jQuery :last-child选择器
它是一个jQuery选择器,用于选择每一个元素,是其父辈的最后一个孩子。
语法:
$(":last-child")
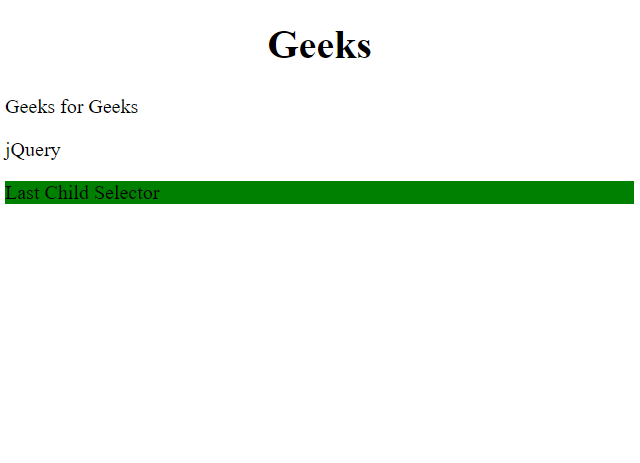
示例 1:
<!DOCTYPE html>
<html>
<h1>
<center>Geeks</center>
</h1>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
(document).ready(function () {
("p:last-child").css(
"background-color", "green");
});
</script>
</head>
<body>
<div>
<p>Geeks for Geeks</p>
<p>jQuery</p>
<p>Last Child Selector</p>
</div>
</body>
</html>
输出:

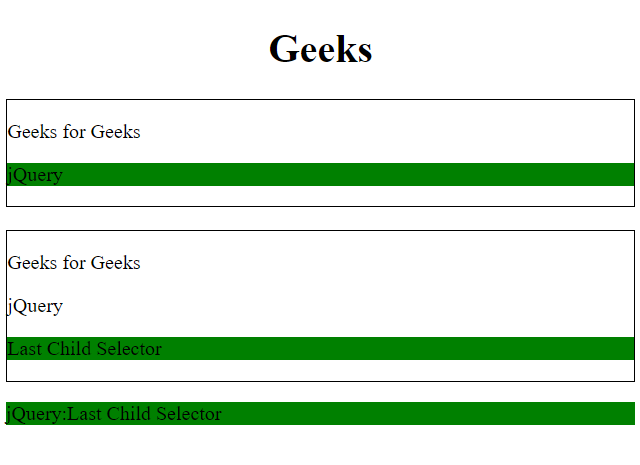
示例 2:
<!DOCTYPE html>
<html>
<h1>
<center>Geeks</center>
</h1>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
(document).ready(function () {
("p:last-child").css(
"background-color", "green");
});
</script>
</head>
<body>
<div style="border:1px solid;">
<p>Geeks for Geeks</p>
<p>jQuery</p>
</div>
<br>
<div style="border:1px solid;">
<p>Geeks for Geeks</p>
<p>jQuery</p>
<p>Last Child Selector</p>
</div>
<p>jQuery:Last Child Selector</p>
</body>
</html>
输出:

支持的浏览器:
- 谷歌浏览器90.0以上
- 互联网浏览器9.0
- Firefox 3.6
- Safari 4.0
- Opera 10.5
 极客教程
极客教程