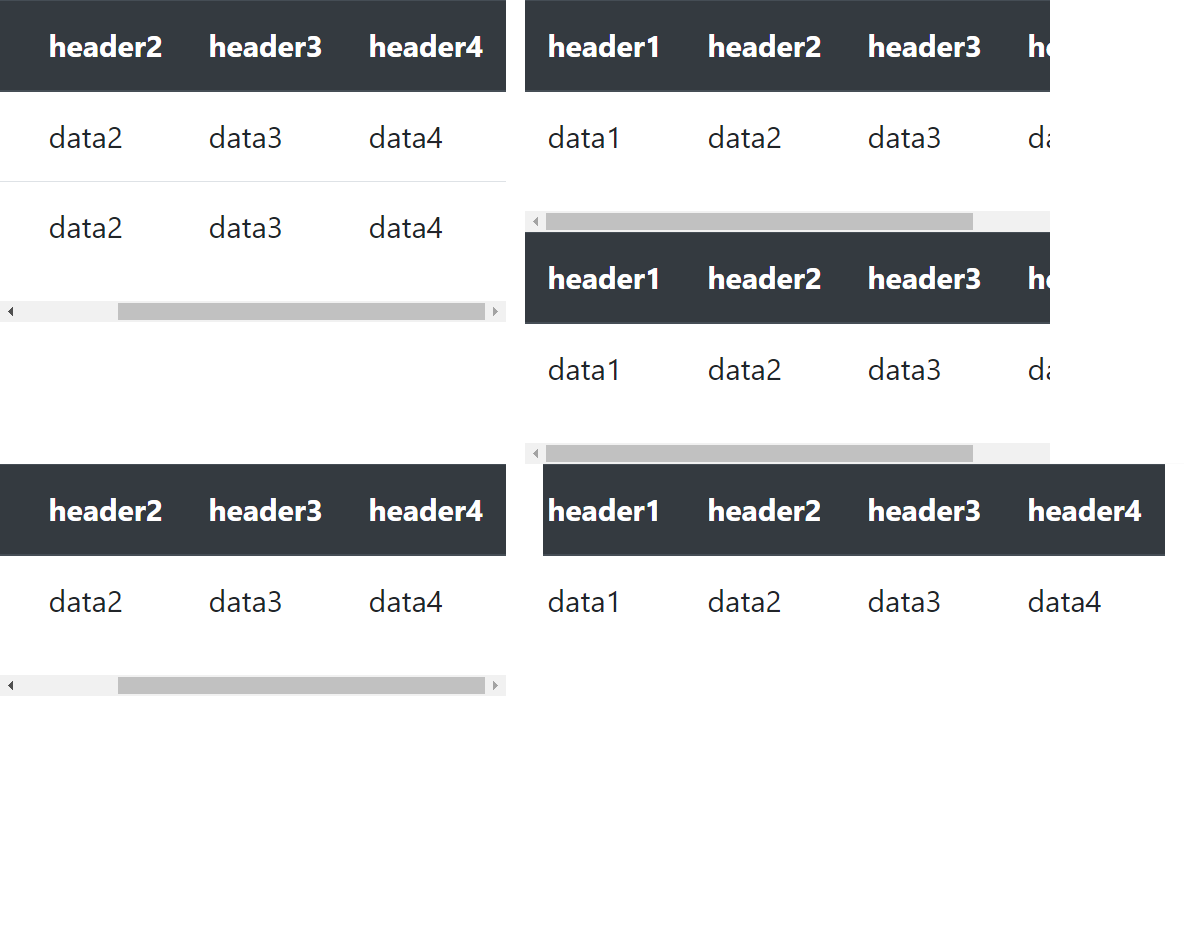
对于小屏幕尺寸:

这也可以用少量的CSS来完成。
使用文本的例子:如果我们在一个div块中有大量的文本,并且我们希望文本在屏幕尺寸缩小后仍保持在同一行,我们可以添加一个名为白色空间的CSS属性,并为其赋值**nowrap*,如下图所示。
方法:首先,我们将一个 <div>标签,并给它一些任意的名字来应用CSS属性。这里的两个div都充满了一些文本。我们对 “a “类应用了wite-space: nowrap;属性,这样即使屏幕尺寸很小,也能使文本行保持在同一行。
语法:
white-space: nowrap;
接下来,我们应用white-space: normal;这是 “white-space “的默认值。这将根据屏幕的大小在多行上显示文本。
语法:
white-space: normal;
示例:
<!DOCTYPE html>
<html>
<head>
<title>
How to prevent inline-block
divs from wrapping ?
</title>
<style>
.a {
white-space: nowrap;
}
.b {
white-space: normal;
}
</style>
</head>
<body>
<h1>The white-space Property</h1>
<h2>white-space: nowrap:</h2>
<div class="a">
Cascading Style Sheets, fondly
referred to as CSS, is a simply
designed language intended to
simplify the process of making
web pages presentable. CSS
allows you to apply styles to
web pages. More importantly,
CSS enables you to do this
independent of the HTML that
makes up each web page.
</div>
<h2>white-space: normal:</h2>
<div class="b">
Cascading Style Sheets, fondly
referred to as CSS, is a simply
designed language intended to
simplify the process of making
web pages presentable. CSS
allows you to apply styles to
web pages. More importantly,
CSS enables you to do this
independent of the HTML that
makes up each web page.
</div>
</body>
</html>
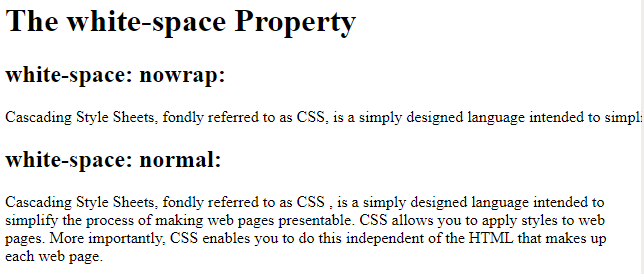
输出:

如果你尝试在IDE中运行它,你可以注意到,即使屏幕尺寸很小,第一个div块内的文本也不会环绕到下一行,而这个div块有white-space: nowrap; 。另一方面,如果第二个div标签中的文字不能在同一行中出现,则会被包裹到下一行。请运行代码并进行游戏,以更好地理解nowrap的用法。
 极客教程
极客教程