jQuery :last-of-type选择器
jQuery :last-of-type选择器是用来选择所有的元素,这些元素是他们父辈的最后一个孩子。
语法:
$(":last-of-type")
下面的例子说明了jQuery中的:last-of-type选择器。
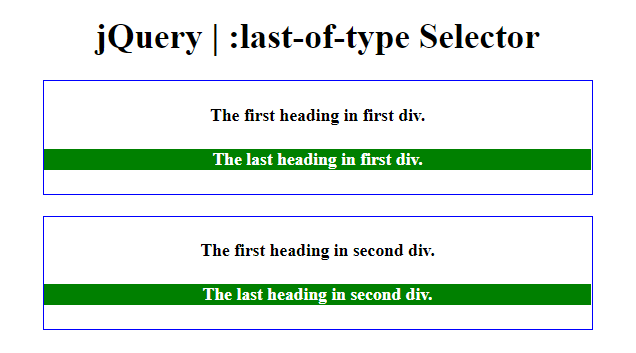
实例1:本例将其父辈(div标签)的最后一个元素的背景色改为绿色,文本色改为白色。
<!DOCTYPE html>
<html>
<head>
<title>
jQuery | :last-of-type Selector
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- Script to use last-of-type selector -->
<script>
(document).ready(function() {
("h4:last-of-type").css({
"background-color": "green",
"color": "white"
});
});
</script>
<!-- CSS property to set style of element -->
<style>
option {
font-weight: bold;
font-size: 25px;
color: green;
}
select {
font-weight: bold;
font-size: 25px;
color: green;
}
</style>
</head>
<body style="text-align:center;">
<h1>
jQuery | :last-of-type Selector
</h1>
<div style= "border:1px solid blue;">
<h4>The first heading in first div.</h4>
<h4>The last heading in first div.</h4>
</div><br>
<div style= "border:1px solid blue;">
<h4>The first heading in second div.</h4>
<h4>The last heading in second div.</h4>
</div>
</body>
</html>
输出:

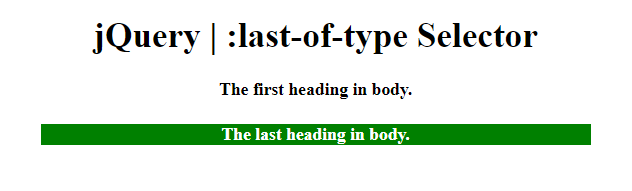
例2:本例将<body>标签的最后一个标题的背景颜色改为绿色,文字颜色改为白色。
<!DOCTYPE html>
<html>
<head>
<title>
jQuery | :last-of-type Selector
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- Script to use last-of-type selector -->
<script>
(document).ready(function() {
("h4:last-of-type").css({
"background-color": "green",
"color": "white"
});
});
</script>
<style>
option {
font-weight: bold;
font-size: 25px;
color: green;
}
select {
font-weight: bold;
font-size: 25px;
color: green;
}
</style>
</head>
<body style="text-align:center;">
<h1>
jQuery | :last-of-type Selector
</h1>
<h4>The first heading in body.</h4>
<h4>The last heading in body.</h4>
</body>
</html>
输出:

 极客教程
极客教程