jQuery :text 选择器
jQuery :text选择器是用来选择有文本字段的输入元素,即(type==text)。
语法:
$(":text")
例子1:在这个例子中,我们将使用jQuery :text Selector来选择有文本字段的输入元素。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
(document).ready(function () {
(":text").css("background-color",
"green");
});
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksForGeeks
</h1>
<h2>jQuery :text Selector</h2>
<form action="">
Name:
<input type="text" name="user">
<br>
Password:
<input type="password" name="password">
<br>
<br>
<input type="reset" value="Reset">
<input type="submit" value="Submit">
<br>
</form>
</center>
</body>
</html>
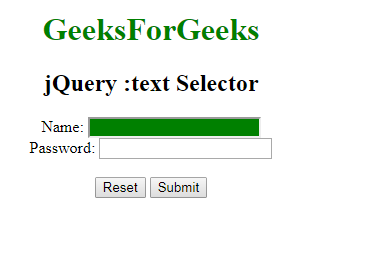
输出:

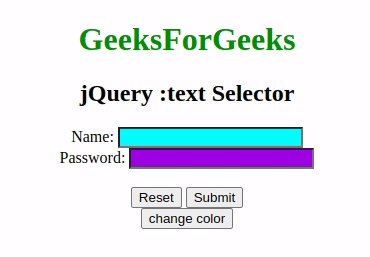
实例2:在这个例子中,我们将在点击功能的帮助下改变具有文本字段的输入元素的背景颜色。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
(document).ready(function () {
("button").click(function () {
$(":text").css("background-color",
"yellow");
});
});
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksForGeeks
</h1>
<h2>jQuery :text Selector</h2>
<form action="">
Name:
<input style="background-color: aqua;"
type="text" name="user">
<br>
Password:
<input style="background-color: blueviolet;"
type="password" name="password">
<br>
<br>
<input type="reset" value="Reset">
<input type="submit" value="Submit">
<br>
<button>change color</button>
</form>
</center>
</body>
</html>
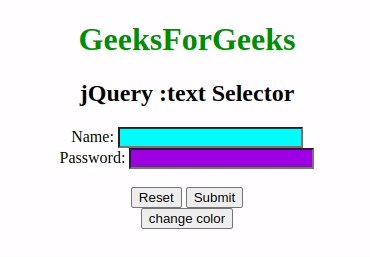
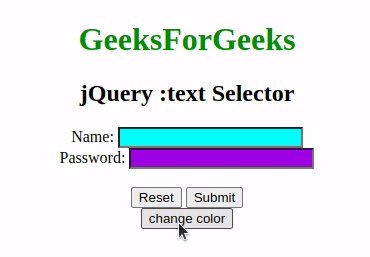
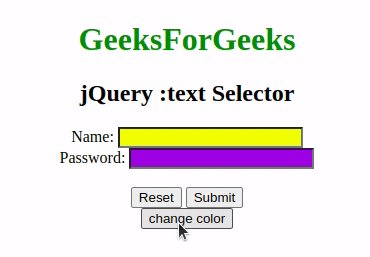
输出:

 极客教程
极客教程