jQuery :focus 选择器
jQuery :focus选择器是用来选择当前文档中所有有焦点的元素。它也可以与标签名称一起使用或使用另一个选择器。
语法:
$(":focus")
示例 1:
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
(document).ready(function () {
("input").focus();
$(":focus").css(
"background-color", "green");
});
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksForGeeks
</h1>
<h2> jQuery :focus Selector </h2>
Name:
<input type="text"/>
<br>
Password:
<input type="text"/>
<br>
<button>Submit</button>
</center>
</body>
</html>
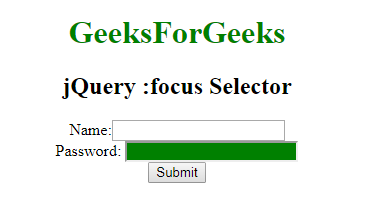
输出:

示例 2:
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js">
</script>
<script>
(document).ready(function () {
("button").click(function () {
("textarea").focus();
(":focus").css("font-size", "25px");
});
});
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2> jQuery :focus Selector </h2>
<textarea>GeeksforGeeks</textarea>
<br>
<textarea>Learning Together!</textarea>
<br>
<button>Change</button>
</center>
</body>
</html>
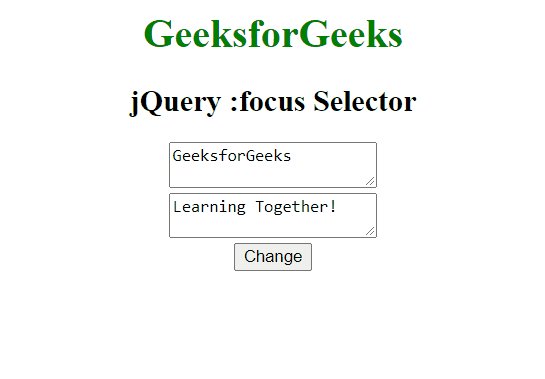
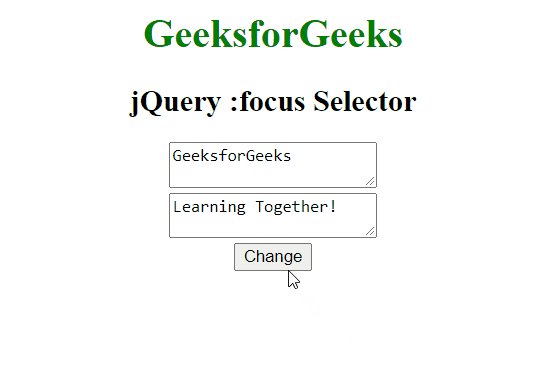
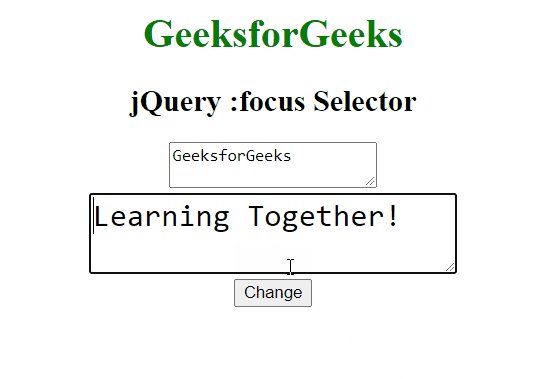
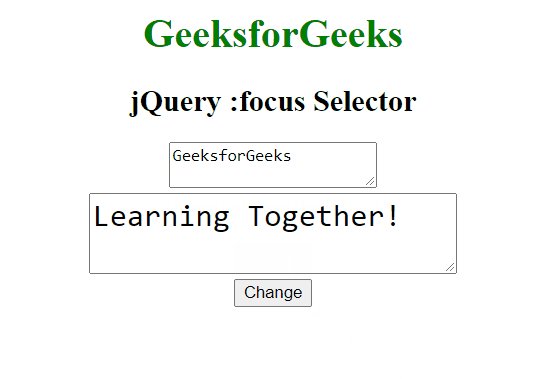
输出:

支持的浏览器:jQuery :focus Selector所支持的浏览器如下。
- Google Chrome
- Internet Explorer
- Firefox
- Opera
- Safari
 极客教程
极客教程