JQuery多ID选择器
给定一个HTML文档,任务是用JQuery同时选择不同ID的元素。
步骤:
- 选择不同元素的ID,然后使用each()方法在所有选中的ID元素上应用CSS属性。
- 然后使用css()方法将所有选定的元素的背景颜色设置为粉红色。
- 显示表示多个ID选择器的文本。
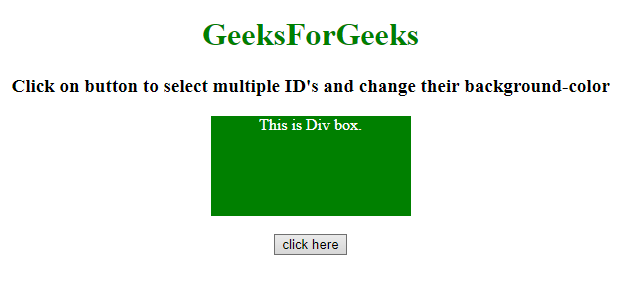
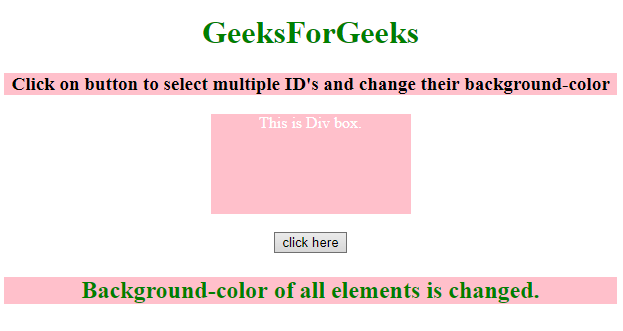
例子1:在这个例子中,不同ID的元素被选中,这些元素的背景颜色被改变。
<!DOCTYPE HTML>
<html>
<head>
<title>
JQuery | Multiple ID selectors
</title>
<style>
#GFG_DIV {
background: green;
height: 100px;
width: 200px;
margin: 0 auto;
color: white;
}
</style>
<script src =
"https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js">
</script>
</head>
<body style = "text-align:center;">
<h1 style = "color:green;" >
GeeksForGeeks
</h1>
<p id = "GFG_UP" style =
"font-size: 19px; font-weight: bold;">
</p>
<div id = "GFG_DIV">
This is Div box.
</div>
<br>
<button onClick = "GFG_Fun()">
click here
</button>
<p id = "GFG_DOWN" style =
"color: green; font-size: 24px; font-weight: bold;">
</p>
<script>
('#GFG_UP').text("Click on button to select multiple"
+ " ID's and change their background-color");
function GFG_Fun() {
("#GFG_UP, #GFG_DIV, #GFG_DOWN").each(function(){
(this).css("background-color", "pink");
});
('#GFG_DOWN').text("Background-color of all "
+ "elements is changed.");
}
</script>
</body>
</html>
输出:
- 在点击按钮之前。

- 点击该按钮后。

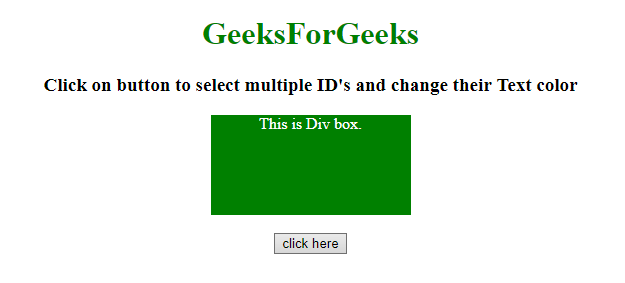
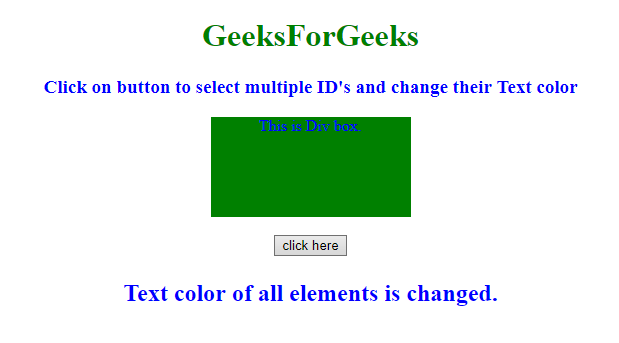
例子2:在这个例子中,不同ID的元素被选中,这些元素的文本颜色被改变。
<!DOCTYPE HTML>
<html>
<head>
<title>
JQuery | Multiple ID selectors
</title>
<style>
#GFG_DIV {
background: green;
height: 100px;
width: 200px;
margin: 0 auto;
color: white;
}
</style>
<script src =
"https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js">
</script>
</head>
<body style = "text-align:center;">
<h1 style = "color:green;" >
GeeksForGeeks
</h1>
<p id = "GFG_UP" style =
"font-size: 19px; font-weight: bold;">
</p>
<div id = "GFG_DIV">
This is Div box.
</div>
<br>
<button onClick = "GFG_Fun()">
click here
</button>
<p id = "GFG_DOWN" style =
"color: green; font-size: 24px; font-weight: bold;">
</p>
<script>
('#GFG_UP').text("Click on button to select multiple"
+ "ID's and change their Text color");
function GFG_Fun() {
("#GFG_UP, #GFG_DIV, #GFG_DOWN").each(function(){
(this).css("color", "blue");
});
('#GFG_DOWN').text("Text color of all elements is "
+ "changed.");
}
</script>
</body>
</html>
输出:
- 在点击按钮之前。

- 点击该按钮后。

jQuery是一个开源的JavaScript库,它简化了HTML/CSS文档之间的交互,它以其 “少写多做 “的理念而广为人知。
你可以通过学习这个jQuery教程和jQuery实例,从基础开始学习jQuery。
 极客教程
极客教程