jQuery :nth-last-child() 选择器
jQuery :nth-last-child() 选择器是用来选择所有元素是其父辈的最后一个孩子。元素的计数是从最后一个元素开始的。
语法:
:nth-last-child( n | even | odd | formula )
参数: :nth-last-child()选择器包含的参数如下所示。
- n:它持有所选元素的子代索引号。从末尾开始计数。第一个孩子的索引号是1。
- even:它选择所有偶数的子元素。
- odd:它选择所有奇数的子元素。
- formula。它用于指定选择子元素的公式。该公式可以是(an + b)的形式。
下面的例子说明了jQuery中的 :nth-last-child() 选择器。
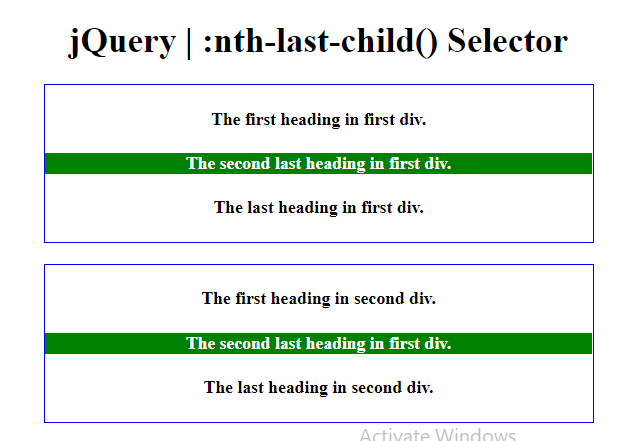
例子1:这个例子将背景颜色改为绿色,文本颜色改为其父辈(div标签)的倒数第二个标题的白色。
<!DOCTYPE html>
<html>
<head>
<title>
jQuery :nth-last-child() Selector
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- Script to use nth-last-child selector -->
<script>
(document).ready(function () {
("h4:nth-last-child(2)").css({
"background-color": "green",
"color": "white"
});
});
</script>
<style>
option {
font-weight: bold;
font-size: 25px;
color: green;
}
select {
font-weight: bold;
font-size: 25px;
color: green;
}
</style>
</head>
<body style="text-align:center;">
<h1>
jQuery | :nth-last-child() Selector
</h1>
<div style="border: 1px solid blue;">
<h4>The first heading in first div.</h4>
<h4>The second last heading in first div.</h4>
<h4>The last heading in first div.</h4>
</div><br>
<div style="border: 1px solid blue;">
<h4>The first heading in second div.</h4>
<h4>The second last heading in first div.</h4>
<h4>The last heading in second div.</h4>
</div>
</body>
</html>
输出:

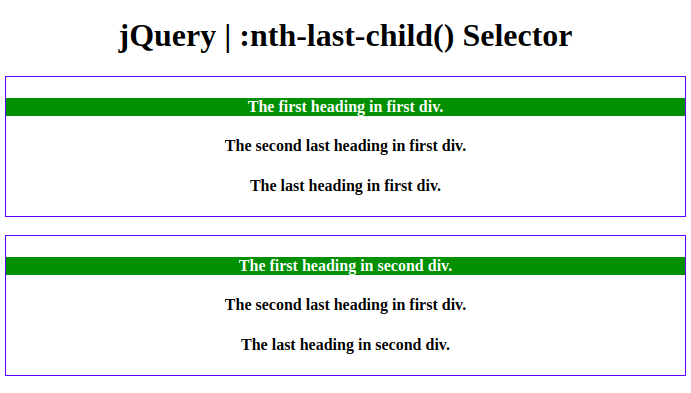
例2:本例将<body>标签的倒数第二个标题的背景色改为绿色,文本色改为白色。
<!DOCTYPE html>
<html>
<head>
<title>
jQuery :nth-last-child() Selector
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- Script to use nth-last-child selector -->
<script>
(document).ready(function () {
("h4:nth-last-child(3)").css({
"background-color": "green",
"color": "white"
});
});
</script>
<style>
option {
font-weight: bold;
font-size: 25px;
color: green;
}
select {
font-weight: bold;
font-size: 25px;
color: green;
}
</style>
</head>
<body style="text-align:center;">
<h1>
jQuery | :nth-last-child() Selector
</h1>
<div style="border: 1px solid blue;">
<h4>The first heading in first div.</h4>
<h4>The second last heading in first div.</h4>
<h4>The last heading in first div.</h4>
</div><br>
<div style="border: 1px solid blue;">
<h4>The first heading in second div.</h4>
<h4>The second last heading in first div.</h4>
<h4>The last heading in second div.</h4>
</div>
</body>
</html>
输出:

 极客教程
极客教程