如何删除Bootstrap中下拉菜单的箭头
下拉框是重要的组件之一,是任何网络应用的一个组成部分。Bootstrap为这个组件提供了自己的互动版本。Bootstrap的Dropdowns是通过点击来切换的,而不是悬停,这是一个有意的设计决定。要在Web项目中使用Dropdowns,请将Popper.js纳入项目。
每个Bootstrap下拉按钮或链接在CSS中都有一个::after选择器。 ::after选择器通常用于在元素的内容之后插入一些文本。在这个例子中,内容是一个下拉箭头。要删除它,只需让内容变成 “无”。
语法:
.my-dropdown-toggle::after {
content: none;
}
人们可以利用这一功能在顶部导航栏中创建导航菜单。这里有一个完整的例子,展示了如何做到这一点。
示例 1:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport"
content=
"width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet"
href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" />
<title>Remove Dropdown Arrow</title>
<style>
.dropdown-toggle::after {
content: none;
}
</style>
</head>
<body>
<div class="container">
<div class="dropdown">
<button class="btn btn-secondary dropdown-toggle"
type="button"
id="dropdownMenuButton"
data-toggle="dropdown"
aria-haspopup="true"
aria-expanded="false">
Dropdown button
</button>
<div class="dropdown-menu"
aria-labelledby="dropdownMenuButton">
<a class="dropdown-item" href="#">
Action
</a>
<a class="dropdown-item" href="#">
Another action
</a>
<a class="dropdown-item" href="#">
Something else here
</a>
</div>
</div>
</div>
<script src=
"https://code.jquery.com/jquery-3.2.1.slim.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js">
</script>
</body>
</html>
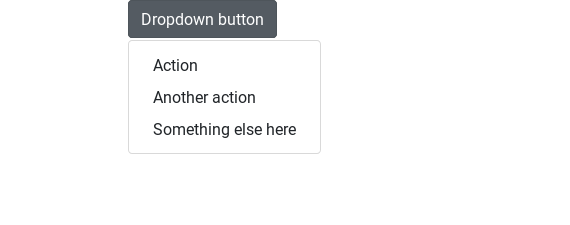
输出:

例子2:删除下拉菜单中的箭头,在类名称中做一些改变。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport"
content=
"width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet"
href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" />
<title>Remove Dropdown Arrow</title>
</head>
<body>
<div class="container">
<div class="dropdown">
<button class="btn btn-secondary"
type="button"
id="dropdownMenuButton"
data-toggle="dropdown"
aria-haspopup="true"
aria-expanded="false">
Dropdown button
</button>
<div class="dropdown-menu"
aria-labelledby="dropdownMenuButton">
<a class="dropdown-item" href="#">
Action
</a>
<a class="dropdown-item" href="#">
Another action
</a>
<a class="dropdown-item" href="#">
Something else here
</a>
</div>
</div>
</div>
<script src=
"https://code.jquery.com/jquery-3.2.1.slim.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js">
</script>
</body>
</html>
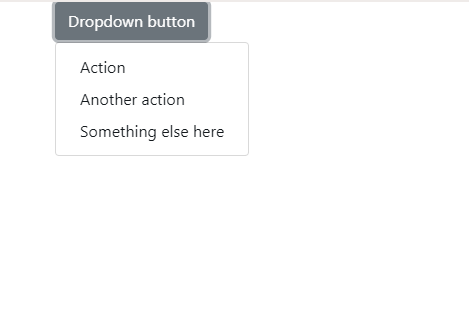
输出:

 极客教程
极客教程