jQuery :radio选择器
jQuery :radio选择器是用来选择所有radio类型的元素。$( ":radio" ) 和 $( "[type=radio]" ) 的工作原理是一样的。要选择表单中使用的一组单选按钮,我们使用$( "input[name=_of_group]:radio")。它返回一个radio类型的输入元素的数组。
语法:
- Default 语法:
$( "input[name=group_name]:radio" )
- 语法用于发挥优势。上面的语法不能利用本地DOM的性能优化,所以用下面的语法代替。
$("input[type=radio][name=group-1]")
方法-1: $("input[type=radio]")这种选择方法选择所有radio类型的输入元素,即页面的每个radio元素。
示例 1:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width,initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<form action="">
<input type="text" name="name" />
<input type="radio" name="group-1" />
<input type="radio" name="group-1" />
<input type="radio" name="group-1" />
<input type="radio" name="group-2" />
<input type="radio" name="group-2" />
</form>
</body>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
(document).ready(function () {
var input =("input[type=radio]").wrap(
"<div></div>").parent().css({
background: "green",
display: "inline"
})
console.log(input)
});
</script>
</html>
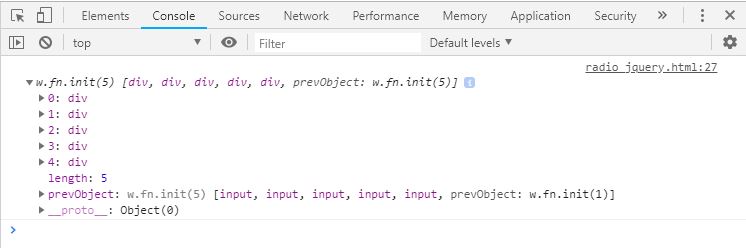
Console:

输出:

方法2–$("input:radio")这产生的结果与前一个相同。
示例 2:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<form action="">
<input type="text" name="name" />
<input type="radio" name="group-1" />
<input type="radio" name="group-1" />
<input type="radio" name="group-1" />
<input type="radio" name="group-2" />
<input type="radio" name="group-2" />
</form>
</body>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
(document).ready(function () {
var input =("input:radio").wrap(
"<div></div>").parent().css({
background: "green",
display: "inline"
})
console.log(input)
});
</script>
</html>
输出:

方法3:$("input[type=radio][name=group-1]")这将从表单中选择指定的一组单选输入。
示例 3:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width,initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<form action="">
<input type="text" name="name" />
<input type="radio" name="group-1" />
<input type="radio" name="group-1" />
<input type="radio" name="group-1" />
<input type="radio" name="group-2" />
<input type="radio" name="group-2" />
</form>
</body>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
(document).ready(function () {
var input =
("input[type=radio][name=group-1]").wrap(
"<div></div>").parent().css({
background: "yellow",
display: "inline"
})
console.log(input)
});
</script>
</html>
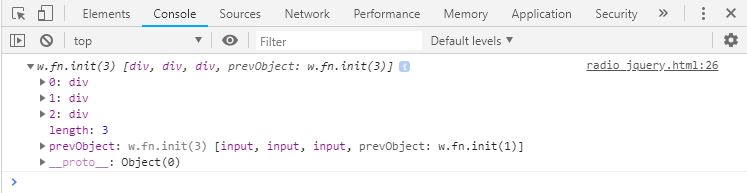
Console:

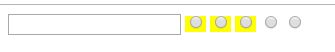
输出:

 极客教程
极客教程