如何使用jQuery在父节点的奇数个子节点中应用CSS
在这篇文章中,我们将看到如何使用jQuery在父元素的奇数个孩子身上设置样式。为了设置父元素的奇数个孩子的样式,我们使用jQuery :nth-child(odd)选择器。
:nth-child(odd)选择器用于选择每个作为其父元素的奇数子女的元素。
语法:
$("Selector:nth-child(odd)")
方法:首先,我们创建一个包含一个div元素的HTML元素。这个div元素包含一些段落元素,然后我们使用 :nth-child() 选择器来选择父元素的所有奇数位置的孩子。
示例:
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<style>
div {
font-size: 18px;
font-weight: bold;
}
p {
margin-left: 50px;
}
</style>
<script>
(document).ready(function() {
("p:nth-child(odd)").css({
backgroundColor: "green",
color: "white",
padding: "5px 15px",
display: "table"
});
});
</script>
</head>
<body>
<h1 style="color: green;">GeeksforGeeks</h1>
<h3>
How to apply CSS in odd childs of parent
node using jQuery library?
</h3>
<div>
<p>Data Structure</p>
<p>C++ Programming</p>
<p>javaScript</p>
<p>Web Technology</p>
</div>
</body>
</html>
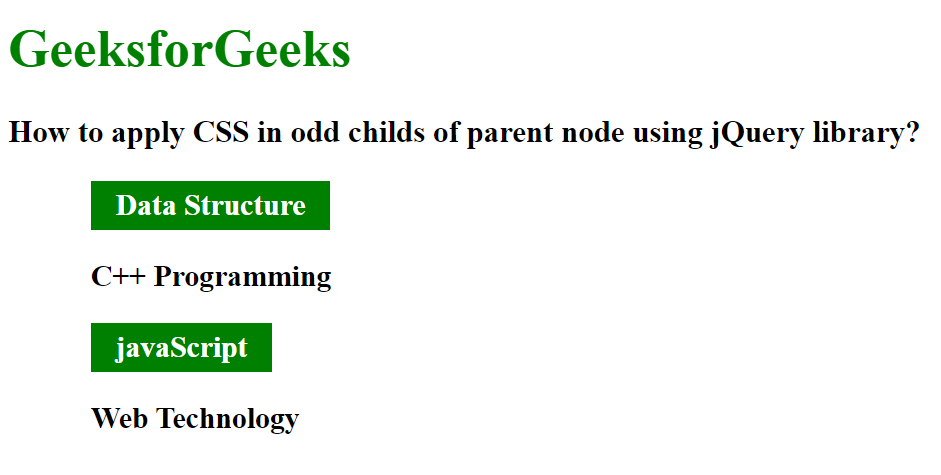
输出:
 极客教程
极客教程