jQuery :animated选择器
jQuery :animated选择器是一个内置的选择器,它是用来选择当前动画的元素。
语法:
$(:animated)
下面的例子说明了jQuery中的动画选择器。
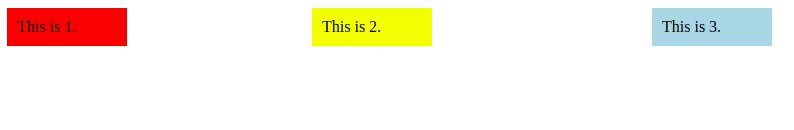
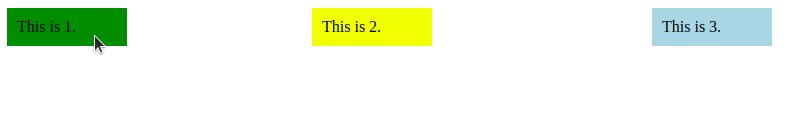
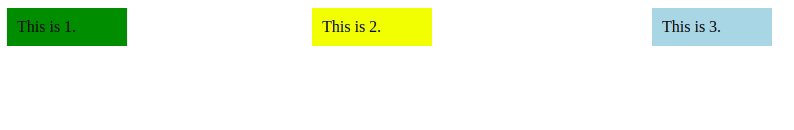
例子1:在这个例子中,我们将使用jQuery动画选择器来选择动画元素。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working of this method -->
<script>
(document).ready(function () {
function aniDiv() {
("#d3").animate({
height: "50%"
}, "slow");
("#d3").animate({
height: "90%"
}, "slow", aniDiv);
}
aniDiv();
("#d3").click(function () {
$(":animated").css("background-color",
"green");
});
});
</script>
<style>
#d1,
#d2,
#d3 {
padding: 10px;
}
#d1 {
width: 100px;
float: right;
background: lightblue;
margin-right: 80px;
margin-left: 120px;
}
#d2 {
width: 100px;
float: right;
margin-right: 100px;
background: yellow;
}
#d3 {
width: 100px;
background: red;
}
</style>
</head>
<body>
<div>
<!-- this div element will get selected -->
<div id="d1">This is 3.</div>
<div id="d2">This is 2.</div>
<div id="d3">This is 1.</div>
</div>
</body>
</html>
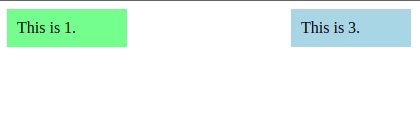
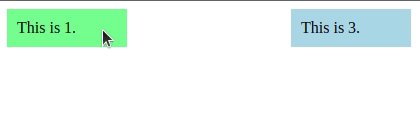
输出:

例子2:在这个例子中,我们将为动画元素添加一个边框。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working of this method -->
<script>
(document).ready(function () {
function aniDiv() {
("#d2").animate({
height: "50%"
}, "slow");
("#d2").animate({
height: "90%"
}, "slow", aniDiv);
}
aniDiv();
("#d2").click(function () {
(":animated").css("border",
"2px solid black");
});
});
(document).ready(function () {
function aniDiv() {
("#d1").animate({
height: "50%"
}, "slow");
("#d1").animate({
height: "90%"
}, "slow", aniDiv);
}
aniDiv();
("#d1").click(function () {
(":animated").css("color",
"red");
});
});
</script>
<style>
#d1,
#d2 {
padding: 10px;
}
#d1 {
width: 100px;
float: right;
background: lightblue;
margin-right: 80px;
margin-left: 120px;
}
#d2 {
width: 100px;
background: lightgreen;
}
</style>
</head>
<body>
<div>
<!-- this div element will get selected -->
<div id="d1">This is 3.</div>
<div id="d2">This is 1.</div>
</div>
</body>
</html>
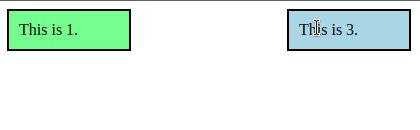
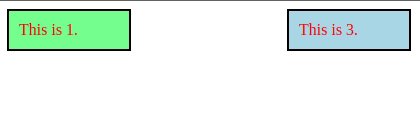
输出:

 极客教程
极客教程