在jQuery中不是类选择器
给出一个元素的列表,任务是用JQuery不选择一个特定的类。
- jQuery :not() 选择器。这个选择器选择除指定元素以外的所有元素。
语法:
$(":not(selector)")
参数:它包含单个参数选择器,这是必需的。它指定了不选择的元素。这个参数接受所有类型的选择器。
- jQuery not()方法。这个方法返回不符合定义条件的元素。这个方法指定了一个条件。不符合条件的元素将被返回,而符合条件的元素将被删除。大多数情况下,这个方法是用来从一组选定的元素中删除一个或多个元素。
语法:
$(selector).not(condition, function(index))
参数:
*condition。这个参数是可选的。它指定了一个选择器表达式,一个jQuery对象或一个或多个元素被从一组选定的元素中移除。
* function(index):这个参数是可选的。它指定了一个对一个组中的每个元素运行的函数。如果它返回true,该元素被删除,否则,该元素被保留。
* Index。它指定了元素在集合中的索引位置
例子1:在这个例子中,首先选择了所有开始的GFG-的类,然后用.not()方法将GFG-1的类从选择中删除。
<!DOCTYPE HTML>
<html>
<head>
<title>
Not class selector in jQuery.
</title>
<script src =
"https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js">
</script>
</head>
<body style = "text-align:center;">
<h1 id = "h" style = "color:green;" >
GeeksForGeeks
</h1>
<p id = "GFG" style =
"font-size: 15px; font-weight: bold;">
click on button to change the text content
of all classes except GFG-1
</p>
<p class = "GFG-1" style =
"font-size: 15px; font-weight: bold;">
GFG-1
</p>
<p class = "GFG-2" style =
"font-size: 15px; font-weight: bold;">
GFG-2
</p>
<p class = "GFG-3" style =
"font-size: 15px; font-weight: bold;">
GFG-3
</p>
<button id = "button">
Click here
</button>
<p class = "GFG" style =
"color:green; font-size: 20px; font-weight: bold;">
</p>
<script>
("button").on('click', function() {
('p[class^="GFG-"]').not('.GFG-1').text("new Content");
$(".GFG").text("Text content changed")
});
</script>
</body>
</html>
输出:
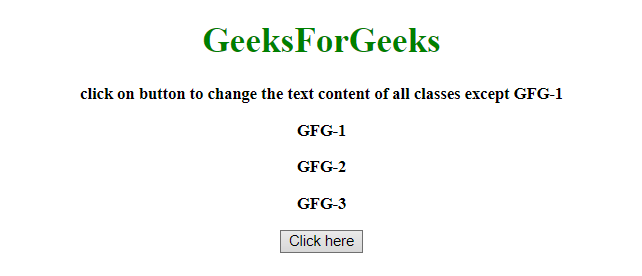
- 在点击按钮之前。

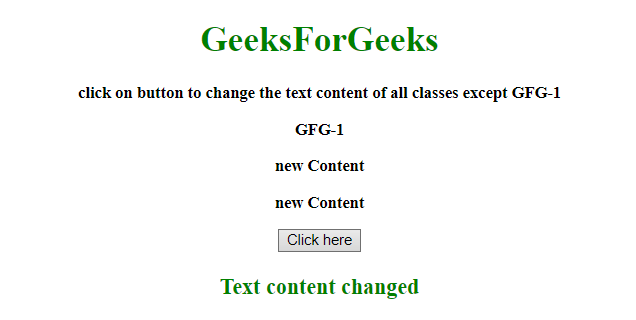
- 点击该按钮后。

例子2:在这个例子中,首先选择了所有开始的GFG-的类,然后使用:not选择器将GFG-1类从选择中移除。
<!DOCTYPE HTML>
<html>
<head>
<title>
Not class selector in jQuery.
</title>
<script src =
"https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js">
</script>
</head>
<body style = "text-align:center;">
<h1 id = "h" style = "color:green;" >
GeeksForGeeks
</h1>
<p id = "GFG" style =
"font-size: 15px; font-weight: bold;">
click on button to change the text content
of all classes except GFG-1
</p>
<p class = "GFG-1" style =
"font-size: 15px; font-weight: bold;">
GFG-1
</p>
<p class = "GFG-2" style =
"font-size: 15px; font-weight: bold;">
GFG-2
</p>
<p class = "GFG-3" style =
"font-size: 15px; font-weight: bold;">
GFG-3
</p>
<button id = "button">
Click here
</button>
<p class = "GFG" style =
"color:green; font-size: 20px; font-weight: bold;">
</p>
<script>
("button").on('click', function() {
('p[class^="GFG-"]:not(.GFG-1)').text("new Content");
$(".GFG").text("Text content changed")
});
</script>
</body>
</html>
输出:
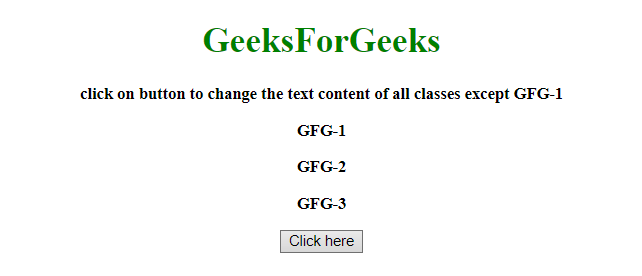
- 在点击按钮之前。

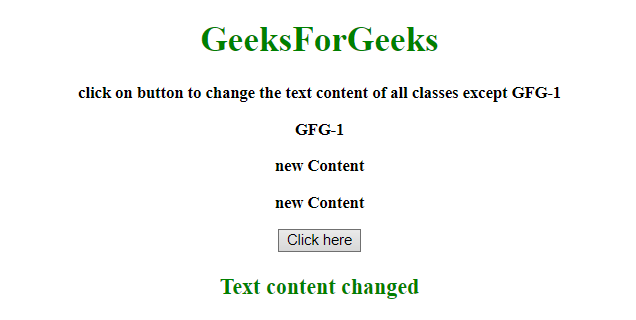
- 点击该按钮后。

 极客教程
极客教程