jQuery :nth-of-type() 选择器
:nth-of-type()是jQuery内置的一个选择器,用于选择所有指定父元素的第n个子元素。
语法:
parent_name : nth-of-type(n|even|odd|algebraic equation)
参数:它需要一个参数n|even|odd|代数方程。
| Value | 说明 |
|---|---|
| n | 选择存在于第n个索引(从1开始)的子代,n必须是一个整数。 |
| even | 选择存在于偶数索引的孩子。 |
| odd | 选择出现在奇数索引的孩子。 |
| 代数方程 | 选择方程值处存在的子,方程应该是mn+c或mn-c的类型,其中m和c是常数值。 |
注意:
- 不同章节或部门的子元素的处理方式不同
即,索引从头开始。 - 在mn+c中,n是从0值开始的。
例子1:使用n作为一个参数。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
(document).ready(function () {
("p:nth-of-type(2)").css(
"color", "green");
});
</script>
</head>
<body>
<p>Geeks 1</p>
<p>Geeks 2</p>
<section>
<!--Indices of child elements start
from beginning inside new section-->
<p>geeks for geeks 1</p>
<p>geeks for geeks 2</p>
<p>geeks for geeks 3</p>
</section>
<!--Outside the section the index of
the child element remain same as
before section tag-->
<p>Geeks 3</p>
</body>
</html>
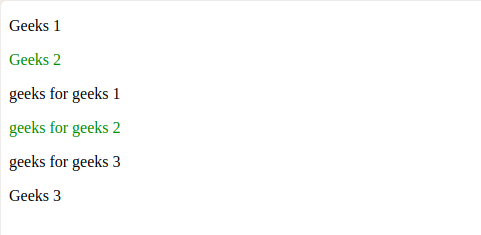
输出:

在上面的例子中,索引2的子元素(父标签是p标签)被格式化为绿色,即 “Geeks 2 “和 “geeks for geeks 2″。
例子2:使用even作为参数。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
(document).mouseover(function () {
("p:nth-of-type(even)").css(
"background-color", "green");
});
</script>
</head>
<body>
<p>Geeks 1</p>
<p>Geeks 2</p>
<section>
<!--Indices of child elements start
from beginning inside new section-->
<p>geeks for geeks 1</p>
<p>geeks for geeks 2</p>
<p>geeks for geeks 3</p>
</section>
<!--Outside the section the index of the
child element remain same as before section tag-->
<p>Geeks 3</p>
</body>
</html>
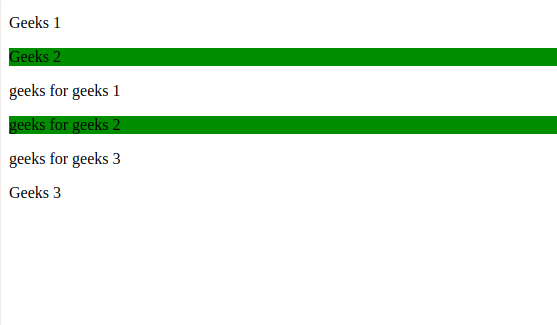
输出:

在上面的例子中,子元素在偶数索引(父标签是p标签)中被格式化为绿色背景,即 “Geeks 2 “和 “geeks for geeks 2″。
例子3:使用odd作为一个参数。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
(document).mouseover(function () {
("p:nth-of-type(odd)").css(
"color", "red");
});
</script>
</head>
<body>
<p>Geeks 1</p>
<p>Geeks 2</p>
<section>
<!--Indices of child elements
start from beginning inside new section-->
<p>geeks for geeks 1</p>
<p>geeks for geeks 2</p>
<p>geeks for geeks 3</p>
</section>
<!--Outside the section the index
of the child element remain
same as before section tag-->
<p>Geeks 3</p>
</body>
</html>
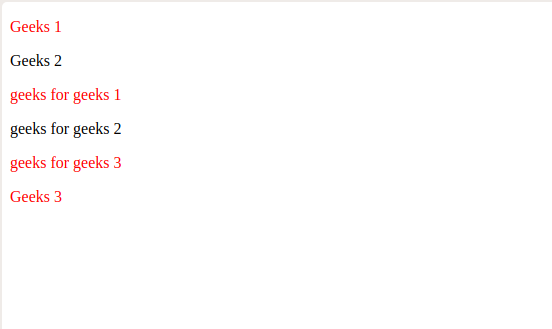
输出:

在上述例子中,奇数索引的子元素(父标签为p标签)被格式化为红色,即 “Geeks 1″、”geeks for geeks 1″、”geeks for geeks 3 “和 “Geeks 3″。
例子4:使用代数方程作为参数。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
(document).mouseover(function () {
("p:nth-of-type(3n+2)").css(
"color", "green");
});
</script>
</head>
<body>
<p>Geeks 1</p>
<p>Geeks 2</p>
<section>
<!--Indices of child elements
start from beginning inside
new section-->
<p>geeks for geeks 1</p>
<p>geeks for geeks 2</p>
<p>geeks for geeks 3</p>
<p>geeks for geeks 4</p>
<p>geeks for geeks 5</p>
</section>
<!--Outside the section the index
of the child element remain
same as before section tag-->
<p>Geeks 3</p>
</body>
</html>
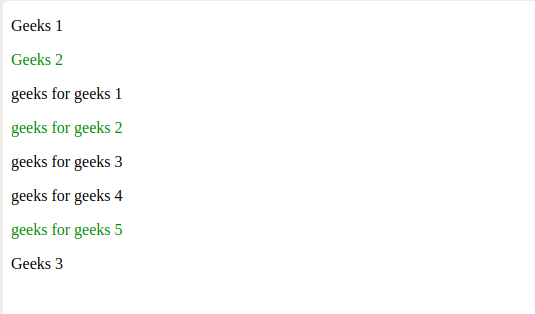
输出:

在上面的例子中,子元素的索引值等于3n+2(父标签是p标签),格式化为绿色,即 “geeks 2″、”geeks 2″、”geeks 5″。
 极客教程
极客教程