jQuery :submit 选择器
jQuery :submit Selector是一个内置的选择器,它是用来选择提交按钮和输入元素的提交类型字段。如果按钮的类型是未定义的,大多数标准浏览器使用它作为type=”submit”。
语法:
$(":submit")
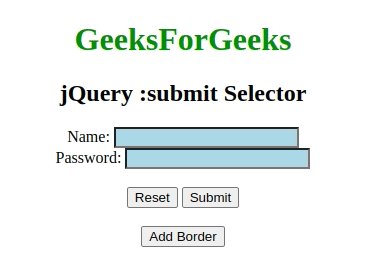
例子1:在这个例子中,我们将使用jQuery :submit Selector来选择有一个提交字段按钮的输入元素。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
(document).ready(function () {
(":submit").css("background-color",
"coral");
});
</script>
</head>
<body>
<center>
<h1 style="color:green;">GeeksForGeeks</h1>
<h2>jQuery :submit Selector</h2>
<form action="#">
Name:
<input type="text" name="user">
<br>
Password:
<input type="password" name="password">
<br><br>
<input type="reset" value="Reset">
<input type="submit" value="Submit">
<br>
</form>
</center>
</body>
</html>
输出:

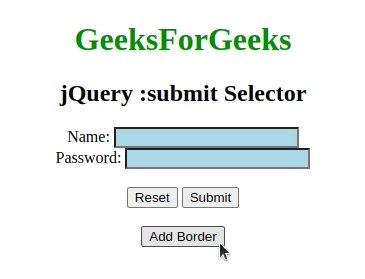
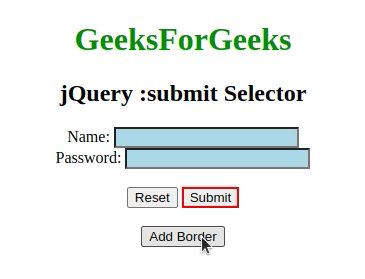
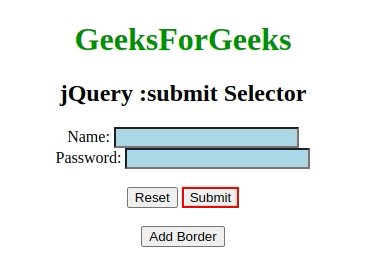
例子2:在这个例子中,我们将为输入元素添加一个边框,该元素有一个带点击功能的提交字段按钮。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
(document).ready(function () {
("button").click(function () {
$(":submit").css("border",
"2px solid red");
});
});
</script>
</head>
<body>
<center>
<h1 style="color:green;">GeeksForGeeks</h1>
<h2>jQuery :submit Selector</h2>
<form action="#">
Name:
<input style="background-color: lightblue"
type="text" name="user">
<br>
Password:
<input style="background-color: lightblue"
type="password" name="password">
<br><br>
<input type="reset" value="Reset">
<input type="submit" value="Submit">
<br><br>
<button type="reset" value="Reset">
Add Border
</button>
</form>
</center>
</body>
</html>
输出:

 极客教程
极客教程