jQuery :lt() 选择器
jQuery :lt() 选择器使用一个索引号选择元素,该索引号对小于指定的数字起作用。索引号从0开始。
语法:
$(":lt(index)")
参数:
- Index。被选中的索引号。小于指定索引号的元素被选中。
示例 1:
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
(document).ready(function () {
("ol:lt(3)").css(
"background-color", "green");
});
</script>
</head>
<body>
<h1>Welcome to My Web Page</h1>
<ol id="1">
<li>GEEKS</li>
<li>FOR</li>
<li>GEEKS</li>
</ol>
<ol id="2">
<li>GEEKS</li>
<li>FOR</li>
<li>GEEKS</li>
</ol>
<ol id="3">
<li>GEEKS</li>
<li>FOR</li>
<li>GEEKS</li>
</ol>
<ol id="4">
<li>GEEKS</li>
<li>FOR</li>
<li>GEEKS</li>
</ol>
</body>
</html>
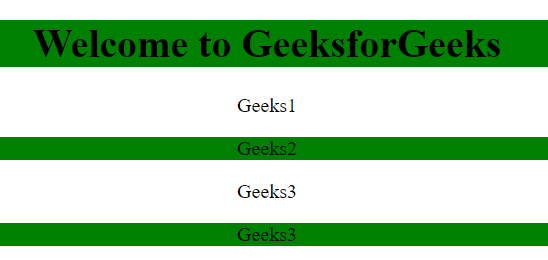
输出:

示例 2:
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
(document).ready(function () {
("button").click(function () {
$("ol:lt(2)").css("color", "red");
});
});
</script>
</head>
<body>
<h1>jQuery | :lt() Selector</h1>
<ol id="1">
<li>GEEKS</li>
<li>FOR</li>
<li>GEEKS</li>
</ol>
<ol id="2">
<li>GEEKS</li>
<li>FOR</li>
<li>GEEKS</li>
</ol>
<ol id="3">
<li>GEEKS</li>
<li>FOR</li>
<li>GEEKS</li>
</ol>
<ol id="4">
<li>GEEKS</li>
<li>FOR</li>
<li>GEEKS</li>
</ol>
<br>
<button>Change color</button>
</body>
</html>
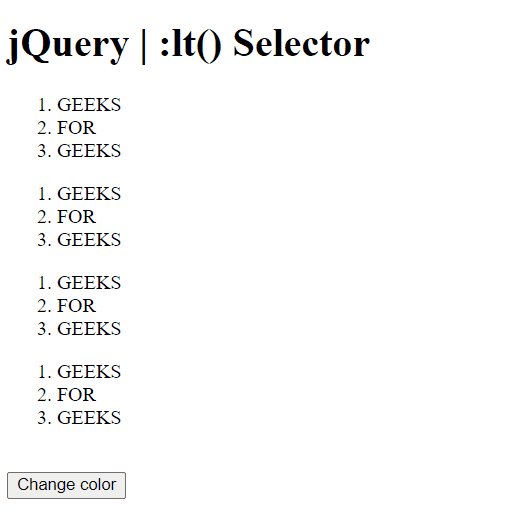
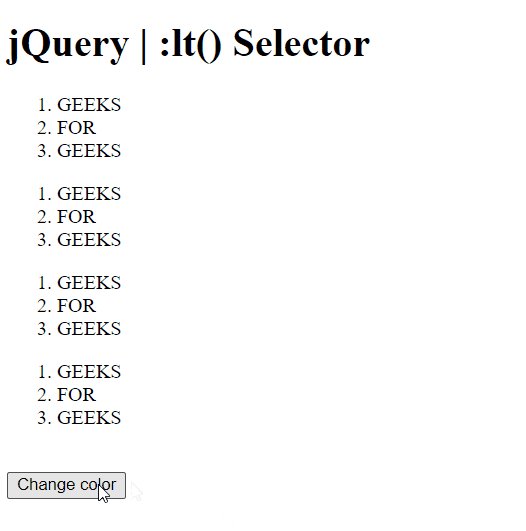
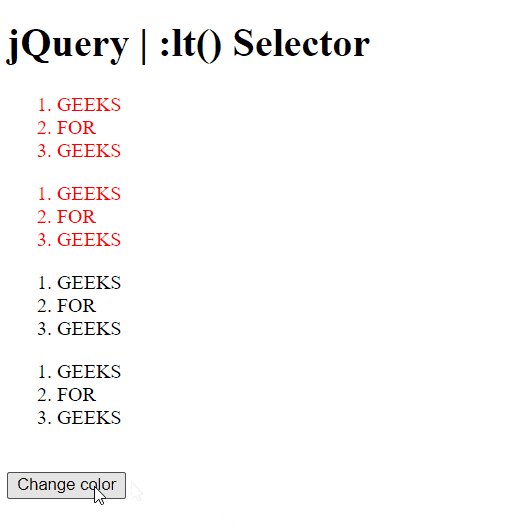
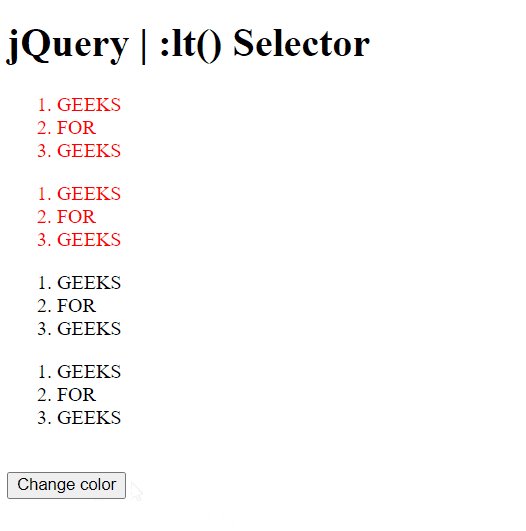
输出:

 极客教程
极客教程