jQuery :header选择器
jQuery :header选择器是用来选择所有的标题元素,这些元素来自( <h1>到 <h6>) .
语法:
$(":header")
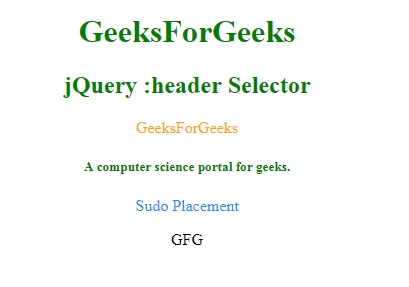
例子1:将所有标题的颜色改为绿色。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
(document).ready(function () {
(":header").css(
"color", "green");
});
</script>
</head>
<body>
<center>
<h1>GeeksForGeeks</h1>
<h2>jQuery :header Selector</h2>
<div style="color:orange;">
GeeksForGeeks
</div>
<h5>A computer science
portal for geeks.
</h5>
<p style="color:dodgerblue">
Sudo Placement
</p>
<p>GFG</p>
</center>
</body>
</html>
输出:

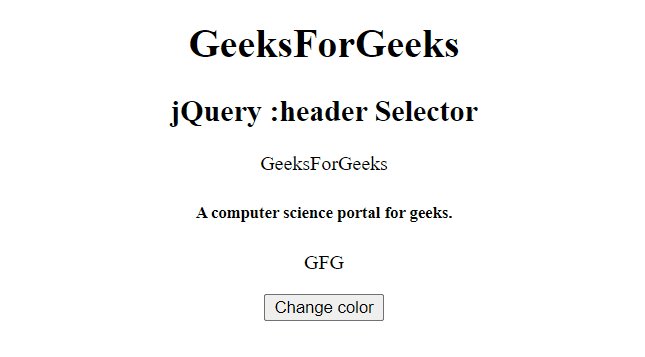
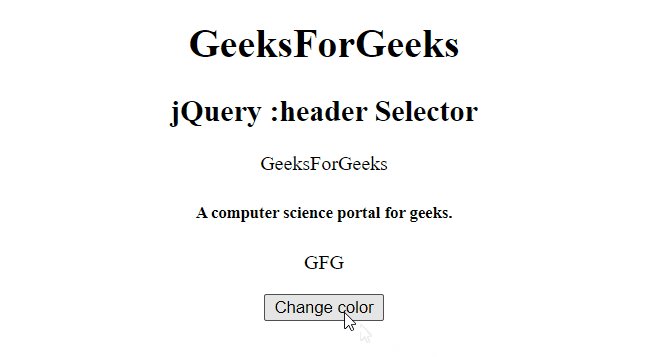
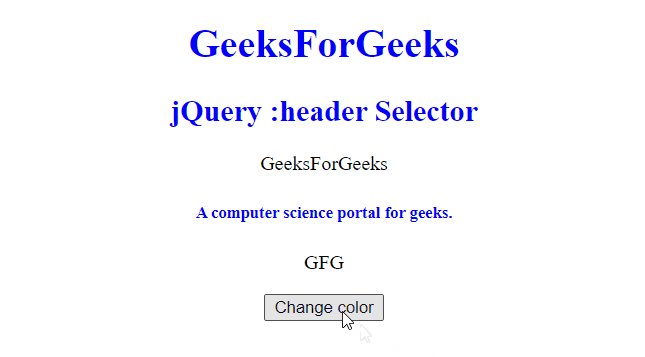
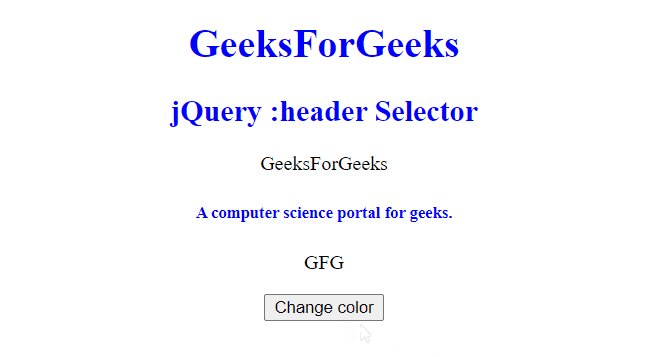
示例2:通过点击按钮将所有标题的颜色改为蓝色。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
(document).ready(function () {
("button").click(function () {
$(":header").css(
"color", "blue");
});
});
</script>
</head>
<body>
<center>
<h1>GeeksForGeeks</h1>
<h2>jQuery :header Selector</h2>
<div>GeeksForGeeks</div>
<h5>A computer science
portal for geeks.
</h5>
<p>GFG</p>
<button>Change color</button>
</center>
</body>
</html>
输出:

支持的浏览器:jQuery :Header Selector所支持的浏览器如下。
- Google Chrome
- Internet Explorer
- Firefox
- Opera
- Safari
 极客教程
极客教程