jQuery :root选择器
jQuery :root选择器是用来选择HTML文档的根元素。
语法:
$(":root")
参数:该选择器包含单个参数root,是文档的根元素。
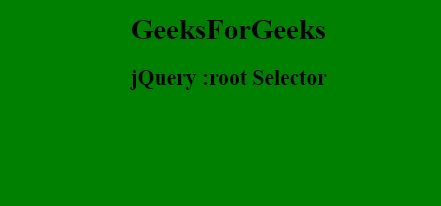
例子1:这个例子使用:root选择器来选择文档,并将背景颜色设置为绿色。
<!DOCTYPE html>
<html>
<head>
<title>
jQuery :root Selector
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
</head>
<body style="text-align:center;">
<h1>GeeksForGeeks</h1>
<h2>jQuery :root Selector</h2>
<!-- Script uses :root selector -->
<script>
(document).ready(function () {
(":root").css("background-color", "green");
});
</script>
</body>
</html>
输出:

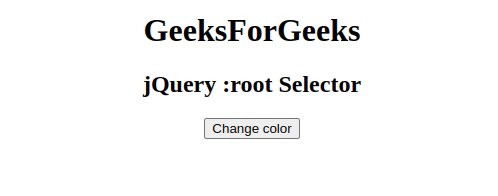
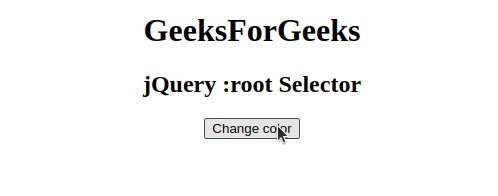
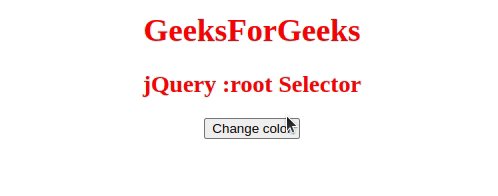
实例2:这个例子使用:root选择器来选择文档并将文本颜色改为红色。
<!DOCTYPE html>
<html>
<head>
<title>
jQuery :root Selector
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
</head>
<body style="text-align:center;">
<h1>GeeksForGeeks</h1>
<h2>jQuery :root Selector</h2>
<button>Change color</button>
<!-- Script uses :root selector -->
<script>
(document).ready(function () {
("button").click(function () {
$(":root").css("color", "red");
});
});
</script>
</body>
</html>
输出:

 极客教程
极客教程